그래픽 디자인의 부정적인 공간 `` 그래픽 디자인의 가상 학교. 구성의 프레임 공간
사진 작업을 할 때 우리는 항상 프레임의 직사각형 프레임에 의해 제한됩니다. 우리는 우리에게 주어진 공간을 원하는 대로 자유롭게 사용할 수 있습니다. 프레임에 일부 개체를 포함하고 다른 개체는 눈에 띄지 않게 할 수 있습니다. 우리는 주인공을 선택하여 강조할 수도 있고, 반대로 패턴, 질감 또는 리듬에 관심이 있는 추상 또는 그래픽 구성을 만들 수도 있습니다. 그러나 우리가 어떤 프레임을 구축하든 우리는 항상 공간을 가지고 작업합니다. 동시에, 공간은 단순히 물건을 놓을 수 있는 장소가 아니라는 점을 이해하는 것이 매우 중요합니다. 공간 자체가 객체인 경우가 많습니다.
그런 개념이 있습니다- 네거티브 스페이스. 이는 일반적으로 사진이나 그림의 주요 주제를 둘러싼 공간에 부여되는 이름입니다. 부정적인 공간, 긍정적인 이름은 아니지만 매우 좋을 수 있습니다. 표현 수단. 그것의 도움으로 우리는 다양한 일을 성취할 수 있습니다.
1. 사진을 숨 쉬게 만들고 공기로 채웁니다.
2. 필요한 대비를 강조하면서 다른 모든 것과 다른 하나의 개체를 선택합니다.

3. 명확하고 읽기 쉬운 계획 분리를 위해 통일된 배경을 만듭니다.

4. 사진의 주요 피사체가 살아가는 공간이 무한하다는 환상을 만듭니다.

5. 작가가 사진에 포함시킨 물체 간의 대비를 강조합니다.

그러나 가장 중요한 것은 여백을 올바르게 사용하면 사진이 단순하고 간결하며 읽기 쉬워진다는 것입니다. 이러한 사진은 인지하기 매우 쉽습니다. 보는 사람의 마음에 즉각적으로 공감하여 사진가의 말을 쉽게 읽을 수 있습니다.
네거티브 스페이스 외에도 공간은 죽었다. 그것은 또한 주요 주제를 둘러싸고 있지만 정반대의 방식으로 작동합니다. 데드 스페이스(Dead Space)는 주의를 산만하게 하고 세부 사항을 구별하기 어려운 많은 것들로 가득 차 있습니다. 방해가 되어 사진가의 말을 모호하게 만들고, 데드 스페이스가 있는 사진을 볼 때 가장 먼저 하고 싶은 일은 즉시 없애는 것입니다.
이 예에서 전경에는 붉은 잎이 달린 덤불이 연속적이고 읽을 수 없는 하나의 지점으로 합쳐지고 그 뒤에는 갈색 잔디가 있습니다. 그러한 전경은 어떤 식으로든 정당화되지 않으며, 구성적으로 작동하지 않으며, 미학적으로 매력적이지 않으며, 엉성하고 혼란스럽습니다. 이 공간은 배경의 아름다운 산과 중앙의 분위기 있는 고지대 주택만을 방해합니다. 이곳은 죽은 공간입니다.

이 예에서도 상황은 비슷합니다. 전경의 형태 없는 바람막이를 배경으로 웅장한 산맥이 사라졌습니다. 시선은 때때로 이 쓰러진 나무들로 돌아가지만, 이 모든 것에서 조화를 찾으려고 노력하지만 실패합니다. 이는 영화관에 앉아 흥미진진한 영화를 보는 관객의 상태와 유사하지만, 이웃의 명확하지 않은 대화로 인해 끊임없이 주의가 산만해질 수밖에 없습니다. 휴대전화: 어느 시점에서 당신은 화자의 속삭임에 귀를 기울이기 시작하고 화면 속의 이야기를 잃어버리게 됩니다.
이 수업에서 당신은 작곡에 포함될 수 있는 가장 중요한 것들을 배우게 될 것입니다. 포지티브 공간과 네거티브 공간의 개념을 사용하면 프레임의 내용에 관계없이 복잡한 플롯으로 작업할 수 있으며 무엇보다도 엄격한 경계가 없습니다. 나는 수업이 끝날 때쯤에는 작문이 옳고 그름이 아니라는 점에 의심의 여지가 없을 것이라고 확신합니다. 또한 모든 규칙에 예외가 있을 뿐만 아니라 예외와 함께 더 큰 규모의 규칙에 적합하도록 할 수도 있습니다. 유연한 시스템, 사용에 제한이 없습니다.
사진에서 이러한 공간을 인식하는 능력이 구도를 이해하는 데 매우 중요하다는 점을 강조하는 것은 우연이 아닙니다. 사실 이것만으로도 조화로운 프레임을 만들기에 충분하다. 공간의 개념은 프레임을 강조하는 다른 미묘함의 기초입니다. 따라서 이 수업은 훈련 중에 가장 귀중한 수업이 될 것입니다.
하지만 개념을 설명하고 적용하기 전에 사진이 어떻게 만들어지는지, 가장 일반적인 규칙이 무엇인지, 왜 항상 작동하지 않는지에 대해 다시 이야기해 보겠습니다.
사진은 어떻게 탄생하는가, 선형적 원근법은 무엇인가
이 간단하고 분명한 과정을 다시 따라해 보겠습니다. 이것은 거의 주의를 기울이지 않는 하나의 작은 결론에 정말로 필요합니다.
가장 기본적인 것부터 시작해 보겠습니다. 인간의 시각과 마찬가지로 카메라도 물체에 반사되는(또는 반사되지 않는) 빛이 있기 때문에 작동합니다. 빛이 있습니다 – 우리는 봅니다. 빛이 없으면 우리는 볼 수 없습니다. 어떤 물체에서든 반사된 빛은 렌즈, 사람의 눈을 통해 수집되어 빛에 민감한 표면, 카메라의 경우 필름 또는 매트릭스, 사람의 경우 눈의 뒷벽에 닿습니다. . 현실 세계의 가장 큰 물체라도 빛에 의해 민감한 표면에 그려진 작은 복사본의 형태로 표시됩니다.
이 모든 일이 어떻게 일어나는지 상상하기 어렵다면 영화를 기억하십시오. 이는 정반대의 과정을 보여줍니다. 강력한 광선이 실제 사물을 축소한 필름을 통과하여 화면에 이미지를 형성합니다.
평면 위에 물체의 이미지를 형성하는 이러한 과정을 선형 원근법이라고 합니다. 이름은 우연이 아닙니다. 이 모든 것 - 실제 물체를 평면의 이미지로 변환하는 것(이를 원근법이라고 함)은 다음 중 하나에 따라 달라집니다. 간단한 규칙: 실제 물체가 가까울수록 이미지가 커집니다. 반대로 멀어질수록 이미지는 작아집니다. 이미지의 크기는 물체가 관찰되는 거리에 직접적으로(선형적으로) 의존합니다. 따라서 이름은 선형 관점입니다.
적어도 일반 개요당신은 이미 이 모든 것을 알고 있었고, 몰랐다면 이제 그 과정 자체에는 비밀이 없다는 것을 확신할 수 있습니다. 그 비결은 바로 이 과정을 관리하는 데 있습니다. 누군가는 아마도 다양한 렌즈, 필터 및 모든 종류의 기술 기술에 대해 생각할 것이지만 우리는 이에 대해 전혀 이야기하지 않습니다.
내릴 수 있고 내려야 하는 유일한 결론은 사진가가 프레임 내 위치, 외관 및 눈에 보이는 공간이 아닌 실제 물체를 사용하여 작업하지 않는다는 것입니다.
사진가는 실제 물체의 투영, 평면 위의 작은 이미지를 사용하여 작업합니다.
이에 다시 한 번 여러분의 관심을 집중하겠습니다. 이전에 이에 대해 생각해 본 적이 없다면 이 간단한 문구를 기억하십시오. 이제부터 이 분이 여러분의 “우리 아버지”입니다. 뷰파인더를 볼 때마다 마음 속으로 이 말을 반복하게 될 것입니다. 이전에 이 질문에 대해 진지하게 생각해 본 적이 있다면, 이것이 사진을 디자인할 때부터 시작하는 원칙인지 스스로에게 솔직하게 생각해 보시기 바랍니다.
응용 프로그램을 사용할 때 본질적으로 완전히 동일한 프로세스가 발생합니다. 모든 체적 현실 세계그림은 조각된 평면 실루엣으로 나타납니다. 그런 다음 이러한 실루엣을 평평한 표면에 배치하여 채우고 견고한 이미지를 형성합니다. 제공된 면을 채울 때 물체가 서로 겹치지 않도록 세심하게 주의하여 중요한 세부 사항이 가려지지 않고 실루엣이 손실되지 않도록 주의하시기 바랍니다. 자연스러운 한계는 무한한 수의 개체를 하나의 응용 프로그램에 맞추는 것이 불가능하다는 것입니다. 어느 시점에서 모든 개체가 흐릿해지고 그림이 망가질 수 있기 때문입니다.  사진은 동일한 원칙에 따라 작동합니다. 일부 물체가 다른 물체의 인식을 방해하도록 허용해서는 안 되며, 프레임이 "넘치거나" 어수선하게 변하지 않도록 주의 깊게 확인해야 합니다. 정말 중요한 것만 보관하세요.
사진은 동일한 원칙에 따라 작동합니다. 일부 물체가 다른 물체의 인식을 방해하도록 허용해서는 안 되며, 프레임이 "넘치거나" 어수선하게 변하지 않도록 주의 깊게 확인해야 합니다. 정말 중요한 것만 보관하세요.
따라서 프레임 채우기, 내용, 이러한 모든 관점, 볼륨 및 투영에 대해 이야기할 때 우리는 이미지 자체, 프레임, 그림, 사진(이라고 부르기)에 대해서만 이야기합니다. 원하는 것) 본질적으로 물체도 없고, 부피도 없고, 깊이도 없고, 우리가 거기에서 볼 수 있는 것은 아무것도 없습니다. 사진가에게는 실루엣, 모양, 선, 빛과 색상의 전환 세트만 있습니다. 이것을 완벽하게 이해하더라도 그것만으로는 충분하지 않습니다. 이 과정을 통해 우리는 단지 보는 법을 배우는 것이 아니라 그렇게 생각하는 법도 배우게 될 것입니다. 이 방향으로만.
풍경, 인물, 정물 - 차이가 없습니다. 정서적 풍부함, 의미적 부하, 이미지 생성 - 이 모든 것은 성공적인 이미지를 독립적으로 생성할 수 없는 보조 구성 요소입니다. 모든 것은 사진 비행기 구성 작업으로 시작됩니다. 이 작은 2차원 공간은 동일한 2차원 투영으로 채워져야 합니다. 당신 주변의 온 세상이 판지 포스터와 평면 그림일 뿐이라고 상상해 보세요. 다른 모양, 당신 주위에 배치됩니다. 가장 관심 있는 것을 선택하고 프레임에서 불필요한 판지를 모두 제거한 후 버튼을 누르기만 하면 됩니다.
생각해보면, 당신은 전에 이 모든 것을 해본 적이 있을 것입니다. 더 의식적으로, 덜 의식적으로. 이미 손을 조금 훈련할 시간이 있었고 시간이 지나면서 사진이 더 좋아지는 것을 볼 수 있습니다. 비록 아주 적더라도 이미 몇 가지 준비와 기술이 있지만 효과가 있습니다. 이렇게 촬영해야 한다는 것은 다소 분명합니다. 거의 항상 좋은 결과가 나올 것이지만, 이렇게 촬영하면 안 됩니다. 왜냐하면 이 모든 사진이 휴지통으로 보내지기 때문입니다. 당신은 해야 할 일과 하지 말아야 할 일을 알려주는 여러 가지 규칙을 이미 잘 알고 있습니다. 우리는 그들에 대해 다시 이야기하겠습니다. 아니면 왜 항상 작동하지 않는지.
우리는 이것을 겪지 않았거나 규칙이 잘못되었을 때
작곡의 기본을 가르치는 규칙을 간략하게 나열해 보겠습니다. 확실히 그들은 모두 당신에게 친숙합니다. 모든 것이 아니라면 아무것도 기억할 필요가 없으며 더 이상 유용하지 않습니다.
레이아웃 규칙:
● 프레임의 기하학적 중심에 주요 개체를 배치하지 마십시오*
● 주 피사체를 가장자리, 프레임 가장자리에 가깝거나 모서리에 두지 마십시오.
● 수평선을 기준으로 프레임을 반으로 나누지 마세요.
● 프레임을 수직선으로 나누지 마세요.
● 형태, 움직임, 시선의 방향을 고려합니다.
- 지금까지 일부 플롯에서는 이 규칙을 무시할 수 있고 무시해야 한다는 점을 항상 유보합니다.
이러한 간단한 지침과 함께 유비쿼터스 3분할 법칙이 적용됩니다. 황금비율" 무엇이라고 부르든 본질은 모든 사람에게 어느 정도 친숙합니다. 이것은 모든 것과 모든 사람의 기초가 되는 것처럼 보이는 우리가 가장 좋아하는 "그리드"입니다(#).
 삼등분의 법칙을 엄격히 준수할 필요가 항상 있는 것은 아닙니다. 그런데 이 사진에서는 정말 멋져 보이네요.
삼등분의 법칙을 엄격히 준수할 필요가 항상 있는 것은 아닙니다. 그런데 이 사진에서는 정말 멋져 보이네요.
이 모든 것이 언제 작동합니까? 간단한 상황에서.
컵을 가져다가 빈 테이블 위에 놓고 카메라를 향하게 한 다음 컵을 "오른쪽 아래" 십자선에 놓고 버튼을 누르면 간단하고 간결한 결과를 얻습니다.
다른 예시.
우리는 거리로 나가서 우리를 지나가는 차 (오른쪽으로 운전)에 카메라를 맞추고 가장자리가 아닌 프레임 왼쪽 어딘가에 중앙 바로 아래에 놓고 버튼을 누릅니다. 평범하지만 '올바른' 사진. 이 예에서는 이미 그리드의 십자선에 대해 명확하게 말할 수 없습니다. 이 십자선에 자동차의 어느 부분을 잡아야 할지 완전히 불분명하기 때문입니다.
이렇게 촬영할 수 있는 간단한 이야기가 많이 있습니다. 그리고 괜찮은 자료가 있다면 보여주기가 부끄럽지 않은 좋은 사진을 얻을 수 있다는 것이 거의 보장됩니다. 하지만 줄거리가 단순하지 않을 때는 어떻게 해야 할까요?
이 모든 규칙을 혼란에 빠뜨리는 매우 간단하고 일반적인 상황이 하나 있습니다. 모든 공식에서 우리는 특정 주요 대상에 대해 이야기하고 있습니다. 그리고 그것은 불운입니다. 주요 목적이 항상 동일하지는 않습니다.
두 사람, 세 개의 컵, 다섯 대의 자동차와 한 대의 자전거... 이 규칙에 따르면 그들에게는 아무것도 할 수 없습니다. 하지만 이 그림을 상상해 보세요. 확대두 명의 자전거 운전자가 프레임 중앙의 A 지점에서 서로 다른 방향으로 주행합니다. 한 사람은 위를 바라보고 다른 사람은 시계를 봅니다. 뇌는 끓기 시작하지만 이러한 규칙에 따르면 합리적인 어떤 것도 생각해 낼 수 없습니다.
그러나 상황은 더 나쁩니다. 주요 개체가 전혀 없습니다. 눈에 띄는 부분도 없고 수평선도 없는 "부드러운" 풍경(!), 혼란스러운 구름 패턴, 많은 사람들(모든 것이 초점이 맞춰져 있음)… 아니면 문제가 있습니다. 이러한 규칙에 따라 혼돈을 제거하는 방법은 무엇일까요?
 사진가는 일련의 동등한 요소를 사용하여 겨울 이미지만큼 특정 풍경을 시청자에게 전달하지 않습니다.
사진가는 일련의 동등한 요소를 사용하여 겨울 이미지만큼 특정 풍경을 시청자에게 전달하지 않습니다.
이러한 모든 규칙이 전혀 다루지 않는 문제가 있습니다. 이것이 계획의 세부 사항입니다. 즉, 프레임의 주요 개체가 얼마나 커야 하는지입니다. 결국, 이러한 팁을 기반으로 두 개 이상의 프레임을 사용할 수 있지만 묘사된 플롯의 규모는 다릅니다. 여기서는 어느 방향으로 가야 할까요? 다소 나은가? 얼마나 많은 공간을 남겨 두어야 합니까?
그리고 마지막 질문은 이전 질문에서 이어지며 또한 이러한 규칙에 의해 규제되지 않습니다. 배경은 어떻게 할까요? 얼마나 있어야 할지 불분명할 뿐만 아니라, 무엇이 있을 것인지, 프레임에 어떻게 배치될 것인지도 결정해야 합니다.
따라서 우리는 논리적인 결론에 도달할 수 있습니다. 고려된 규칙은 일부 특수한 경우에만 명확하게 작동합니다.
더욱이, 우리는 더 나아가서 사진 촬영에 있어서 어느 정도 명확한 규칙은 모두 일반적으로 적용 가능하지 않으며 많은 예외가 있다고 말할 수 있습니다. 그렇다고 해서 사용할 수 없다는 뜻은 아닙니다. 하지만 그 점을 이해하는 것이 중요합니다. 이 문제모든 이야기, 모든 각도에 맞는 명확한 정의는 있을 수 없습니다. 우리는 보다 유연한 개념이 필요하며, 이것이 바로 우리가 나아가고 있는 것입니다.
긍정적이고 부정적인 공간 개념
 그렇다면 위에서 이야기한 모든 것을 어떻게 보편적인 시스템으로 결합할 수 있을까요?
그렇다면 위에서 이야기한 모든 것을 어떻게 보편적인 시스템으로 결합할 수 있을까요?
포지티브 공간과 네거티브 공간의 개념은 공간 자체와 프레임(프레임)이라는 세 가지 구성 요소에서만 작동합니다. 여기서 이 개념은 모든 경우에 적용된다는 점에 유의해야 합니다. 미술, 사진뿐만 아니라. 미래의 예술가와 디자이너에게도 가르칩니다. 이 세 가지 요소가 무엇을 의미하고 어떻게 인식되어야 하는지 이해해 봅시다.
긍정적인 공간부터 시작해보자. 이것은 주요 피사체가 차지하는 이미지 영역입니다. 간단히 말해서, 이것이 바로 당신이 촬영하는 것입니다. 주 개체 주변의 모든 것은 네거티브 공간입니다. 두 공간 모두 프레임 경계 내에 있습니다. 언뜻보기에 모든 것이 매우 간단합니다. 그러나 동시에 이 접근 방식에 내재된 내용과 이를 사용하는 방법을 이해해야 합니다.
첫 번째이자 가장 중요한 것은 이 개념에 내재되어 있습니다. 프레임에 공허함이 없습니다. 하늘을 배경으로 새를 촬영한다고 해서 프레임에 새만 있는 것은 아닙니다. 그 주변에는 소위 공간도 있습니다. 프레임의 일부인 네거티브 공간.
더 복잡한 상황에도 동일하게 적용됩니다. 예를 들어, 군중 속에서 한 사람을 엄밀히 골라내면 그 사람은 포지티브 공간을 형성하고, 나머지는 모두 네거티브 공간을 형성하게 된다. 이 컨셉에서는 평면도(앞, 가운데, 뒤)로 구분되지 않는다는 점이 흥미롭습니다. 수업 시작 부분에서 알 수 있듯이 작업은 비행기에서만 수행되기 때문입니다. 예를 들어 전경과 중간에 있는 물체가 플롯에서 공통점을 갖고 있다면 그들은 하나의 긍정적인 공간을 형성할 것입니다. 다른 모든 것은 부정적인 공간으로 들어갈 것입니다.
공간은 여러 부분으로 나눌 수 있습니다. 프레임에 도넛이 있으면 도넛에 있는 구멍은 음수 공간을 나타냅니다. 따라서 음수 공간은 도넛 주변의 큰 부분과 도넛 내부의 작은 원으로 구성됩니다.
포지티브 공간은 부분으로 구성될 수도 있습니다. 예를 들어, 서로 떨어져 있는 여러 물체를 촬영하는 경우입니다. 따라서 프레임의 여러 개체에 적용하는 데 문제가 없습니다. 동시에 사물들이 서로 닿아 겹쳐지면 하나의 공간으로 합쳐진다.
흥미롭게도 인물 사진과 풍경 사진을 구성할 때 가장 큰 어려움이 발생합니다. (사람의) 인물 사진에 집중해보자. 일반적으로 얼굴과 눈에 가장 큰 관심을 기울입니다. 프레임에서의 위치가 먼저 결정되고 나머지는 종종 잊혀집니다. 그러나 사람은 결코 개별 부분으로 구성되지 않고 전체로만 존재하며 신체의 모든 부분이 프레임에 동시에 나타납니다. 목이 없으면 머리가 없고, 팔이 없으면 어깨 등이 없습니다. 매번 신체의 별도 부분뿐만 아니라 전체적인 실루엣, 형태, 포즈를 가지고 작업합니다. 이는 계획의 규모에 좌우되지 않습니다. 긍정적인 공간과 부정적인 공간의 개념은 우리에게 일반적인 것에서 구체적인 것으로 이동하도록 가르칩니다. 먼저 프레임의 전체 구조를 결정한 다음 세부 사항에 대해 작업합니다. 이 접근 방식을 사용하면 허리 위쪽에서 보이는 사람이 프레임 하단에 위치하여 머리가 그리드의 왼쪽 하단 십자선(및 나머지 공간)에 맞는 프레임을 얻을 수 없습니다. 사진은 일종의 쓰레기로 채워질 것입니다).
긍정적인 공간을 사용하면 모든 것이 명확해집니다. 이것이 우리가 촬영하는 것입니다. 이것으로 작업하는 방법은 대략 명확합니다. 그러면 질문의 두 번째 부분이 남습니다. 부정적인 공간은 어떻게 작동합니까?
네거티브 스페이스는 어떻게 작동하나요?
조금 더 높은 수준에서 우리는 부정적인 공간이 한편으로는 긍정적인 경계에 의해 결정되고 다른 한편으로는 프레임 경계에 의해 어떻게 결정되는지에 대해 이야기했습니다. 그 반대라고 말하는 것이 절대적으로 공평할 것입니다. 포지티브 공간은 네거티브의 경계와 프레임의 프레임에 의해 결정됩니다. 즉, 네거티브 공간이 포지티브 공간을 결정합니다. 혼란을 피하기 위해 예를 살펴보겠습니다.
첫 번째 사진은 일반 사진입니다. 두 번째에서는 양수 공간이 검은색으로 강조 표시됩니다. 사진의 대상이 차지하는 장소. 세 번째 이미지는 네거티브 공간(검은색 음영)을 보여줍니다. 보세요, 부정적인 개요를 바탕으로 긍정적인 아이디어를 쉽게 구축할 수 있습니다.

이러한 현상을 바탕으로 조형공간이 포지티브 공간이 아닌 네거티브 공간이 되는 이미지를 얻을 수 있다.

부정적인 공간은 그 자체로 객체가 될 수 있습니다. 이 접근 방식은 로고 디자인에 매우 자주 사용됩니다.

따라서 우리는 네거티브 공간이 배경의 프레임 내부에만 존재하는 것이 아니라 이미지 형성에 매우 직접적인 역할을 한다는 결론에 도달합니다. 즉, 프레임 안에서 우리는 항상 피사체뿐만 아니라 주변 환경과도 작업합니다. 그리고 이 환경 자체가 주 대상과 프레임 사이의 공간을 채울 뿐만 아니라 관객에게 나타나는 최종 이미지의 형성에도 참여한다.
모든 것이 사진의 특정 경계 내에서 발생한다는 점을 잊지 않고 모든 이미지는 서로 상호 작용하고 서로 보완하는 두 부분, 두 공간으로 구성된다고 말할 수 있습니다.
피사체를 프레임 가장자리와 결합하는 것을 금지하는 구도 규칙을 기억하세요. 이제 완전히 다른 각도에서 볼 수 있습니다. 문제는 물체가 한 방향이나 다른 방향으로 크게 이동하거나 작은 가장자리가 잘리는 것이 아닙니다. 부정적인 공간의 무결성이 상실되고 긍정적인 공간의 경계가 정의되지 않으며 균형이 깨집니다. 프레임을 수직선으로 분할하는 경우에도 동일하게 적용됩니다. 공백이 깨지고 연결이 끊어지며 이미지가 전체가 되지 않습니다.
눈치채셨겠지만, 한 사람이 나타났습니다. 중요한 단어- 균형. 이는 긍정적인 공간과 부정적인 공간이 일정한 균형을 이루어야 함을 의미합니다. 하나는 다른 것보다 무한히 클 수 없으며 함께 하나의 이미지를 형성해야 합니다. 다음 강의에서는 균형에 관해 더 자세히 이야기하겠습니다. 이제 귀하의 임무는 특정 장면, 사진에서 이러한 공간을 분리하는 방법을 배우는 것입니다.
아니요, 친구 여러분, 밥 늙은이가 갑자기 감정에 대한 심리학적 이론을 탐구하기로 결정했다고 생각하지 마세요. 반면에 기사 주제가 아닌 이유는 무엇입니까? 결국 그래픽 디자인과 인간 심리는 서로 직접적인 연관이 있다.
하지만 오늘 저는 똑같이 중요한 주제, 즉 디자인에 주변 요소를 사용하는 것에 대해 다루고 싶습니다.
모든 예술가와 디자이너는 자신의 작업의 세부 사항에 많은 관심을 기울이지만 때로는 매우 중요한 구성 요소, 즉 부정적인 요소를 잊어 버립니다. 네거티브 스페이스. 하지만 네거티브 스페이스의 사용은 예술적 구성의 핵심 요소입니다!
그러니 친해지세요 네거티브 스페이스– 묘사된 물체 주변의 장소입니다. 쉽게 말하면 콘텐츠가 차지하지 않는 영역이다.
미국의 그래픽 디자이너 Charlie Goslin은 자신의 작품에서 네거티브 스페이스를 사용한 최초의 사람 중 한 명입니다. 아직도 많은 디자이너들이 그의 작품에서 영감을 얻고 이를 예로 들고 있습니다.
Charlie Grosin 작업의 주요 특징은 네거티브 공간을 사용하여 추가적인 의미가 부여된 흥미로운 그래픽 요소를 만드는 능력이었습니다.
좋은 디자이너는 물체를 둘러싼 공간이 물체 자체만큼 중요하다는 것을 이해합니다. 관객의 시선을 조절하기 위해서는 '네거티브 공간'을 활성화시키는 것이 필요하다.
“네거티브 공간”은 구성에서 자급자족할 수도 있고, “긍정적 공간”과 경쟁하거나 이를 지원할 수도 있습니다. 그러나 유능한 디자인에서는 구성의 주요 주제로부터 주의를 산만하게 해서는 안 됩니다.
 많은 디자이너들이 네거티브 스페이스를 사용하여 놀라운 로고를 만들 수 있습니다. 여기에 가장 많은 것 중 하나가 있습니다 흥미로운 예- 미국 건축 센터의 로고.
많은 디자이너들이 네거티브 스페이스를 사용하여 놀라운 로고를 만들 수 있습니다. 여기에 가장 많은 것 중 하나가 있습니다 흥미로운 예- 미국 건축 센터의 로고.
좋은 디자인을 정의하는 절대적인 규칙은 없습니다. 그러나 창조를 위해서는 반드시 따라야 할 시각적 인식의 기본 원칙이 있습니다. 그 중 하나는 확실히 페이지의 다른 요소와 관련하여 단일 그래픽 요소가 차지하는 물리적 공간에 대한 인식입니다.
그러나 네거티브 공간은 흰색이거나 단색일 필요는 없습니다. 부드러운 색상 전환과 배경 개체까지 포함할 수 있습니다.
부정적인 공간을 보는 법을 배우십시오!
여백을 효과적으로 사용하는 방법을 배우려면 페이지의 내용뿐만 아니라 숨겨진 의미도 보아야 합니다.
미술대학 교사들이 사용하는 도구 중 하나가 베티 에드워즈 교수의 책 덕분에 유명해졌습니다. "우뇌로 그림 그리기". 이 연습에서 학생들은 거꾸로 놓인 사진이나 그림의 이미지를 전송했습니다.
그림이 거꾸로 되어 있어서 학생들은 그림 속의 물체를 인식할 수 없었습니다. 따라서 그들은 자동으로 긍정적인 공간과 부정적인 공간 모두에 동일한 관심을 기울였습니다. 이 연습의 결과는 훨씬 더 상세한 그림이었습니다.
여기에 가장 유명한 예유리와 얼굴 윤곽으로. 루비 꽃병 - 착시, 꽃병 주변의 네거티브 공간으로 인해 유리 또는 양면으로 보입니다.

"네거티브 공간"의 넓은 가능성.
"네거티브 스페이스" 기능을 사용하면 다음을 달성할 수 있습니다.
- 경쾌한 느낌과 구성의 우아함.
- 구성의 가장 중요한 요소에 중점을 둡니다.
- 본문을 이해하기 쉽습니다.
- 시청자의 시선을 제어합니다. 예를 들어 제목에서 일러스트레이션으로, 일러스트레이션에서 텍스트로.
- 작품의 추가적인 의미를 전달합니다.
이스라엘 일러스트레이터는 그의 그림에서 네거티브 스페이스를 매우 흥미롭게 사용합니다. 노마 바(노마 바). 그의 그림은 간결하고 단순하며 동시에 재치 있습니다. 그는 삽화집인 Negative Space를 출판했습니다. 이 선택은 The Guardian과 New York Times Magazine에 게재되었습니다.




이 기사가 누구에게 유용하다고 생각할까요? 첫째, 모든 초보 디자이너뿐만 아니라 이미 UI/UX 디자이너, 스튜디오 또는 프리랜서로서 여정을 시작했지만 콘텐츠 작업 시 어느 정도 불확실성을 경험하는 모든 사람들에게 있습니다.
기사 아이디어
정확히 1년 전, 제가 IT 학교에서 디자인을 가르치기 시작했을 때였습니다. 그때 나는 (내가 디자인 경력을 시작했을 때의 나와 같은) 많은 학생들이 콘텐츠의 올바른 배치에 문제가 있다는 것을 깨달았습니다. 일반적으로 모든 것은 내가 너무 많은 텍스트를 조각했거나 반대로 텍스트 주변의 공간이 칠레의 사막과 비교할 수 있다는 사실로 귀결되었습니다.
최근에 저는 UXPin의 부정적인 공간에 관한 책을 접하게 되었는데, 이 책은 제가 번역하고 제 경험을 조금 추가하고 이 기사에 제 모든 생각을 설명했습니다. 흥미롭고 유용하길 바랍니다!
자, 시작해 봅시다!
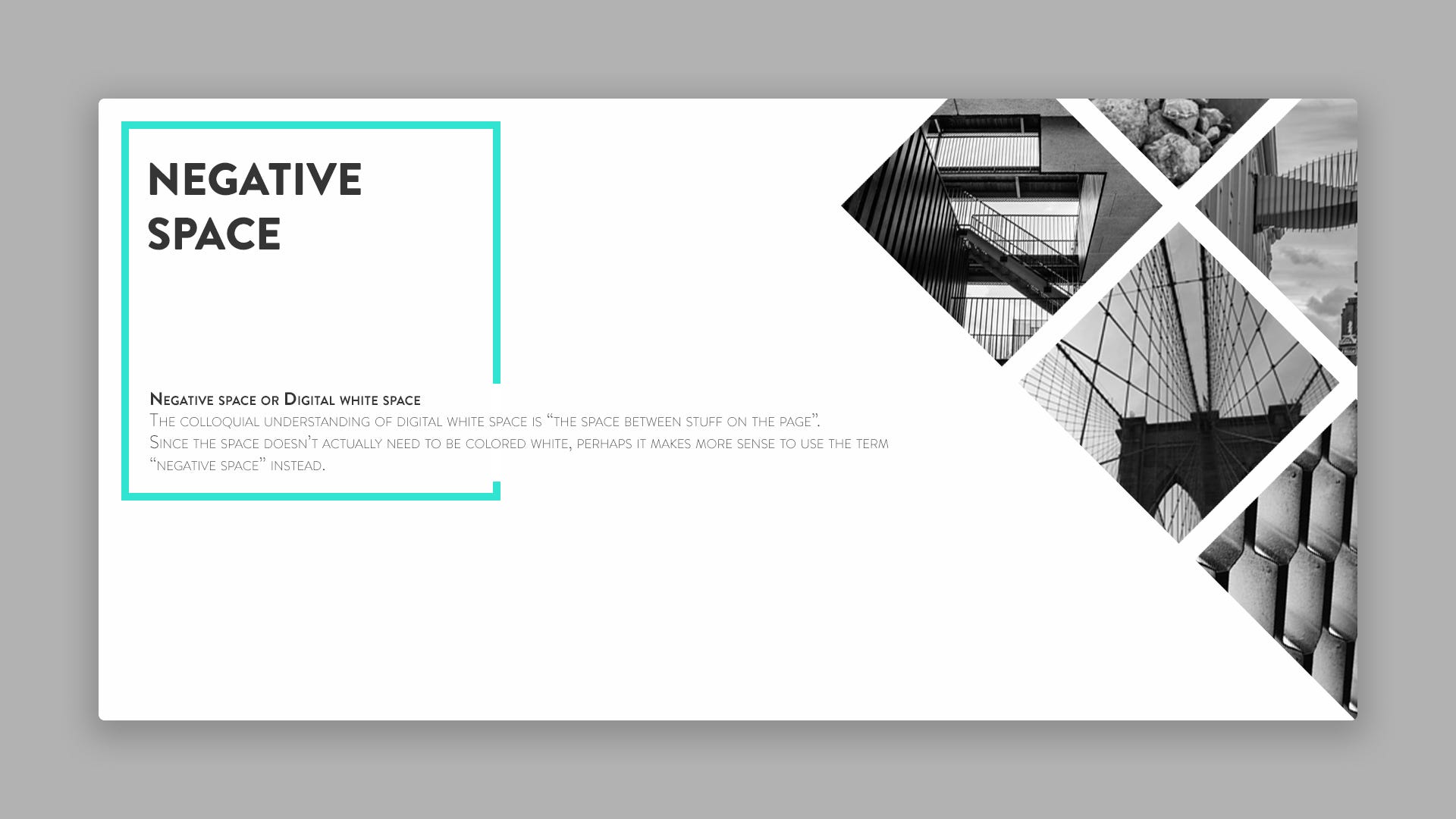
부정적인 공간

슬라이드는 제가 Dnieper와 Kharkov에게 제출한 보고서에서 가져온 것입니다. 슬라이드가 영어로 되어 있기 때문에... 보고서의 영어 버전이 계획되어 있습니다.
“네거티브 스페이스" - 페이지의 요소 사이의 공간입니다.
모든 웹사이트는 인터페이스의 디지털 표현입니다. 버튼, 링크, 텍스트 및 기타 미디어에는 공기가 필요합니다. 비슷한 효과를 볼 수 있는데, 예를 들어 좋은 그림을 볼 때 공간이 전체적인 구성을 향상시키는 개념이 자주 사용됩니다. 큰 그림”.
또한 네거티브 스페이스텍스트나 작은 이미지와 같은 작은 개체 사이에도 사용할 수 있습니다. 공간은 페이지 전체보다는 개별 요소에 대해 더 많은 정보를 제공하는 경우가 많습니다. 그것은 대우주 속의 하나의 큰 소우주와 같습니다. 작은 것들이 항상 영향을 미칩니다. 큰 그림.
네거티브 공간 분할

몇 가지가 있습니다 다양한 방식웹사이트 레이아웃에 사용되는 여백:
- 구성적 네거티브 스페이스 - 여백, 패딩 및 전체 구성을 위한 공간입니다.
- 시각적 네거티브 스페이스 - 그래픽, 아이콘, 버튼 또는 요소를 위한 공간.
- - 제목/문단과 텍스트 줄 사이의 공백.
예를 들어 이전 슬라이드를 살펴보겠습니다. 이것은 관리자 패널( 또는 대시보드-ㅏ). 전체적인 그림과 다른 요소와 관련하여 각 요소, 각 버튼 및 블록이 얼마나 읽기 쉽고 조화롭게 보이는지 주의 깊게 살펴보세요.
구성 공간여기에서 블록 사이의 들여쓰기를 명확하게 볼 수 있습니다. 기본 콘텐츠뿐만 아니라 탐색 블록과 하위 탐색 블록도 명확하게 표시됩니다.
시각적 공간이는 작은 이미지와 주요 블록 사이의 간격에 잘 반영되어 시각적 거리를 만듭니다. 시각적 요소는 구성의 거시적 디자인과 스타일의 미시적 내용 사이의 중간 지점입니다. 주의를 기울이다 정확한 위치아이콘과 그 사이의 공간, 숫자 15, 14, 28이 있는 블록이 조화롭게 보이며 이 카드에서 콘텐츠가 손실되지 않습니다.
더 깊이 파고들면 우리는 알게 될 것이다 텍스트 네거티브 스페이스텍스트 제목 사이, 예를 들어 메시지 블록 사이. 게다가 방법도 참고하세요 텍스트 네거티브 스페이스썸네일 이미지와 제목 사이에 사용됩니다.
매크로 및

UXPin의 사람들은 책에서 종종 "음수 공간"을 "디지털 공백"이라고 부릅니다.
모든 네거티브 공간 스타일은 두 가지 주요 범주로 나눌 수 있습니다. 그리고 . 대규모 사이트에는 레이아웃 디자인에 두 범주가 모두 포함됩니다.
거시적인 수준에서 전체적인 디자인을 보면 드러납니다. 이미 언급했듯이 호출할 수 있습니다. "큰 그림", 어디 구성적 네거티브 스페이스주요 초점을 포착합니다. 디자이너는 일반적으로 명확하게 보여주는 워프레임이나 프로토타입을 만들어 새로운 웹 프로젝트를 시작합니다. 매크로 네거티브 스페이스페이지에서.
마이크로 네거티브 공간탐색 링크, 이미지 갤러리, 순서가 지정되지 않은 목록 및 페이지 제목과 같은 모든 작은 페이지 요소 사이의 공간을 조정합니다. 마이크로 네거티브 공간이미지/아이콘과 같은 미디어에 사용할 수 있습니다( 시각적 네거티브 스페이스) 또는 제목/단락과 같은 텍스트( 텍스트 네거티브 스페이스). 가장 상세한 레이아웃과 마찬가지로 위의 예에서는 두 가지 레이아웃이 모두 있음을 보여줍니다. 매크로-그래서 그리고 마이크로 네거티브 스페이스함께. 매크로 네거티브 스페이스페이지의 각 큰 섹션 사이에 존재하지만 마이크로 네거티브 스페이스페이지의 내부 콘텐츠 사이에 위치합니다.
네거티브 스페이스가 무엇인지, 그 유형이 무엇인지 알아보고 나면, 어떻게 활용하는지 알아보도록 하겠습니다.
네거티브 스페이스를 사용하는 방법
모든 웹사이트는 콘텐츠의 성격에 따라 공간을 다르게 사용합니다.
예를 들어 많이 남길 수 있습니다 음수 공간행동 유도 버튼을 강조하고 싶기 때문입니다.
반면 일부 온라인 상점에는 레이아웃에 맞춰야 하는 콘텐츠가 많습니다. 이 경우에는 다음이 필요합니다. 네거티브 스페이스여전히 사라지지는 않지만 콘텐츠는 일반 랜딩 페이지에서 볼 수 있는 것과 같은 범위와 평온함으로 게시되지 않을 것입니다.
요점은 네거티브 스페이스즉, 모든 웹사이트에 적용되는 특정하고 엄격한 규칙이 없다는 의미입니다. 하지만 다음은 몇 가지 일반적인 팁입니다.

- 귀하의 웹 사이트와 해당 구성에 대한 느낌을 얻으십시오. - 페이지당 관심 지점을 15개로 제한하세요. 인터페이스에 추가하는 각 요소에는 하나의 포인트가 할당됩니다.
- 당신의 아이디어를 다른 유사한 디자인과 비교해보세요 - 다른 디자이너들이 어떻게 사용하는지 분석해보세요 네거티브 스페이스귀하의 레이아웃에서.
- 콘텐츠 내의 관계는 주변의 부정적인 공간에 의해 결정된다는 점을 이해합니다. - 수동적인 네거티브 스페이스활성화된 동안 "공기"를 생성합니다. 네거티브 스페이스사용자의 시선을 특정 콘텐츠로 유도합니다.
공간 디자인 특징

이 슬라이드에도 나와 있습니다. 잘 사용하다부정적인 공간.
구성 — 이것 형태. 그것은 부분들의 합에서 나오는 전체 웹사이트입니다. 완전히 이해하려면 무엇작품과 왜, 구성 및 미시적 수준에서 공백을 연구해야 합니다.
위 슬라이드의 예를 살펴보겠습니다. 오른쪽에는 가구를 판매하는 또 다른 온라인 상점이 있지만 디자인은 다릅니다. 여기에서 네거티브 공간이 어떻게 작동하는지 확인하세요. 각 제품 카드(의자)는 콘텐츠를 강조하는 자체 네거티브 공간이 있는 별도의 구성입니다. 결과적으로 이 카드들은 서로 조화를 이루며 주변의 부정적인 공간으로 인해 보기 좋게 보입니다. 그리고 이 카드의 구성은 사이트의 전체 그림에 완벽하게 들어맞고 내부 사진으로 블록을 보완합니다.
게슈탈트 법칙은 다음과 같이 말합니다. 가까이에 배치된 객체는 단일 "블록"으로 나타나므로 네거티브 공간이 시각적 단서 역할을 합니다.. 그러나 테마 갤러리 위젯과 같은 다른 요소는 잘 분리되어 있습니다. 텍스트와 이미지 사이의 공간이 넓어지면(대비되는 색상과 결합) 방문자의 주의를 산만하게 하는 다른 요소가 없기 때문에 방문자가 갤러리 위젯에 주의를 집중하게 됩니다. 이는 더 많은 상호작용성을 추가하려는 경우 링크/버튼 또는 특정 콘텐츠에 대한 편리한 기술입니다.
포트폴리오 사이트는 영감을 얻을 수 있는 또 다른 훌륭한 소스입니다. 네거티브 스페이스, 디자이너는 자신의 작품을 세련되게 디자인하는 데 큰 관심을 기울이기 때문입니다. 이상적인 웹사이트 디자인은 "눈을 사로잡는 선물 패키지"에 모든 시각적 정보를 포함합니다.
실제 사용

모든 웹사이트 디자인은 고유하므로 항상 구성해야 합니다. 네거티브 스페이스서로 잘 작동하는 다른 디자인 기술과 함께.
다음은 몇 가지 팁입니다. 실용적인 응용 프로그램 네거티브 스페이스:
- 다양성이 좋습니다.일부 프로젝트에는 더 적은 공간이 필요할 수도 있고 다른 프로젝트에는 훨씬 더 많은 공간이 필요할 수도 있습니다.
- 우선순위는 가독성과 가독성입니다.디자인을 시작하기 전에 UI 요소 목록을 만들어 콘텐츠 범위를 측정하세요. 작업이 끝나면 콘텐츠의 대략적인 워프레임을 만들어 가독성(문자와 단어를 얼마나 잘 구별할 수 있는지)과 가독성(콘텐츠를 얼마나 잘 구분할 수 있는지)을 위해 얼마나 많은 공간이 필요한지 측정해 보세요. ).
- 진공상태에서 벗어나세요.대비되는 색상, 일관된 글꼴 크기, 비대칭을 사용하세요. 네거티브 스페이스레이아웃에 스타일을 추가합니다. 이해 했어 네거티브 스페이스반응을 유발하고 주변 모든 요소의 인식에 영향을 미치는 디자인 요소입니다.
애플리케이션 네거티브 스페이스미적이며 실용적입니다. 그림에 영향을 미치는 것과 같은 방식으로 디지털 디자인에 영향을 주지만 웹사이트는 그림이 아닙니다. 이 사이트는 가능한 한 많은 사람들이 상호 작용하고, 클릭하고, 스크롤하고, 사용할 수 있도록 설계되었습니다.
현실적인 네거티브 스페이스중요한 콘텐츠 주위에 구조를 만듭니다. 중요한모든 디자인의 성공을 위해 사용할 때 이유를 생각해 보세요. 네거티브 스페이스콘텐츠 공간 디자인에 대해 더 많이 아는 것이 중요합니다.
네거티브 공간의 미적 특성

디자인에 더 몰입하려면 네거티브 스페이스, 기타 기본 UI 디자인 원칙에 대한 지식이 필요합니다. 이는 그래픽 디자인 분야에서 사용되는 원리에 가까운 경우가 많으며 모두 결합되어 전체적인 구성을 이룹니다.
부정적인 공간디자인 에이전시나 대형 온라인 무역 회사의 미니멀 스타일이든 모든 레이아웃 스타일에 존재하기 때문에 최종 구성에 중요한 역할을 합니다. 물론 미니멀리즘 스타일을 따를 수도 있지만 이것이 항상 유일한 방법은 아닙니다. 최선의 선택모든 웹 프로젝트에 대해. 사람들이 그것을 이해하고 평가할 수 없기 때문에 네거티브 공간을 작업과 성공의 크기를 측정할 수 있는 디자인 요소로 취급하십시오.
요약하면 다음을 기억하세요.
- 네거티브 스페이스는 디자인의 내용과 스타일을 모두 제공합니다.
- 큰 콘텐츠 사이의 공간으로 인해 콘텐츠가 구분되어 페이지의 블록(섹션)이 생성됩니다.
- 콘텐츠의 특정 부분 주위에 추가 패딩을 추가하면 화면에 관심을 끌 만한 다른 것이 없기 때문에 방문자의 관심을 해당 영역으로 끕니다.
시각적 계층 구조 만들기
우리 모두는 현실 세계의 계층 구조 개념에 익숙합니다. 예를 들어 언급할 때 왕실, 우리는 누가 어떤 수준에 있는지, 즉 왕자와 공주, 왕과 왕비인지 명확하게 이해합니다.
디자이너는 계층 구조를 사용하여 한 요소/섹션이 다른 요소/섹션보다 우월함을 보여줍니다. 물론 글꼴 크기나 스타일과 같은 세부 사항도 중요하지만 여백은 텍스트의 제목이나 단락 간의 연결을 설정하는 데도 도움이 될 수 있습니다. 계층 구조는 콘텐츠를 이해하기 쉽게 만듭니다.
더 먼 거리가 주목을 끈다

페이지 요소 사이에 큰 공간을 만들면 방해가 되는 "추가 요소"를 제거해야 합니다. 당신은 항상 사용할 수 있습니다 네거티브 스페이스방문자가 직접 눈에 띄지 않기 때문에 이점이 있습니다. 콘텐츠 사이에 공백을 삽입하면 해당 영역에 주의를 집중시키는 데 도움이 될 수 있습니다.
진행하는 가장 좋은 방법이 무엇인지 확실하지 않은 경우 항상 더 큰 숫자를 선호해야 합니다. 네거티브 스페이스, 더 작습니다. 불행하게도 많은 웹사이트는 충분한 공기 없이 너무 많은 정보로 인해 과부하를 겪고 있습니다. 하지만 그건 단지 일반 규칙그리고 그것을 불가침의 법으로 받아들여서는 안 됩니다.
올바른 공간 비율은 특정 콘텐츠에 대해서만 정확합니다. 한 레이아웃에서는 좋아 보이는 것이 다른 레이아웃에서는 나빠 보일 수도 있습니다. 공간의 섬세한 균형은 기존 부지 레이아웃의 연습과 연구를 통해 달성되어야 합니다.
공간 요소의 교대

요소가 비대칭 공간을 사용하면 주변의 다른 요소보다 눈에 띄게 됩니다. 이것은 항상 밝게 보일 것입니다. 이는 하나의 링크나 버튼이 다른 링크나 버튼보다 더 많은 주의를 요하는 페이지 부분을 디자인하는 경우 특히 중요합니다.
비대칭이 항상 여백, 패딩 또는 돌출과 외부 관계를 갖는 것은 아닙니다. 작은 이미지나 텍스트 정렬 등 내부 관계와도 관련될 수 있습니다. 예를 들어, 이미지 갤러리에는 5개의 사진이 포함될 수 있으며, 가운데 사진은 다른 사진보다 약간 크며 주로 관심을 끌기 위해 사용됩니다. 비대칭은 페이지의 특정 영역이나 페이지의 특정 요소를 강조하는 데 적합합니다.
대비와 여백 등 서로 보완적인 디자인 요소를 통해 비대칭성이 어떻게 표현되는지 자세히 살펴보겠습니다.
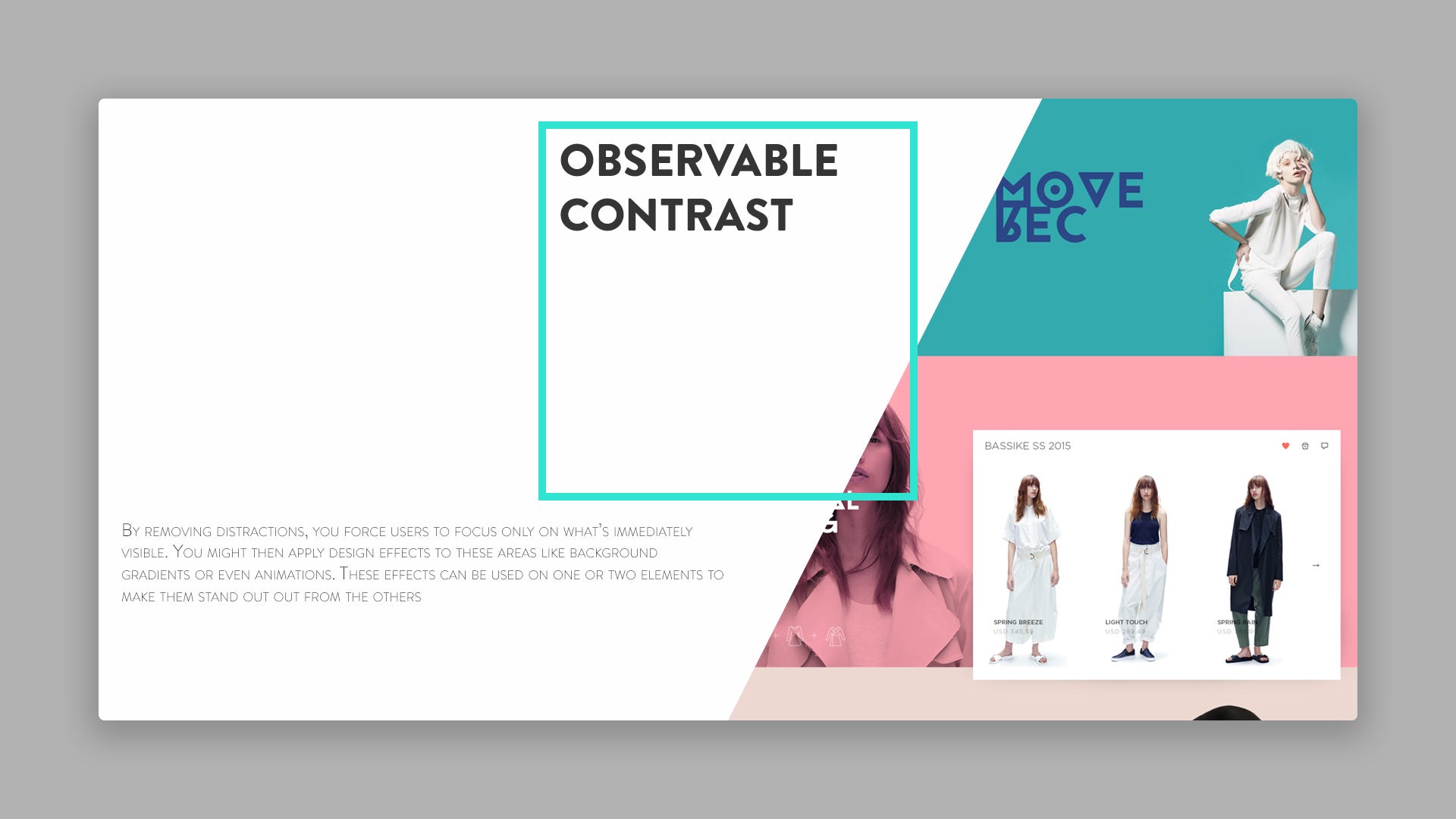
관찰된 대비

방해 요소를 모두 제거하면 사용자가 즉시 눈에 띄는 것에만 집중할 수 있습니다. 그런 다음 배경 그라데이션이나 애니메이션과 같은 디자인 효과를 이러한 영역에 적용할 수 있습니다. 이러한 효과는 하나 또는 두 개의 요소에 사용되어 다른 요소보다 눈에 띄게 만들 수 있습니다. 사용 네거티브 스페이스사용자의 시선을 페이지의 특정 요소로 끌어들이는 것이 가장 좋습니다.
공간이 눈길을 끈다

페이지를 블록으로 나누면 콘텐츠의 자연스러운 계층 구조가 만들어집니다. 고유한 스타일(전체 화면 배경, 더 큰 타이포그래피, 앱 스크린샷)을 사용하면 이러한 섹션 구분이 더욱 분명해집니다. 모든 웹사이트가 콘텐츠를 이와 같이 큰 섹션으로 나누면 이점을 얻을 수는 없지만 여전히 디자이너들 사이에서 매우 인기 있는 기술이며 올바르게 적용하고 수행하면 환상적으로 보입니다.
공간을 활용한 럭셔리 효과 연출

슬라이드의 예는 Marie Laurent 웹사이트(http://marielaurent.fr/)에서 가져온 것입니다.
하지만 네거티브 스페이스흔히 UX와 사용성을 향상시키는 방법으로 여겨지지만 미적인 목적으로도 사용될 수 있습니다. 많은 웹사이트에서 사용하는 네거티브 스페이스보기에도 좋고 브랜드를 깔끔하게 강조하는 디자인 스타일의 일부입니다.
미적인 측면에서 이점을 얻는 대부분의 레이아웃 네거티브 스페이스, 방해 요소 없이 콘텐츠에만 집중할 수 있도록 설계되었습니다. 콘텐츠는 간결하거나 최소한의 레이아웃으로 간략할 수도 있고, 길고 상세할 수도 있습니다. 원래, 비표준 사용 네거티브 스페이스디자인 요소로 사이트 전체에 울려 퍼지는 로프트와 같은 넓은 분위기를 조성합니다.
위 슬라이드의 예를 살펴보세요. 홈페이지는 평면적인 색상, 단일 가족 타이포그래피, 충분한 공백을 갖춘 미니멀리스트 디자인 스타일을 사용합니다. 레이아웃은 거의 즉시 관심을 끄는 콘텐츠 섹션을 중심으로 구성됩니다.
홈페이지의 대부분은 디자인 작업으로 구성되어 있습니다. 실제로 포트폴리오 샘플은 가장 중요한 구성 요소이므로 가장 많은 관심을 끌고 있습니다. 컨텐츠 영역에서는, 네거티브 스페이스텍스트, 버튼, 탐색 링크를 구분합니다.
미학적으로 네거티브 스페이스한 페이지 레이아웃에서도 중요한 역할을 합니다.

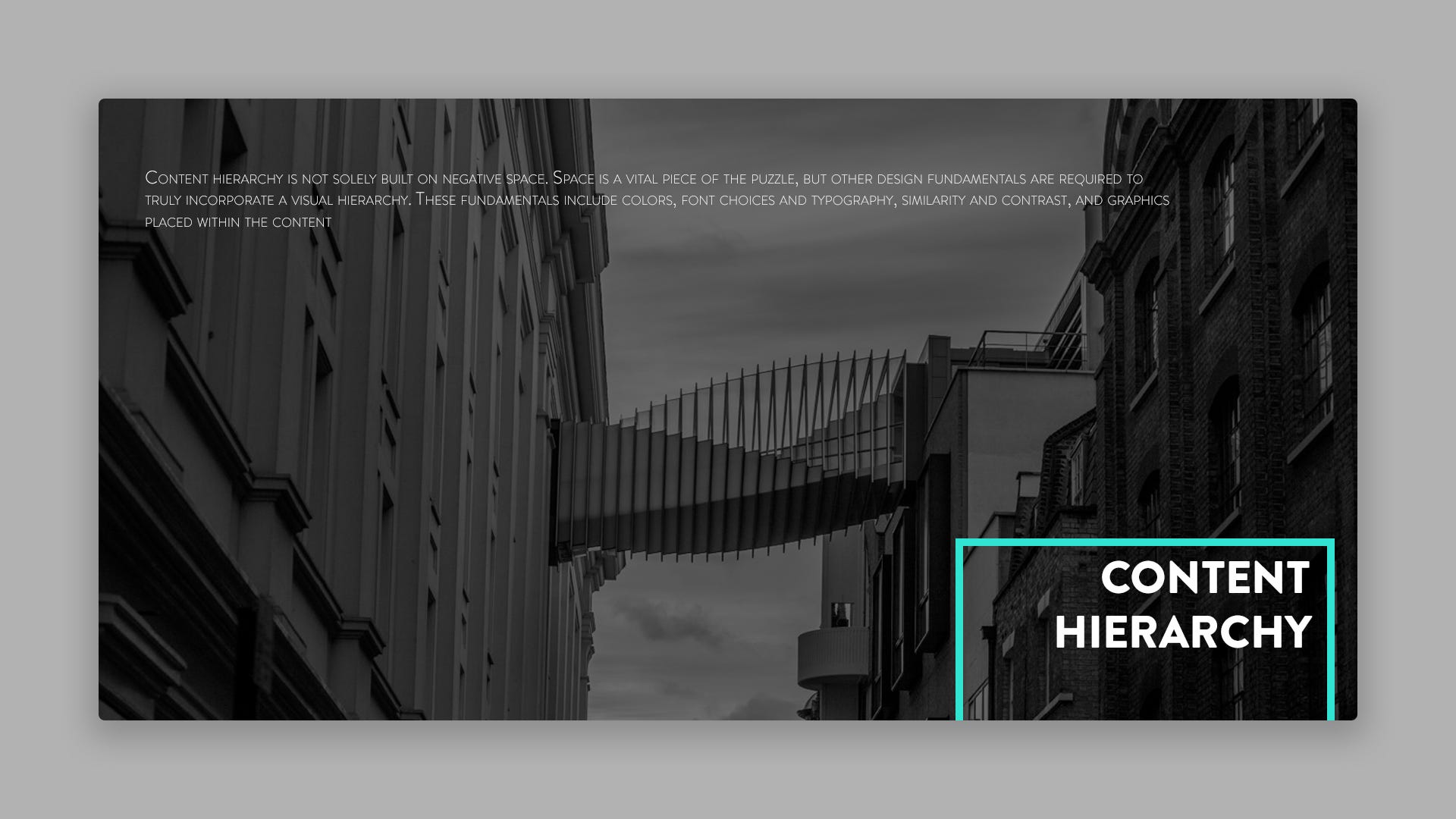
콘텐츠 계층 구조는 다음뿐만 아니라 네거티브 스페이스. 공간이 중요하다 중요한 부분퍼즐이지만 다른 디자인 기본 사항에서는 시각적 계층 구조를 정확하게 통합해야 합니다. 이러한 기본 사항에는 색상, 글꼴 및 타이포그래피 선택, 유사성과 대비, 콘텐츠에 따라 배치된 그래픽이 포함됩니다.
모든 요소 사이에 위치한 공간은 요소의 관계와 균형을 결정합니다. 새로운 목업을 제작할 때 경험이 풍부한 디자이너가 아닌 이상 공간에 대해 한동안 망설이게 될 것입니다.
정확히 얼마인지에 대한 실제 이해 네거티브 스페이스시각적 계층 구조를 만드는 데 사용해야 하며 연습이 필요하며 이는 도중에 실수가 있을 수도 있음을 의미합니다. 혼란은 학습 과정에서 큰 부분을 차지하며 더 많이 디자인할수록 더 많은 것을 배울 수 있습니다.
구조화된 콘텐츠 및 타이포그래피 만들기

앞서 나는 웹 사이트 구성의 "큰 그림"에서 계층 구조를 구축하는 것에 대해 이야기했습니다. 하지만 타이포그래피에 대해 더 깊이 파고들면서 페이지의 특정 텍스트와 관련된 계층을 만드는 방법도 배워야 합니다. 제목 스타일의 수에 관계없이 계층 구조가 명확하게 설정되도록 적용하는 것이 디자이너의 임무입니다.
텍스트 사이의 공간은 페이지 자체의 콘텐츠를 정의하는 데 도움이 되므로 중요합니다. 사용자가 새 제목을 볼 때 콘텐츠가 완전히 새로운 주제로 이동하고 있는지 아니면 제목이 여전히 현재 주제와 관련되어 있는지 이해해야 합니다. 제목 텍스트 크기, 색상 및 스타일을 올바르게 조합하면 사용자에게 올바른 기대치를 설정하는 데 도움이 됩니다.
텍스트 사이의 공백은 페이지 콘텐츠가 어떻게 상호 연결되어 있는지 보여줍니다. 공간이 더 많은 제목은 더 지배적인 것으로 보이는 반면, 단락에 가까운 제목은 문맥상 관련이 있는 것으로 보입니다. 단락 뒤의 아래쪽 공간에는 텍스트 줄과 계층 구조에서의 해당 위치 사이의 관계가 표시됩니다. 이 모든 것은 콘텐츠의 계층 구조를 사용하여 페이지의 텍스트를 시각적으로 구분하는 기술을 나타냅니다.
제목 관계

각 제목은 페이지의 다른 텍스트 스타일을 보완하는 고유한 스타일을 반영해야 합니다. 제목을 훌륭하게 사용하려면 연습이 필요하지만 네거티브 스페이스일반적으로 제목 스타일에 관계없이 동일하게 작동해야 합니다.
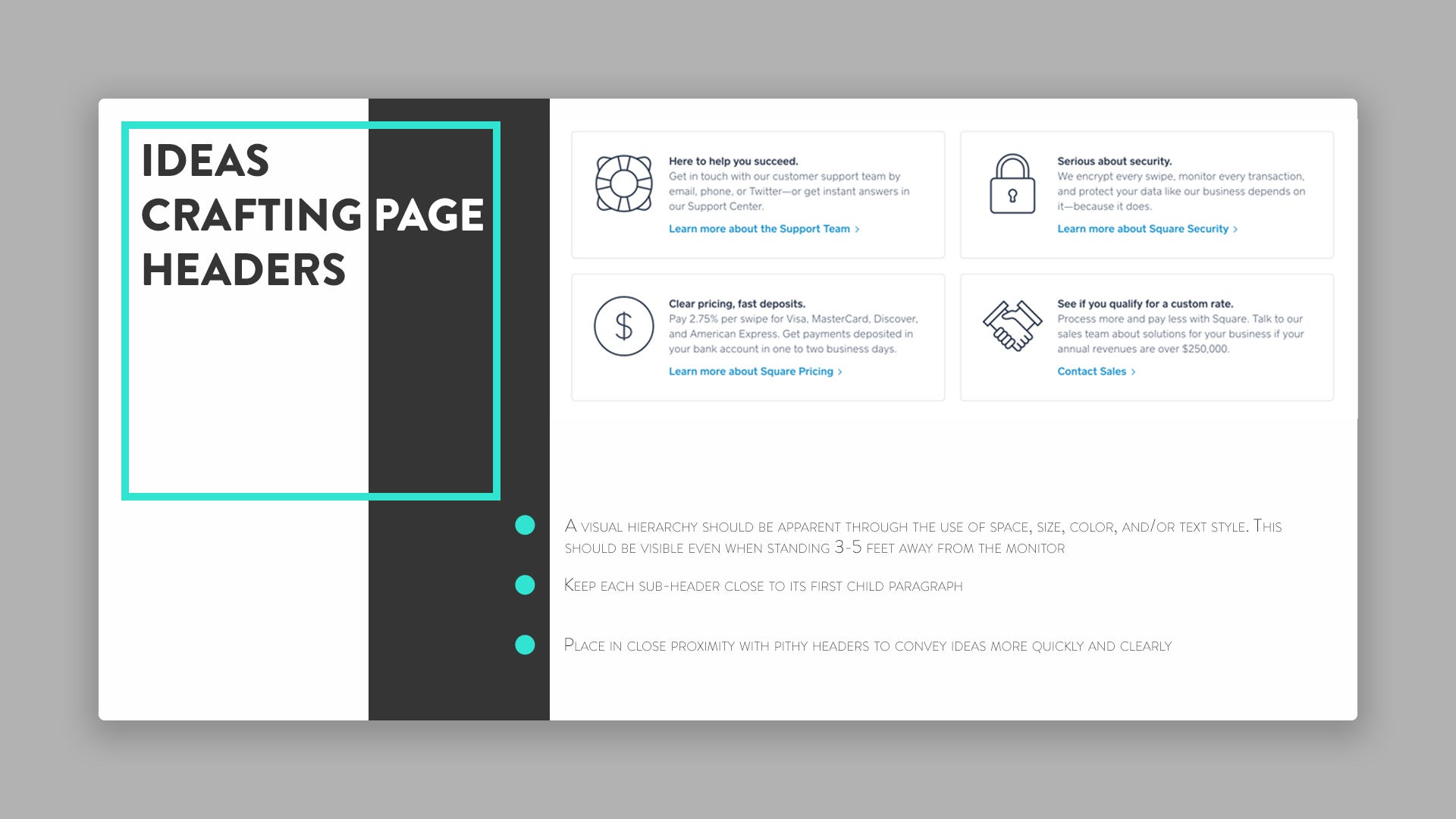
위 슬라이드의 예를 살펴보겠습니다. 다른 제목 사이보다 "기능" 제목 사이에 더 많은 공간이 있다는 점에 유의하세요. 이는 이것이 전체 섹션의 주요 제목임을 나타냅니다. "무료 보고서를 통해 귀하의 비즈니스가 더 나아진다는 것을 알아보세요"라는 제목은 텍스트 블록의 제목으로만 읽혀지며, 이 텍스트 블록에는 굵은 글씨로 강조 표시된 하위 제목이 포함되어 있습니다. 이 전체 구조에서 단락(텍스트 블록을 형성)도 중요한 역할을 하며 제목의 지배적인 역할을 강조합니다.
페이지 제목에 대해 다음 아이디어를 고려하세요.

- 공간, 크기, 색상 및/또는 텍스트 스타일을 사용하여 시각적 계층 구조가 명확해야 합니다. 모니터에서 1~2미터 떨어진 곳에서도 보여야 합니다.
- 각 부제목을 첫 번째 단락 가까이에 배치합니다.
- 아이디어를 더 빠르고 명확하게 전달하려면 의미 있는 제목 가까이에 텍스트를 배치하세요.
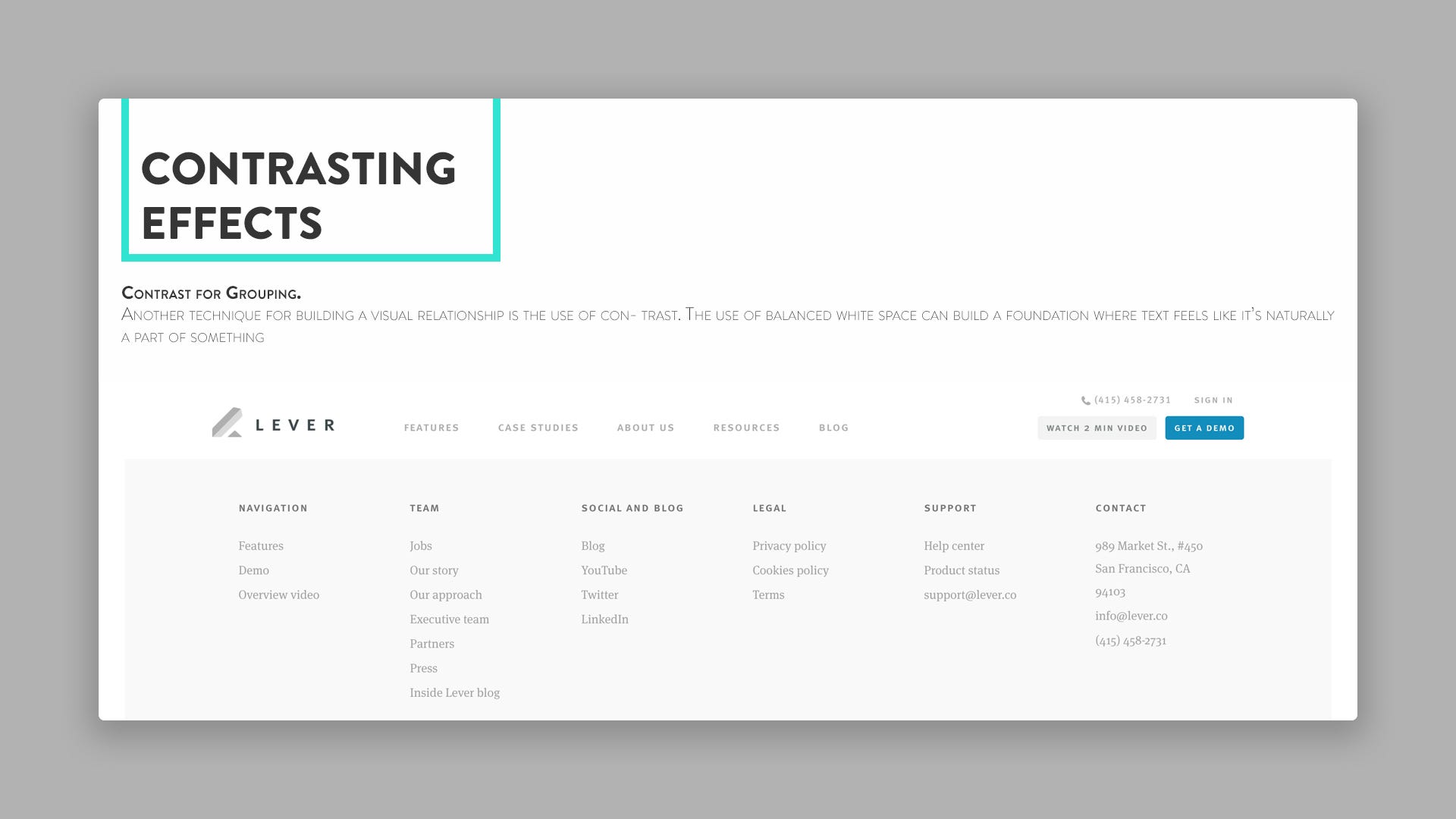
대비 효과

시각적 관계를 구축하는 또 다른 방법은 대비를 사용하는 것입니다. 균형 잡힌 사용 네거티브 스페이스텍스트가 전체(단일)의 자연스러운 부분처럼 느껴지는 일종의 기반을 구축할 수 있습니다. 위 예의 슬라이드에서 콘텐츠를 열로 결합하면 이러한 블록이 명확하게 읽히고 강조 표시된 텍스트가 있는 제목이 더욱 대조적으로 보이는 것을 볼 수 있습니다.
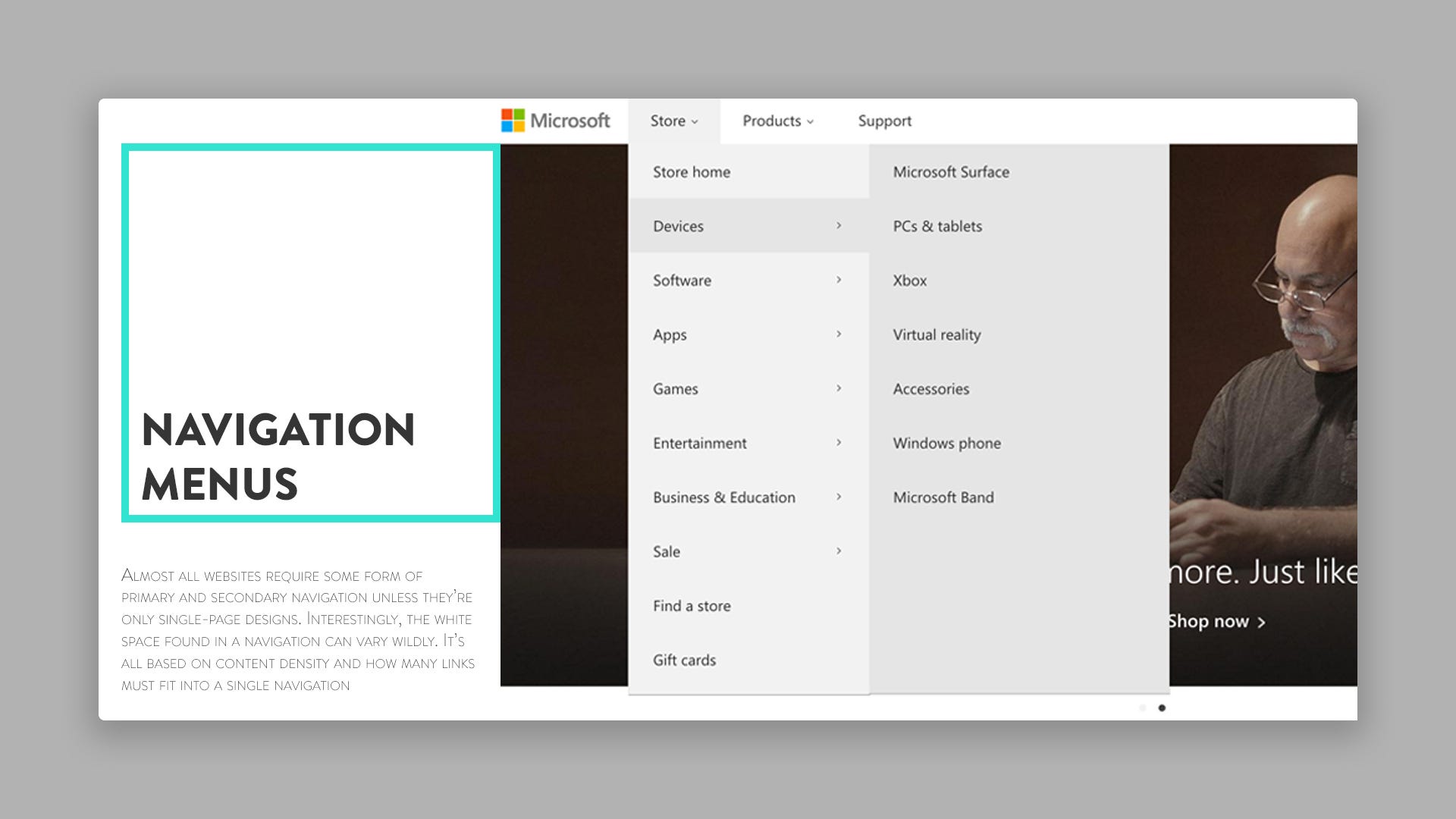
탐색 메뉴

Microsoft 웹 사이트는 탐색 메뉴에서 여백을 사용하는 좋은 예를 제공합니다.
거의 모든 웹사이트에서 요구하는 특정 모양물론 단일 페이지가 아닌 한 기본 및 보조 탐색입니다.
흥미롭게도 숫자는 네거티브 스페이스, 내비게이션에 위치한 는 서로 다를 수 있습니다. 이는 모두 콘텐츠의 밀도와 하나의 탐색 메뉴에 배치되어야 하는 링크 수에 따라 달라집니다. 위에 표시된 많은 예는 몇 개의 링크가 포함된 간단한 랜딩 페이지입니다. 랜딩 페이지에 콘텐츠가 적을수록 탐색 레이아웃에 더 창의적으로 접근할 수 있습니다. 예를 들어 큰 타이포그래피 블록 형태로 탐색 링크를 디자인하거나 모서리에 배치할 수 있습니다.
그러나 더 복잡한 인터페이스를 구성할 때는 더 강력한 공격 계획이 필요합니다. 예를 들어, 모든 제품에 대한 지원을 제공하는 Microsoft가 있습니다(위 슬라이드). Microsoft의 웹사이트 디자인은 이러한 사항을 고려합니다. 엄청난 양태블릿부터 Xbox 콘솔 및 게임까지 다양한 제품을 제공합니다. 매우 섬세한 균형입니다.
탐색 메뉴는 드롭다운 메뉴가 있는 링크처럼 보입니다. 각 드롭다운 목록은 2차 및 3차 제품 링크가 있는 팝업 메뉴를 사용합니다. 말할 필요도 없이 Microsoft 웹사이트에는 많은 콘텐츠가 포함되어 있습니다.
탐색의 대부분은 세련된 사용입니다. 네거티브 스페이스. 드롭다운 메뉴의 모든 링크는 패딩이 큰 블록 요소처럼 동작합니다. 방문자는 링크 위/주변의 어느 지점에나 마우스를 가져가면 클릭할 수 있게 됩니다. Fitts의 법칙에 따라 탐색 링크를 위한 넓은 영역을 만드는 것은 사이트 탐색을 쉽고 즐겁게 만들기 때문에 UX 관점에서 이상적입니다..
텍스트 사이에 공간을 더 많이 추가하면 가독성이 높아지므로, 하나의 메뉴에 많은 링크를 배치할 때는 추가 공간을 충분히 추가하세요. 이 경우 네거티브 공간을 넉넉하게 확보하면 너무 많은 공간으로 인한 과포화 효과를 피하는 데 도움이 됩니다. 많은 분량 Hick의 법칙에 명시된 대로 인터페이스 객체.

탐색 메뉴를 디자인할 때는 항상 콘텐츠 밀도를 고려해야 합니다. 웹사이트의 이 부분에서 얼마나 많은 콘텐츠를 사용할 수 있어야 합니까? 내비게이션 디자인의 일부 옵션을 생각하고 얼마나 많은 옵션이 있는지 이해하면 답을 찾을 수 있습니다. 네거티브 스페이스적용해야 합니다. 탐색 메뉴 스타일에 대한 몇 가지 팁:
- 링크 수에 따라 크기, 글꼴, 공간을 조정하세요.
- 작은 링크는 대비 또는 스크롤 탐색 표시줄을 사용하여 관심을 끌 수도 있습니다.
- 추가 공간이 생성됩니다. 더 많은 공간링크 때문에 눈에 띕니다. '링크 블록'을 만들려면 수직과 수평의 공간을 고려하세요.
- 페이지의 섹션마다 필요한 금액이 다릅니다. 네거티브 스페이스. 웹사이트의 상단 탐색은 바닥글 탐색과 완전히 다를 수 있습니다.
긴 단락

콘텐츠의 모양은 유형에 따라 달라집니다. 예를 들어, 온라인 뉴스 잡지는 작은 정원 가꾸기 블로그와는 다른 단락 스타일을 사용합니다. 단락 스타일링에는 콘텐츠의 양, 길이, 세부 정보 수준이 모두 중요합니다.
화면에서 2m 떨어진 곳에서도 읽을 수 있을 만큼 큰 텍스트를 디자인해 보세요. 텍스트 크기에 대한 태도는 일반적으로 작은 것보다 크게 만드는 것이 더 낫다는 점에서 공백에 대한 태도와 매우 유사합니다. 그러나 그럼에도 불구하고 절제와 자제를 행사하십시오.
텍스트가 너무 크면 화면 공간을 더 많이 차지하고 스크롤이 필요할 뿐입니다. 그러나 너무 작으면 읽을 수 없거나 방문자가 "수직 리듬"(확립된 명확하고 엄격한 패턴으로 인해 눈이 한 줄에서 한 줄로 천천히 이동하게 됨)에 어려움을 겪을 수 있습니다.
명심해야 할 두 가지 중요한 사항은 여백(패딩)과 줄 높이(각 줄 사이의 공간)입니다. 단락의 텍스트 크기는 공백이 크기에 따라 달라지므로 이 두 값을 모두 결정합니다.

다음은 몇 가지 좋은 경험 법칙입니다.
- 일반적인 평균 텍스트 줄보다 큰 줄 높이를 사용하지 마세요.
- EM Unit CSS 글꼴은 모든 브라우저에서 일관된 크기를 만드는 데 이상적입니다.
- 줄 높이는 글꼴 크기보다 약간 더 커야 하는 경우가 많습니다.
단락 간격은 복잡한 주제처럼 보일 수 있지만 특히 텍스트가 많은 사이트에서는 중요한 주제입니다. 아래쪽 단락의 들여쓰기는 일반적인 텍스트 줄의 들여쓰기보다 상당히 커야 합니다. 아래쪽 단락의 들여쓰기는 단락이 언제 끝나는지 시각적으로 확인할 수 있을 만큼 충분히 커야 합니다.
웹사이트의 텍스트 크기를 결정하고 나면 줄 높이 값을 사용하고 패딩 공간을 결정하는 것이 훨씬 쉬워집니다. 여기서 목표는 명확성과 구조입니다. 각각의 새로운 단락은 의심의 여지 없이 명확해야 합니다. 핵심은 각 텍스트 블록 사이의 비례적인 공간입니다.
결론

타이포그래피의 여백은 전체적인 구성에 직접적인 영향을 미치며 페이지의 요소 수를 한꺼번에 줄여줍니다. 타이포그래피 디자인에서는 맥락이 가장 중요합니다.
페이지에 배치된 단락에는 사이드바에 배치된 단락보다 더 많은 패딩이 필요할 수 있습니다. 헤더의 링크는 패딩을 추가하면 더 좋아 보일 수 있지만, 반대로 바닥글의 링크는 패딩이 적을수록 더 멋져 보입니다. 명확한 규칙은 없으며 모범 사례와 경험만이 탐색에 도움이 될 것입니다.
또한 타이포그래피는 페이지 구조와 마찬가지로 항상 자체 계층 구조를 가지고 있다는 점을 기억하세요. 사용 네거티브 스페이스특정 영역을 강조하거나 작은 텍스트 블록을 그룹화합니다. 많은 연습은 각 특정 웹 프로젝트에 가장 적합한 공간 구성을 빠르게 인식하는 능력을 향상시키는 가장 좋은 방법입니다.
활용 디자인에 있어서는 네거티브 스페이스, 미적 품질로서의 공간은 항상 배경에 있으며 디자인 도구로서의 공간 사용은 항상 중요하고 중요한 것이어야 함을 기억하십시오. 공간은 관계를 만들고 계층을 정의하며 콘텐츠를 강조합니다. 시각적 노이즈를 줄이는 방법을 고려할 때 항상 이 점을 염두에 두세요.

관심이 있으시면 소셜 네트워크에서 내 페이지를 구독하고 내 업데이트도 팔로우하세요. 감사합니다!
우리는 종종 침묵, 공허함, 무색함이 우리에게 나쁘다고 생각합니다. 우리는 그것들이 대조를 위한 견고한 기초라고 생각하지 않고 당연하게 여깁니다. 침묵만이 우리가 소리의 의미를 이해할 수 있게 해준다. 네거티브 공간만이 무대에 등장할 때 색을 더 밝고 깊게 느낄 수 있게 해준다. 그리고 공기가 없을 때만 그것이 얼마나 중요한지 이해할 수 있습니다. 오늘 우리는 디자인 속의 공기에 대해 이야기하고 있습니다. 부정적인 공간에 대해 논의해 봅시다.
기본적으로 네거티브 공간(또는 공백이라고도 함)은 레이아웃에서 비어 있는 영역입니다. 이는 레이아웃에 배치한 대상체 주변 영역일 뿐만 아니라 그 내부 영역일 수도 있습니다. 네거티브 공간은 객체의 경계를 정의할 뿐만 아니라 게슈탈트 원칙에 따라 객체 사이에 필요한 연결을 생성하고 효과적인 시각적 구성을 만듭니다. 이는 빈 공간을 영향을 미치는 합법적인 디자인 요소로 만듭니다. 큰 영향력사용자 인터페이스에 대한 인식에 관한 것입니다.
Interaction Design Foundation의 Mads Sogaard는 "네거티브 스페이스는 캔버스와 같습니다. 디자인에서 요소를 하나로 모아 눈에 띄게 만드는 배경입니다."라고 말합니다.
그래픽 디자인의 네거티브 스페이스는 로고, 일러스트레이션, 포스터, 레터링에서 흔히 발견되며 시각적 표현의 적극적인 부분이 되어 주요 개체를 더욱 표현력있게 만듭니다. 예를 들어, 아래 블로그 그림에서 배경 요소(달)가 대비되는 네거티브 공간 역할을 하여 우주비행사를 더욱 생동감 있고 역동적으로 보이게 만드는 방법을 볼 수 있습니다.

웹사이트를 위한 사용자 인터페이스 디자인과 모바일 애플리케이션네거티브 스페이스의 사용은 인터페이스의 높은 유용성과 탐색 능력에 있어 중요한 요소입니다. 레이아웃 요소 주변의 네거티브 공간을 매크로스페이스라고도 하며 해당 요소 내의 공간을 마이크로스페이스라고 합니다.

공백과 음수 공간의 차이점은 무엇입니까?
짧은 대답: 차이가 없습니다. 이러한 개념은 완전히 상호 교환 가능합니다.
이 현상이 두 가지 다른 용어로 반영되는 이유는 무엇입니까? 유래를 추적해 보면 쉽게 답할 수 있다. "공백"이라는 용어는 인쇄 디자인에서 유래되었으며, 페이지가 대부분 흰색이었을 때부터 문자와 기호 사이, 그림 주변에 공백이 있었습니다. 오늘날 디자인에 사용되는 이 용어는 흰색과 아무 관련이 없습니다. 흰색은 색상이 아닌 공백에 관한 것입니다. "네거티브 공간"이라는 용어는 사진에서 유래되었습니다. 사진에서 포지티브 공간은 관심(물체)을 끄는 것이므로 배경은 네거티브 공간입니다.
웹 디자인의 네거티브 공간이 모두 흰색일 필요는 없다는 점을 기억하는 것이 중요합니다. 모든 색상, 질감, 단색 패턴 또는 배경 이미지를 사용할 수 있습니다.
네거티브 스페이스가 왜 중요한가요?
다양한 물건으로 가득 찬 방에 들어갔다고 상상해보십시오. 선반, 상자, 가방, 책과 옷 더미, 다양한 물건으로 가득 찬 테이블. 이런 상황에서 당신은 집중할 수 있을까요? 지금 이 모든 것이 정말 필요합니까? 필요한 것을 찾을 수 있습니까? 그리고 시간이 얼마나 걸릴까요? 이는 사용자가 여유 공간 없이 페이지를 열 때 경험하게 되는 것과 동일합니다.
클라이언트와 일부 디자이너 모두 소비자에게 유용할 것이라고 생각하여 가능한 한 많은 요소와 기능을 한 페이지나 화면에 배치하기를 원할 수 있습니다. 그러나 이것은 실수입니다. 사용자는 실제로 모든 것을 한 번에 필요로 하지 않습니다. 더욱이 공기가 충분하지 않은 요소가 너무 많으면 산만함의 수준이 크게 높아집니다. 정보와 대화형 요소가 너무 많아 사용자는 필요한 것을 찾는 데 어려움을 겪게 됩니다. Aarron Walter가 말했듯이 "모든 것이 비명을 지르면 아무 것도 들리지 않습니다."
디자인에서 네거티브 공간을 신중하게 사용하면 다음과 같은 이점을 언급할 수 있습니다.
- 페이지 읽기를 지원합니다.
- 시각적 계층 구조가 향상됩니다.
- 요소 간의 시각적 연결을 유지합니다.
- 페이지가 어수선하게 느껴지지 않도록 충분한 공기를 제공합니다.
- 사용자의 주의를 주요 요소에 집중시키고 산만함의 수준을 줄입니다.
- 페이지에 스타일과 우아함을 더해줍니다.
예를 들어 Big City Guide 랜딩 페이지를 살펴보겠습니다. 여기서 디자이너는 배경 사진을 사용하여 네거티브 공간 역할을 합니다. 또한, 주요 요소의 사진 및 문자 요소는 서로 연결되어 있습니다. 이는 네거티브 공간을 활성 디자인 요소로 만들고 페이지에 통일되고 조화로운 외관을 제공합니다.

네거티브 공간을 현명하게 사용하면 다음과 같은 사용자 경험 요소에 큰 영향을 미칠 수 있습니다.
가독성 및 가독성: 요소 사이에 공간이 충분하지 않으면 읽기 어려워지고 이해하는 데 추가 노력이 필요합니다. 네거티브 스페이스, 특히 마이크로 스페이스의 균형을 맞추면 이 문제가 해결되고 읽기 과정이 더욱 자연스러워집니다. 따라서 네거티브 스페이스는 페이지의 타이포그래피 효과에 직접적인 영향을 미칩니다.
브랜딩: 로고를 살펴보면 디자이너가 올바른 느낌을 주기 위해 로고 주위에 적절한 양의 여백을 지정한다는 것을 알 수 있습니다. 이러한 규칙을 위반하면 로고에 대한 인식이 손상됩니다.

이를 바탕으로 부정적인 공간은 다음과 같은 측면에서 시각적 인식에 영향을 미칩니다.
- 텍스트 내용;
- 그래픽 내용;
- 항해;
- 브랜드 정체성.
몇 가지 예를 살펴보겠습니다. 여기 홈페이지큰 풍경. 네거티브 공간의 균형 잡힌 사용으로 인해 시각적 프레임이나 테이블이 없이 디자이너는 강력한 시각적 계층 구조를 만들고 사용자가 몇 초 만에 다양한 콘텐츠 블록을 스캔할 수 있습니다. 이렇게 하면 디자인이 정돈되어 보이지만 가볍고 통풍이 잘 됩니다. 흰 바탕그리고 레이아웃을 통해 잡지 페이지처럼 보이도록 하여 독자에게 이 사이트의 목적과 성격을 조화롭게 알려줍니다.

또 다른 예는 Upper 앱입니다. 여기서 네거티브 공간은 검은색으로, 기본 인터페이스 요소와 큰 대조를 이룹니다. 전체 화면에는 단 하나의 직선만 사용됩니다. 그러나 충분한 양의 공기와 방해 요소가 없기 때문에 모든 레이아웃이 정리되어 있고 읽기 쉽습니다. 공간은 또한 미적 만족을 높이기 위해 문체적인 우아함을 유지합니다.