Graafisen suunnittelun negatiivinen tila ‹ Graafisen suunnittelun virtuaalikoulu. Kehystila koostumuksessa
Kun työskentelemme valokuvan parissa, rajoitamme aina suorakaiteen muotoiseen kehykseen. Voimme vapaasti käyttää meille annettua tilaa haluamallamme tavalla. Voimme sisällyttää joitain objekteja kehykseen, jättää toiset näkyvyyden ulkopuolelle. Voimme valita päähenkilöt ja tehostaa heidän aksenttejaan tai päinvastoin luoda abstrakteja tai graafisia sommituksia, joissa olemme kiinnostuneita kuvioista, tekstuurista tai rytmistä. Riippumatta siitä, minkä rungon rakennamme, työskentelemme aina tilan kanssa. Samalla on erittäin tärkeää ymmärtää, että tila ei ole vain paikka, johon voimme sijoittaa esineemme. Avaruus itsessään on usein esine.
On olemassa sellainen käsite - negatiivinen tila. Yleensä tämä on valokuvan tai piirustuksen pääobjektia ympäröivän tilan nimi. negatiivinen tila, vaikka se ei ole positiivinen nimi, voi olla erittäin hyvä ilmaisukeinoja. Sen avulla voimme saavuttaa monenlaisia asioita.
1. Anna valokuvan hengittää, täytä se ilmalla.
2. Valitse yksi kohde, toisin kuin kaikki muu, korostaen suotuisasti tarvittavaa kontrastia.

3. Luo yhtenäinen tausta suunnitelmien selkeää ja luettavaa erottamista varten.

4. Luo illuusio sen tilan äärettömyydestä, jossa pääkohde asuu.

5. Korosta esineiden välistä kontrastia, jonka tekijä on sisällyttänyt valokuvaan.

Mutta mikä tärkeintä, negatiivisen tilan oikea käyttö tekee valokuvasta yksinkertaisen, tiiviin ja luettavan. Tällaiset valokuvat on erittäin helppo havaita, ne resonoivat välittömästi katsojaan, joka lukee valokuvaajan lausunnon esteettömästi.
Negatiivisen avaruuden lisäksi on olemassa tyhjä tila. Se ympäröi myös pääaiheet, mutta toimii täysin päinvastoin. Kuollut tila on täynnä monia häiritseviä ja vaikeasti näkyviä yksityiskohtia. Se häiritsee ja hämärtää valokuvaajan lausuntoa, ja ensimmäinen asia, jonka haluat tehdä katsoessasi kuvia, joissa on kuollutta tilaa, on päästä siitä välittömästi eroon.
Tässä esimerkissä punalehtiset pensaat ovat etualalla, sulautuen yhdeksi kiinteäksi ja lukukelvottomaksi pisteeksi, jonka takana on ruskean ruohon vyöhyke. Tällainen etuala ei ole millään tavalla perusteltu, se ei toimi sommittelullisesti, se ei ole esteettisesti houkutteleva, se on huolimaton ja kaoottinen. Tämä tila vain vähentää kauniita vuoria taustalla ja tunnelmallisia ylämaan taloja keskellä. Tämä on kuollut tila.

Tilanne on samanlainen tässä esimerkissä. Upea vuorijono katoaa etualalla olevan muodottoman tuulensuojan taustalla. Katse palaa silloin tällöin näihin kaatuneisiin puihin ja yrittää onnistumatta löytää harmoniaa kaikessa tässä. Tilanne on samanlainen kuin katsoja, joka istuu elokuvateatterissa katsomassa jännittävää elokuvaa, mutta joutuu jatkuvasti häiriintymään naapurin sumeista keskusteluista. kännykkä: jossain vaiheessa alat, tahtomattaan, kuunnella puhujan kuiskausta ja hukkaat tarinan ruudulta.
Tästä oppitunnista opit tärkeimmän asian, joka voi olla vain koostumuksessa. Positiivisen ja negatiivisen tilan käsite antaa sinun työskennellä minkä tahansa monimutkaisen juonen kanssa kehyksen sisällöstä riippumatta, ja mikä parasta, sillä ei ole jäykkää kehystä. Olen varma, että oppitunnin loppuun mennessä sinulla ei ole epäilystäkään siitä, ettei kokoonpano ole oikea tai väärä. Voit myös varmistaa, että säännöissä ei ole vain poikkeuksia, vaan ne sopivat yhdessä poikkeusten kanssa laajempaan ja joustava järjestelmä, jonka käytölle ei ole rajoituksia.
Ei ole sattumaa, että korostan, että näiden tilojen tunnistaminen kuvassa on erittäin tärkeää sommitelman ymmärtämisen kannalta. Itse asiassa vain tämä riittää harmonisen kehyksen rakentamiseen. Tilakonsepti on perusta, jolle muut hienoudet ovat, aksenttien asettaminen kehykseen. Siksi tämä oppitunti on sinulle arvokkain koulutuksen aikana.
Mutta ennen kuin siirrymme kuvailemaan ja soveltamaan konseptia, puhutaanpa uudelleen siitä, miten valokuva tehdään, sekä mitkä säännöt ovat yleisimpiä ja miksi ne eivät aina toimi.
Miten valokuvaus syntyy tai mikä on lineaarinen perspektiivi
Noudatetaan tätä yksinkertaista ja ilmeistä prosessia uudelleen. Tämä on todella välttämätöntä yhden pienen johtopäätöksen vuoksi, johon harvoin kiinnitetään huomiota.
Aloitetaan aivan perusasioista. Kamera, kuten ihmisen näkö, toimii vain, koska siellä on valoa, joka heijastuu (tai ei heijastu) esineistä. Valoa on - näemme. Ei ole valoa - emme näe. Mistä tahansa esineestä heijastuneen valon kerää linssi, ihmisessä - silmä ja putoaa valoherkälle pinnalle, kamerassa se on filmi tai matriisi, ihmisessä se on linssin takaseinä. silmä. Kaikki, jopa suurimmat, todellisen maailman esineet näytetään pieninä kopioina, jotka valo vetää herkälle pinnalle.
Jos sinun on vaikea kuvitella, kuinka tämä kaikki tapahtuu, muista elokuva. Se osoittaa täsmälleen käänteisen prosessin. Voimakas valonsäde läpäisee juoksevan kalvon, jossa on pelkistettyjä todellisia esineitä, mikä muodostaa kuvan ruudulle.
Tätä tasossa olevien kohteiden kuvien muodostamisprosessia kutsutaan lineaariseksi perspektiiviksi. Nimi ei ole satunnainen. Kaikki tämä - todellisten esineiden muuntaminen kuvaksi tasossa (tätä kutsutaan perspektiiviksi) on yhden kohteena yksinkertainen sääntö: Mitä lähempänä todellinen kohde, sitä suurempi sen kuva. Päinvastoin, kun se poistetaan, kuva pienenee. Kuvan koko on suorassa (lineaarisessa) riippuvaisessa etäisyydestä, josta kohdetta tarkkaillaan. Siitä nimi - lineaarinen perspektiivi.
Ainakin sisään yleisesti ottaen tiesit jo kaiken tämän, ja jos et tiennyt, voit nyt varmistaa, että itse prosessissa ei ole salaisuutta. Salaisuus piilee tämän prosessin hallinnassa. Joku varmaan miettii erilaisia linssejä, suodattimia ja kaikenlaisia teknisiä temppuja, mutta emme puhu niistä ollenkaan.
Ainoa johtopäätös, joka voidaan ja pitäisi tehdä, on, että valokuvaaja ei työskentele todellisten esineiden, ei niiden sijainnin kehyksen kentässä, ei niiden ulkonäön eikä näkyvän tilan kanssa.
Valokuvaaja työskentelee todellisten esineiden projektioiden, pienten kuvien kanssa tasossa.
Kiinnitän vielä kerran huomionne tähän. Jos et ole koskaan ajatellut sitä ennen, muista tämä yksinkertainen lause. Tästä eteenpäin sinulle se on "Isä meidän". Toistat tämän henkisesti aina, kun katsot etsimen läpi. Jos olet vakavasti pohtinut tätä kysymystä aiemmin, ole rehellinen itsellesi ja mieti tarkkaan, lähdetkö tästä periaatteesta, kun suunnittelet kuvaa?
Prosessi, joka on pohjimmiltaan täysin identtinen, tapahtuu, kun työskentelemme sovelluksen kanssa. Mikä tahansa volyymi todellista maailmaa hahmot näkyvät veistetyinä litteinä siluetteina. Nämä siluetit asetetaan sitten tasaiselle pinnalle täyttäen sen muodostaen yhtenäisen kuvan. Huomioithan, että toimitettua pintaa täytettäessä seuraamme tarkasti, etteivät esineet mene valitettavalla tavalla päällekkäin, jotta tärkeät yksityiskohdat eivät peitty, siluetteja ei katoa. Luonnollinen rajoitus on, että yhteen sovellukseen ei ole mahdollista mahduttaa ääretöntä määrää esineitä, koska jossain vaiheessa se kaikki muuttuu sotkuksi, piirustus pilaantuu.  Valokuvaus toimii samojen periaatteiden mukaan: sinun ei saa antaa joidenkin esineiden häiritä muiden havaintoa, sinun on tarkkailtava huolellisesti, että kehys ei "vuoda yli", ei muutu kasaksi. Jätä vain se, mikä on todella tärkeää.
Valokuvaus toimii samojen periaatteiden mukaan: sinun ei saa antaa joidenkin esineiden häiritä muiden havaintoa, sinun on tarkkailtava huolellisesti, että kehys ei "vuoda yli", ei muutu kasaksi. Jätä vain se, mikä on todella tärkeää.
Joten kun puhumme kehyksen täytöstä, sen sisällöstä, kaikista näistä perspektiiveistä, tilavuuksista ja projektioista, puhumme vain yhdestä asiasta: itse kuvasta, kehyksestä, kuvasta, valokuvasta ( kutsu sitä miksi haluat) siellä ei ole käytännössä mitään esineitä, ei tilavuutta, ei syvyyttä tai mitään, mitä voimme nähdä siellä. Valokuvaajalle on olemassa vain joukko siluetteja, muotoja, viivoja, valon ja värin siirtymiä. Vaikka ymmärtäisit tämän hyvin, se ei riitä. Koko kurssin aikana emme vain opi näkemään tätä, opimme myös ajattelemaan niin. Vain tähän suuntaan.
Maisema, muotokuva, asetelma - ei ole eroa. Tunnekylläisyys, semanttinen kuormitus, kuvan luominen - kaikki nämä ovat toissijaisia komponentteja, jotka eivät pysty luomaan onnistunutta kuvaa yksinään. Kaikki alkaa kuvatason järjestämisestä. Tämä pieni kaksiulotteinen tila on täytettävä samoilla kaksiulotteisilla projektioilla. Kuvittele, että koko maailma ympärilläsi on kiinteitä pahvijulisteita, litteitä kuvia erilaisia muotoja jotka on sijoitettu ympärillesi. Sinun tarvitsee vain valita se, joka kiinnostaa sinua eniten, ja kun olet poistanut kaiken tarpeettoman pahvin kehyksestä, paina -painiketta.
Jos ajattelet sitä, olet tehnyt kaiken tämän ennenkin. Jossain tietoisemmin, jossain vähemmän. Olemme jo saaneet hieman käsiimme ja näet, että kuvat ovat parantuneet ajan myötä. Sinulla on jo valmiita valmisteluja ja tekniikoita, vaikka niitä olisikin hyvin vähän, mutta ne toimivat. On enemmän tai vähemmän selvää, että kannattaa kuvata näin - ja siitä tulee melkein aina hyvä, mutta sinun ei todellakaan tarvitse kuvata näin, koska kaikki nämä kuvat lähetetään sitten roskakoriin. Olet jo perehtynyt useisiin sääntöihin, jotka kertovat, kuinka se tehdään ja miten se ei saa tehdä. Täällä puhutaan niistä taas. Tai pikemminkin siitä, miksi ne eivät aina toimi.
Tätä emme läpäisseet tai kun säännöt ovat väärät
Listataanpa lyhyesti säännöt, joiden mukaan sävellyksen perusteita opetetaan. Olet luultavasti tuntenut ne kaikki. Jos eivät kaikki, ei tarvitse muistaa mitään, niistä ei ole enää hyötyä sinulle.
Asettelusäännöt:
● älä sijoita pääobjektia kehyksen geometriseen keskelle*
● älä aseta pääkohdetta reunalle, lähelle kehyksen reunaa tai nurkkaan
● älä jaa kehystä horisonttiviivalla kahtia
● älä jaa kehystä pystyviivalla
● ottaa huomioon muotojen suunnan, liikkeen, katseen
- Tähän kohtaan tehdään aina varaus, että joillakin tonteilla tämä sääntö voidaan ja tulee jättää huomiotta
Käsi kädessä näiden yksinkertaisten ohjeiden kanssa on kaikkialla vallitseva kolmasosien sääntö eli "kultainen suhde". Kutsut sitä miksi tahansa, olemus on enemmän tai vähemmän tuttu kaikille, tämä on suosikkimme "ruudukko", joka näyttää olevan kaiken ja kaiken perusta (#).
 Kolmannessäännön tiukka noudattaminen ei aina ole välttämätöntä. Mutta hienolta näyttää tässä kuvassa.
Kolmannessäännön tiukka noudattaminen ei aina ole välttämätöntä. Mutta hienolta näyttää tässä kuvassa.
Milloin kaikki toimii? yksinkertaisissa tilanteissa.
Otamme kupin, laitamme sen tyhjälle pöydälle, osoitamme kameran, asetamme kupin "oikeaan alakulmaan", painamme painiketta, saamme yksinkertaisen ja ytimekkään tuloksen.
Toinen esimerkki.
Menemme ulos, osoitamme kameralla ohi ajavaa autoa (oikealle ajaa), asetamme sen jonnekin kehyksen vasemmalle puolelle, ei reunaan, juuri keskikohdan alle, painamme nappia - saamme tavallisen, mutta "oikea" kuva. Huomaa, että jo tässä esimerkissä emme voi selvästi puhua ruudukon ristikkopisteestä, koska on täysin epäselvää, mikä auton osa tähän hiusristikkoon tarttuu.
On olemassa paljon sellaisia yksinkertaisia kohtauksia, jotka voidaan kuvata. Ja jos sinulla on kunnollista materiaalia, saat melkein taatusti hyviä kuvia, joita et häpeä näyttää. Mutta mitä tehdä, kun juoni ei ole yksinkertainen?
On yksi uskomattoman yksinkertainen ja yleinen tilanne, joka sekoittaa kaikki nämä säännöt. Kaikissa muotoiluissa puhumme tietystä pääobjektista. Ja se ei ole onnea - päätarkoitus ei ole aina sama.
Kaksi ihmistä, kolme kuppia, viisi autoa ja yksi polkupyörä... Näiden sääntöjen mukaan niille ei voi tehdä mitään. Kuvittele tämä kuva: lähikuva kaksi pyöräilijää ajaa pisteestä A rungon keskeltä eri suuntiin, toinen katsoo ylös, toinen kelloon. Aivot kiehuvat, mutta näiden sääntöjen mukaan ne eivät pysty keksimään mitään järkevää.
Mutta tilanne on pahempi: pääkohdetta ei ole ollenkaan. "Sileä" maisema ilman näkyviä osia ja ilman horisonttia (!), kaoottinen pilvikuvio, ihmisjoukko (kaikki on keskipisteessä) ... Tai tällainen ongelma: kuinka poistaa sotku näiden sääntöjen mukaan?
 Valokuvaaja välittää katsojalle ei niinkään tietyn maiseman kuin kuvan talvesta käyttämällä tähän joukkoa vastaavia elementtejä.
Valokuvaaja välittää katsojalle ei niinkään tietyn maiseman kuin kuvan talvesta käyttämällä tähän joukkoa vastaavia elementtejä.
On kysymys, että kaikki nämä säännöt eivät vaikuta ollenkaan - tämä on suunnitelman koko. Eli kuinka suuria pääkohteen (pääkohteiden) tulee olla kehyksessä. Loppujen lopuksi voit ottaa useamman kuin yhden kehyksen näiden vinkkien perusteella, mutta kuvatun juonen eri mittakaavassa. Mihin suuntaan tässä pitäisi liikkua? Onko enemmän vai vähemmän parempi? Kuinka paljon tilaa jättää?
Ja viimeinen kysymys, joka johtuu edellisestä - ja sitä ei myöskään säännellä näillä säännöillä. Mitä tehdä taustalle? Ei vain ole selvää, kuinka paljon sen pitäisi olla, vaan sinun on myös päätettävä, mitä siellä on ja miten se sijoitetaan kehyksessä.
Siten voimme päätyä loogiseen johtopäätökseen: tarkastellut säännöt toimivat selvästi vain joissakin erikoistapauksissa, niitä voidaan kutsua yleisiksi suurella venyttelyllä.
Lisäksi voidaan mennä pidemmälle ja sanoa, että kaikki enemmän tai vähemmän selkeät säännöt valokuvauksessa eivät ole yleisesti sovellettavissa ja niissä on monia poikkeuksia. Tämä ei tarkoita, etteikö niitä voisi käyttää. Mutta on tärkeää ymmärtää se tästä asiasta ei voi olla selkeitä määritelmiä, jotka sopisivat jokaiseen juoneeseen, jokaiseen kulmaan. Tarvitsemme joustavamman konseptin, johon olemme siirtymässä.
Positiivisen ja negatiivisen tilan käsite
 Joten, kuinka yhdistää kaikki, mistä puhuimme edellä, universaaliksi järjestelmäksi?
Joten, kuinka yhdistää kaikki, mistä puhuimme edellä, universaaliksi järjestelmäksi?
Positiivisen ja negatiivisen tilan käsite toimii vain kolmella komponentilla: nämä ovat itse tilat ja kehys (kehys). Tässä on huomattava, että tämä käsite soveltuu mihin tahansa kuvataiteet, ei vain valokuvaukseen. Sitä opetetaan myös tuleville taiteilijoille ja suunnittelijoille. Katsotaanpa, mitä nämä kolme elementtiä tarkoittavat, miten ne pitäisi nähdä.
Aloitetaan positiivisesta tilasta. Tämä on kuvan alue, jolla pääkohde on. Yksinkertaisesti sanottuna se on vain mitä ammut. Kaikki pääobjektin ympärillä on negatiivista tilaa. Molemmat tilat sijaitsevat kehyksen rajojen sisällä. Ensi silmäyksellä kaikki on hyvin yksinkertaista. Mutta samalla on ymmärrettävä, mikä tähän lähestymistapaan liittyy ja miten sitä käytetään.
Ensimmäinen ja tärkein asia, joka tässä konseptissa piilee, on, että kehyksessä ei ole tyhjyyttä. Jos kuvaat lintua taivasta vasten, tämä ei tarkoita, että kuvassa on vain lintu. Sen ympärillä on myös tila, ns. negatiivinen tila, joka on osa kehystä.
Sama koskee monimutkaisempia tilanteita. Esimerkiksi, jos yksi henkilö valitaan jyrkästi ihmisten joukosta, hän muodostaa positiivisen tilan, ja kaikki loput muodostavat negatiivisen. Mielenkiintoista on, että tässä konseptissa ei ole jakoa suunnitelmiin (edessä, keskellä, takana). Koska, kuten opimme oppitunnin alussa, työ tehdään yksinomaan lentokoneessa. Jos esimerkiksi etu- ja keskitasolla olevilla esineillä on jotain yhteistä juonessa, ne muodostavat yhden positiivisen tilan. Kaikki muu menee negatiiviseen tilaan.
Tilat voidaan jakaa osiin. Jos kehyksessä on donitsi, donitsissa oleva reikä viittaa negatiiviseen tilaan. Näin ollen negatiivinen tila koostuu suuresta osasta donitsin ympärillä ja pienestä ympyrästä donitsin sisällä.
Positiivinen tila voi koostua myös osista. Esimerkiksi kuvattaessa useita toisistaan erillään olevia kohteita. Tästä syystä useisiin kehyksen objekteihin sovellettavan ongelman puuttuminen. Samanaikaisesti, jos esineet ovat kosketuksissa, menevät päällekkäin, ne yhdistetään yhdeksi tilaan.
Mielenkiintoista on, että suurimmat vaikeudet syntyvät muotokuvien ja maisemien säveltämisessä. Keskitytään muotokuviin (ihmisistä). Pääsääntöisesti suurin huomio kiinnitetään kasvoihin, silmiin. Heidän asemansa kehyksessä määritetään ensiksi, ja loput usein unohdetaan. Mutta ihminen ei koskaan koostu erillisistä osista, hän on olemassa vain kokonaisuutena, kaikki ruumiinosat näkyvät kehyksessä kerralla. Ei ole päätä ilman kaulaa, olkapäitä ilman käsivarsia jne. Joka kerta työskentelemme paitsi erillisen vartalonosan, myös yleisen siluetin, muodon ja asennon kanssa. Tämä ei riipu suunnitelman koosta. Positiivisen ja negatiivisen tilan käsite opettaa meitä siirtymään yleisestä erityiseen: määritä ensin kehyksen yleinen rakenne ja työskentele sitten yksityiskohtien parissa. Tällä lähestymistavalla et koskaan saa kehystä, jossa vyötäröstä ylöspäin näkyvä henkilö on kehyksen alaosassa niin, että hänen päänsä mahtuu johonkin ruudukon vasempaan alakulmaan (ja muuhun kuvaan). tila täyttyy jonkinlaisella roskat).
Positiivisella tilalla kaikki on selvää, tätä kuvaamme. On melko selvää, kuinka sen kanssa työskennellä. Kysymyksen toinen osa jää: kuinka negatiivinen tila toimii?
Miten negatiivinen tila toimii?
Hieman korkeammalla sanoimme, että negatiivisen avaruuden määräävät toisaalta positiivisen rajat, toisaalta - kehyksen rajat. On täysin reilua väittää päinvastaista: positiivisen avaruuden määrittelevät negatiivisen rajat ja kehyksen kehys. Sanalla sanoen negatiivinen tila määrittelee positiivisen. Sekaannusten välttämiseksi katsotaanpa joitain esimerkkejä.
Ensimmäinen kuva on tavallinen kuva. Toisella positiivinen tila on korostettu mustalla, ts. kohteen ottama asema. Kolmannessa kuvassa näkyy negatiivinen tila (varjostettu mustalla). Katso negatiivisen ääriviivat, voit helposti rakentaa käsityksen positiivisesta.

Tämän ilmiön perusteella on mahdollista saada kuva, jossa formatiivinen tila ei ole positiivinen, vaan negatiivinen tila.

Negatiivista tilaa voi tulla itsenäinen kohde. Tätä lähestymistapaa käytetään hyvin usein logosuunnittelussa.

Siten tulemme siihen johtopäätökseen, että negatiivinen tila ei ole vain kehyksen sisällä taustalla, vaan se osallistuu suoraan kuvan muodostumiseen. Toisin sanoen kehyksen sisällä työskentelemme aina paitsi kohteen, myös sen ympäristön kanssa. Ja tämä ympäristö itsessään ei vain täytä pääobjektin ja kehyksen välistä tilaa, vaan osallistuu myös katsojassa nousevan lopullisen kuvan muodostumiseen.
Unohtamatta, että kaikki tapahtuu kuvan tiettyjen rajojen sisällä, voidaan sanoa, että: mikä tahansa kuva muodostuu kahdesta osasta, kahdesta tilasta, jotka ovat vuorovaikutuksessa toistensa kanssa, täydentävät toisiaan.
Muista sommittelusääntö, joka estää kohteen kohdistamisen kehyksen reunaan. Nyt voit katsoa asiaa täysin eri näkökulmasta. Ongelma ei ole siinä, että esine on voimakkaasti siirtynyt suuntaan tai toiseen, ei se, että jokin pieni reuna leikataan pois. Negatiivisen tilan eheys menetetään, se lakkaa määrittelemästä positiivisen rajoja, tasapaino häiriintyy. Sama koskee kehyksen jakamista pystysuoralla viivalla: välilyönnissä on katkos, yhteys katkeaa, kuva lakkaa olemasta kiinteä.
Kuten näet, on yksi tärkeä sana- tasapaino. Se tarkoittaa, että positiivisen ja negatiivisen tilan on oltava tietyssä tasapainossa. Toinen ei voi olla äärettömästi toista suurempi, ja yhdessä niiden on muodostettava yksi kuva. Puhumme lisää tasapainosta seuraavalla oppitunnilla. Ja nyt sinun tehtäväsi on oppia eristämään nämä tilat tietyissä aiheissa, valokuvissa.
Ei, ystävät, älkää luulko, että vanha Bob päätti yhtäkkiä sukeltaa tunteiden psykologisiin teorioihin. Vaikka toisaalta, miksi ei artikkelin aihe? Loppujen lopuksi graafinen suunnittelu ja ihmisen psykologia liittyvät suoraan toisiinsa.
Mutta tänään haluan käsitellä yhtä tärkeää aihetta - elementtien käyttöä suunnittelussa.
Jokainen taiteilija ja suunnittelija kiinnittää työssään paljon huomiota yksityiskohtiin, mutta joskus he unohtavat erittäin tärkeän komponentin - negatiivisen tai, kuten sitä myös kutsutaan, negatiivinen tila. Mutta negatiivisen tilan käyttö on taiteellisen sommittelun avaintekijä!
Joten tutustu negatiivinen tila- Tämä on kuvattua kohdetta ympäröivä alue. Yksinkertaisesti sanottuna tämä on alue, jolla ei ole sisältöä.
Yksi ensimmäisistä, joka käytti negatiivista tilaa työssään, oli amerikkalainen graafinen suunnittelija Charlie Goslin. Monet suunnittelijat saavat edelleen inspiraatiota ja mainitsevat hänen töitään esimerkkinä.
Charlie Grosinin työn pääpiirre oli hänen kykynsä luoda negatiivista tilaa käyttämällä mielenkiintoisia graafisia elementtejä, joilla on lisämerkitystä.
Hyvä suunnittelija ymmärtää, että esinettä ympäröivä tila on yhtä tärkeä kuin itse esine. Katsojan katseen hallitsemiseksi on välttämätöntä aktivoida "negatiivinen tila".
"Negatiivinen tila" voi tulla omavaraiseksi koostumukseltaan, kilpailla "positiivisen tilan" kanssa tai tukea sitä. Pätevässä suunnittelussa sen ei kuitenkaan pitäisi häiritä huomiota koostumuksen pääaiheesta.
 Negatiivisen tilan avulla monet suunnittelijat onnistuvat luomaan uskomattomia logoja. Tässä on yksi eniten mielenkiintoisia esimerkkejä- American Architectural Centerin logo.
Negatiivisen tilan avulla monet suunnittelijat onnistuvat luomaan uskomattomia logoja. Tässä on yksi eniten mielenkiintoisia esimerkkejä- American Architectural Centerin logo.
Ei ole olemassa ehdottomia sääntöjä, jotka määrittelevät hyvän suunnittelun. On kuitenkin olemassa visuaalisen havainnon perusperiaatteita, joita on noudatettava luomisessa. Yksi niistä on varmasti yhden graafisen elementin käyttämän fyysisen tilan havainto suhteessa muihin sivun elementteihin.
Negatiivisen tilan ei kuitenkaan tarvitse olla valkoinen tai sävytetty millään yhtenäisellä värillä. Se voi sisältää tasaisia, värisiirtymiä ja jopa taustaobjekteja.
Opi näkemään negatiivinen tila!
Jotta voit oppia käyttämään negatiivista tilaa tehokkaasti, sinun on nähtävä sivun sisällön lisäksi myös sen piilotettu merkitys.
Yksi taidekoulujen opettajien käyttämistä työkaluista tuli tunnetuksi professori Betty Edwardsin kirjan ansiosta. "Piirtäminen aivojen oikealla puolella". Harjoituksessa opiskelijat siirsivät kuvan ylösalaisin olevasta valokuvasta tai piirroksesta.
Koska kuva oli ylösalaisin, opiskelijat eivät tunnistaneet piirustuksen kohdetta. Joten he kiinnittivät automaattisesti yhtä paljon huomiota sekä positiiviseen että negatiiviseen tilaan. Tämän harjoituksen tuloksena saatiin paljon yksityiskohtaisempi piirustus.
Tässä on tunnetuin esimerkki lasista ja kasvojen muodoista. Rubinin maljakko on optinen illuusio, joka maljakon ympärillä olevan negatiivisen tilan vuoksi näyttää olevan joko lasi tai kaksi kasvoa.

Laajat "negatiivisen tilan" mahdollisuudet.
Käyttämällä "negatiivisen tilan" mahdollisuuksia voit saavuttaa:
- Ilmavuuden ja eleganssin tuntua koostumuksesta.
- Huomion keskittyminen sävellyksen tärkeimpään elementtiin.
- Tekstin lukemisen helppous.
- Katsojan katseenhallinta. Esimerkiksi otsikosta kuvitukseen, kuvasta tekstiin.
- Teoksen lisämerkityksen siirtäminen.
Israelilainen kuvittaja käyttää negatiivista tilaa erittäin mielenkiintoisesti kuvissaan Noma baari(Noma Bar). Hänen piirustuksensa ovat ytimekkäät, yksinkertaiset ja samalla nokkelat. Hän julkaisi kuvituskirjan "Negatiivinen tila" ("Negatiivinen tila"). Tämä valikoima julkaistiin The Guardianissa ja New York Times Magazinessa.




Kuka hyötyy tästä artikkelista? Ensinnäkin kaikille aloitteleville suunnittelijoille sekä kaikille niille, jotka ovat jo aloittaneet matkansa UI/UX-suunnittelijana, studiossa tai freelancerina, mutta tavalla tai toisella kokevat epävarmuutta sisällön kanssa työskennellessään.
Artikkelin idea
Hän tuli tasan vuosi sitten, kun aloin opettaa suunnittelua IT-koulussa. Silloin tajusin, että monilla opiskelijoilla (kuten minulla, kun aloitin suunnittelijan urani) on ongelmia sisällön oikean sijoittelun kanssa. Yleensä kaikki johtui siitä, että joko veistin liikaa tekstiä tai päinvastoin, tekstin ympärillä olevaa tilaa voisi verrata Chilen autiomaahan.
Äskettäin törmäsin UXPinin kavereiden kirjaan negatiivisesta avaruudesta, jonka käänsin, lisäsin hieman kokemuksiani ja hahmottelin kaikki ajatukseni tässä artikkelissa. Toivottavasti se on mielenkiintoinen ja hyödyllinen!
Joten, aloitetaan!
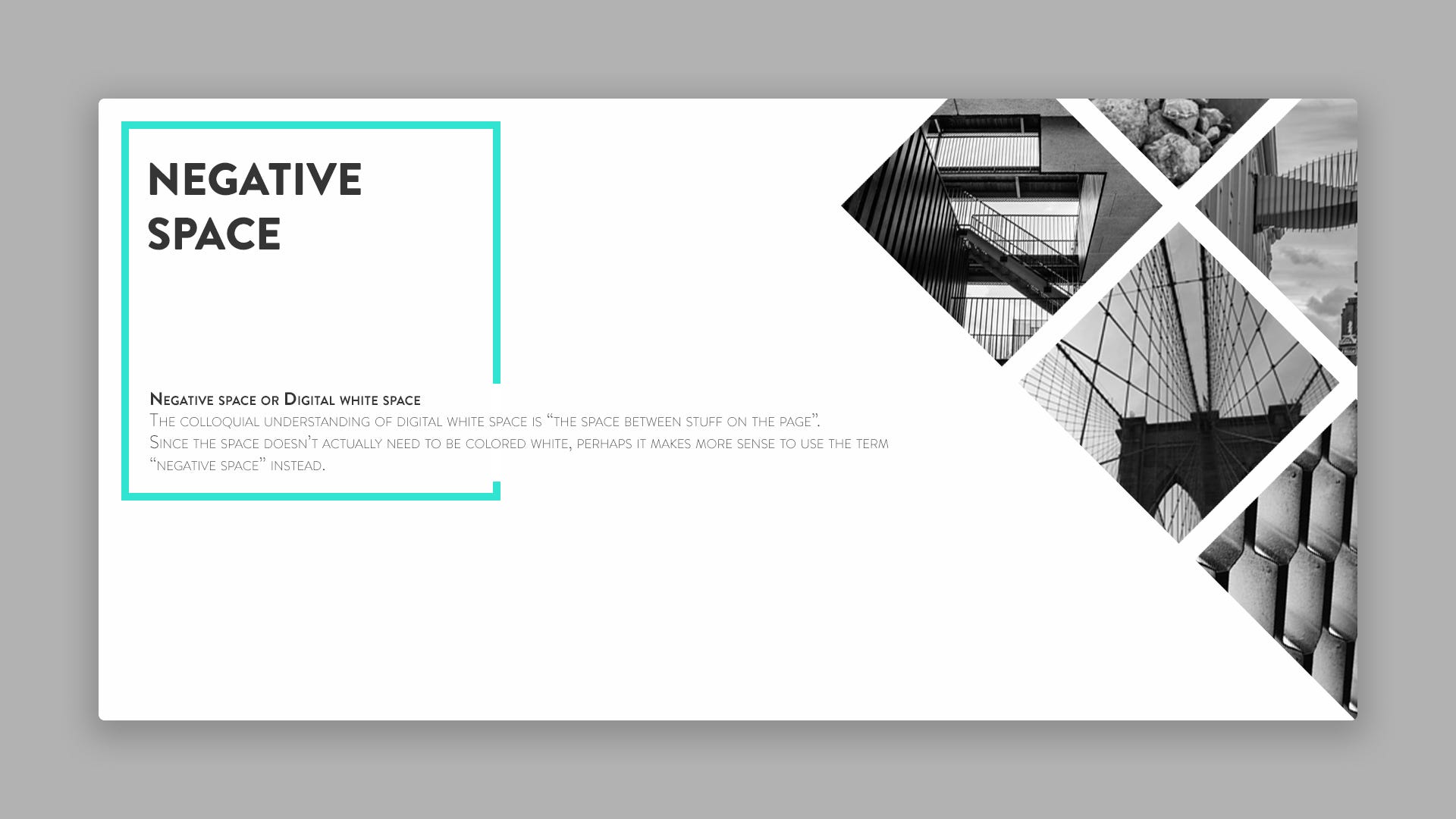
negatiivinen tila

Diat on otettu raportistani, jonka kanssa puhuin Dneprissä ja Harkovissa. Diat englanniksi, koska. Raportista on suunnitteilla englanninkielinen versio.
“Negatiivinen tila”- Tämä on sivun elementtien välinen tila.
Jokainen verkkosivusto - on käyttöliittymän digitaalinen näyttö. Painikkeet, linkit, teksti ja muut mediat tarvitsevat ilmaa. Voit nähdä samanlaisen vaikutuksen esimerkiksi katsoessasi hyvää kuvaa, jossa tila parantaa yleistä koostumusta, tähän he käyttävät usein käsitettä " iso kuva”.
Myös negatiivinen tila voidaan käyttää myös pienempien kohteiden, kuten tekstin tai pienten kuvien, välissä. Välilyönti kertoo usein enemmän yksittäisistä elementeistä kuin sivu kokonaisuutena. Se on kuin yksi suuri mikrokosmos makrokosmosessa: pienet asiat vaikuttavat aina kokonaisuuteen.
Negatiivisen tilan erottaminen

Niitä on muutama monenlaisia verkkosivuston ulkoasuissa käytetty negatiivinen tila:
- Komposiitti negatiivinen avaruus- tilaa marginaaleille, pehmusteelle ja yleiskoostumukselle.
- Visuaalinen negatiivinen tila- Tila kaavioille, kuvakkeille, painikkeille tai elementeille.
- - välilyönti otsikoiden/kappaleiden ja tekstirivien välillä.
Otetaan edellinen dia esimerkkinä. Tämä on esimerkki hallintapaneelista ( tai kojelautaan-a). Kiinnitä huomiota siihen, kuinka hyvin kukin elementti, jokainen painike ja lohko lukee ja näyttää harmoniselta sekä kokonaiskuvassa että suhteessa muihin elementteihin.
sävellystila tässä se näkyy selvästi lohkojen välisissä sisennyksissä. Näemme selkeästi navigointilohkon ja alanavigointilohkon sekä pääsisällön.
visuaalinen tila tässä se heijastuu hyvin pienten kuvien ja päälohkojen välissä, mikä luo visuaalisen etäisyyden. Visuaaliset elementit ovat keskitie makrosommittelusuunnittelun ja mikrotyylisen sisällön välillä. kiinnitä huomiota oikea sijainti kuvakkeet ja niiden välinen tila, lohkot numeroilla 15, 14 ja 28 näyttävät harmonisilta, eikä sisältö näytä kadonneelta näissä korteissa.
Kun kaivetaan syvemmälle, katsotaan tekstin negatiivinen tila tekstiotsikoiden välissä ja esimerkiksi viestilohkoissa. Huomaa lisäksi, miten tekstin negatiivinen tila käytetään pikkukuvien ja niiden otsikoiden välissä.
makro ja

UXPinin kaverit kutsuvat kirjassaan usein "negatiivista tilaa" "digitaalisena tyhjänä tilana".
Kaikki negatiivisen tilan tyylit voidaan jakaa kahteen pääluokkaan: ja . Suuremmat sivustot sisältävät molemmat kategoriat asetteluissaan.
löytyy tarkasteltaessa yleistä suunnittelua makroskooppisella tasolla. Kuten mainitsin, sitä voidaan kutsua "iso kuva", missä sävellys negatiivinen tila vangitsee pääpainopisteen. Suunnittelijat aloittavat yleensä uuden verkkoprojektin luomalla sotakehyksen tai prototyypin, joka näyttää visuaalisesti makro negatiivinen tila Sivulla.
Mikro negatiivinen tila säätää tilaa kaikkien pienten sivuelementtien, kuten navigointilinkkien, kuvagallerioiden, järjestämättömien luetteloiden ja sivujen otsikoiden, välillä. Mikro negatiivinen tila voidaan käyttää medialle, kuten kuville/kuvakkeille ( visuaalinen negatiivinen tila) tai tekstiä, kuten otsikoita/kappaleita ( tekstin negatiivinen tila). Kuten useimmat yksityiskohtaiset asettelut, yllä oleva esimerkki osoittaa molempien olemassaolon makro- niin mikronegatiivinen tila yhdessä. makro negatiivinen tila on olemassa sivun kunkin suuremman osion välissä, kun taas mikro negatiivinen tila sijaitsee sivun sisäisen sisällön välissä.
Kun olemme oppineet mitä negatiivinen tila on ja sen tyypit, yritetään oppia käyttämään sitä.
Kuinka käyttää negatiivista tilaa
Jokainen verkkosivusto käyttää tilaa eri tavalla sisällön luonteesta riippuen.
Voit esimerkiksi jättää paljon negatiivinen tila päällä aloitussivulle, koska haluat keskittyä toimintakehotuspainikkeeseen.
Joissakin verkkokaupoissa on päinvastoin paljon sisältöä, jonka on sopia ulkoasuun. Tässä tapauksessa tarve negatiivinen tila ei silti katoa, mutta on todennäköistä, että sisältö ei ole niin suurta ja huoletonta kuin tavallisella aloitussivulla.
Lopputulos on se negatiivinen tila on oltava kontekstuaalinen, mikä tarkoittaa, että jokaiselle verkkosivustolle ei ole olemassa tiukkoja sääntöjä. Mutta tässä on joitain yleisiä vinkkejä:

- Tutustu verkkosivustoosi ja sen organisaatioon- Rajaa 15 kiinnostavaan kohteeseen yhdellä sivulla. Jokaiselle käyttöliittymään lisäämällesi elementille on määritetty yksi piste.
- Vertaa ideoitasi muihin vastaaviin malleihin- Analysoi muiden suunnittelijoiden käyttöä negatiivinen tila niiden asetteluissa.
- Ymmärrä, että sisällön sisällä olevat suhteet määrää ympäröivä negatiivinen tila.- Passiivinen negatiivinen tila luo "ilmaa" ollessaan aktiivinen negatiivinen tila ohjaa käyttäjän katseen tiettyyn sisältöön.
Tilasuunnittelun ominaisuudet

Tämä dia osoittaa myös negatiivisen tilan hyvän käytön.
Koostumus - on gestalt. Se on koko verkkosivusto, joka syntyy osiensa summasta. Ymmärtääkseen täysin mitä toimii ja miksi, sinun on tutkittava valkoista tilaa koostumuksellisella ja mikroskooppisella tasolla.
Katsotaanpa esimerkkiä yllä olevasta diasta. Oikealla meillä on toinen huonekalujen verkkokauppa, mutta eri designilla. Kiinnitä huomiota negatiivisen tilan toimintaan tässä: jokainen tuotekortti (tuolit) on erillinen sommitelma, jossa on oma negatiivinen tila, joka korostaa sisältöä. Nämä kortit puolestaan harmonisoituvat keskenään ja näyttävät hyvältä niiden ympärillä olevan negatiivisen tilan vuoksi. Ja näiden korttien koostumus puolestaan soveltuu täydellisesti sivuston kokonaiskuvaan ja täydentää lohkoja valokuvilla sisätiloista.
Gestalt-lait sanovat - lähellä olevat kohteet näkyvät yhtenä "lohkona", joten negatiivinen tila toimii visuaalisena vihjeenä. Mutta muut elementit, kuten teemagalleria-widget, on tarkoitus erottaa toisistaan hyvin. Lisää tilaa tekstin ja kuvien välillä (yhdessä kontrastivärin kanssa) pakottaa vierailijat kiinnittämään huomionsa galleria-widgetiin, koska mikään muu ei häiritse. Tämä on kätevä temppu linkeille/painikkeille tai tietylle sisällölle, jos haluat lisätä interaktiivisuutta.
Portfoliosivustot ovat toinen loistava inspiraation lähde käytettäväksi. negatiivinen tila, koska suunnittelijat kiinnittävät suurta huomiota työnsä tyylikkääseen esittelyyn. Ihanteellinen sivuston suunnittelu sisältää kaiken visuaalisen tiedon "näyttävässä lahjapakkauksessa".
Käytännöllinen käyttö

Jokainen verkkosivusto on ainutlaatuinen, joten sinun tulee aina linkittää negatiivinen tila muilla suunnittelutekniikoilla, jotka toimivat hyvin keskenään.
Tässä muutamia vinkkejä käytännön sovellus negatiivinen tila:
- Lajike - hyvä. Jotkut mallit saattavat tarvita vähemmän negatiivista tilaa, toiset saattavat tarvita paljon enemmän.
- Prioriteetti - luettavuus ja luettavuus. Ennen kuin aloitat suunnittelun, luo luettelo käyttöliittymäelementeistä sisältösi laajuuden mittaamiseksi. Kun olet valmis, yritä luoda jonkinlainen karkea sisällön sotakehys arvioidaksesi, kuinka paljon tilaa vie hyvä luettavuus (kuinka hyvin pystyt erottamaan kirjaimet ja sanat) ja luettavuus (kuinka hyvin osaat jäsentää sisältöä).
- Murtaudu ulos tyhjiöstä. Käytä kontrastivärejä, suhteellisia kirjasinkokoja ja epäsymmetrisiä negatiivinen tila lisätäksesi tyyliä asetteluun. Ymmärrä se negatiivinen tila on design-elementti, joka kannustaa reagoimaan ja vaikuttaa kaikkien ympäröivien elementtien havaitsemiseen.
Sovellus negatiivinen tila on sekä esteettinen että käytännöllinen. Se vaikuttaa digitaaliseen suunnitteluun samalla tavalla kuin se vaikuttaisi maalaukseen, mutta verkkosivusto ei ole maalaus. Sivusto on suunniteltu niin, että mahdollisimman monet ihmiset voivat olla vuorovaikutuksessa, klikata, vierittää ja käyttää.
Käytännöllinen negatiivinen tila luo rakenteen sisällön ympärille, jolla on elintärkeää merkitys minkä tahansa suunnittelun onnistumiseksi. Mieti miksi hakiessasi negatiivinen tila on tärkeää tietää enemmän sisältötilan suunnittelusta.
Negatiivisen tilan esteettiset ominaisuudet

Lisää suunnitteluun uppoamista negatiivinen tila, vaaditaan muiden käyttöliittymäsuunnittelun perusperiaatteiden tuntemus. Ne ovat usein lähellä graafisen suunnittelun alalla sovellettavia periaatteita ja ne kaikki yhdistetään yhteiseksi sommitelmaksi.
negatiivinen tila Sillä on tärkeä rooli lopullisessa koostumuksessa, koska sitä esiintyy kaikissa ulkoasutyyleissä, olipa kyseessä suunnittelutoimiston minimalistinen tyyli tai valtava verkkokauppayritys. Tietysti voit seurata minimalismin tyyliä, mutta tämä ei ole aina ainoa tapa. paras valinta jokaiseen verkkoprojektiin. Käsittele negatiivista tilaa design-elementtinä, jolla vain sinä voit mitata työsi ja menestyksesi arvoa, koska ihmiset eivät voi ymmärtää ja arvostaa sitä.
Yhteenvetona, muista:
- Negatiivinen tila palvelee sekä sisältöä että muotoilutyyliä.
- Suurien sisältöpalojen välinen tila rajaa sen luoden sivulle lohkoja (osia).
- Ylimääräinen täyttö tietyn sisältösegmentin ympärillä kiinnittää vierailijoiden huomion kyseiselle alueelle, koska näytöllä ei ole mitään muuta, mikä kiinnittäisi huomion.
Visuaalisen hierarkian luominen
Me kaikki tunnemme hierarkian käsitteen todellisessa maailmassa. Esimerkiksi mainittaessa kuninkaallisia perheitä, kuvittelemme selvästi, kuka on millä tasolla - prinssit ja prinsessat, kuninkaat ja kuningattaret.
Suunnittelijat käyttävät hierarkiaa osoittaakseen yhden elementin/osion paremmuuden toiseen verrattuna. Tietysti yksityiskohdilla, kuten kirjasinkooilla ja kirjasintyyleillä, on tärkeä rooli, mutta negatiivinen tila voi myös auttaa luomaan yhteyden otsikoiden tai tekstikappaleiden välille. Hierarkia - tekee sisällöstä helposti ymmärrettävän.
Lisää etäisyyttä herättää huomion

Kun teet suuria etäisyyksiä sivun elementtien välillä, joudut poistamaan "ylimääräisiä elementtejä", jotka törmäävät matkalla. Voit aina käyttää negatiivinen tila kiinnostaa sinua, koska se ei näy vierailijoille suoraan. Jos lisäät välilyönnit sisällön väliin, voit kiinnittää huomion kyseiseen alueeseen.
Jos olet epävarma siitä, miten olisi parasta edetä - kannattaa aina valita enemmän negatiivinen tila, pienempi. Valitettavasti monet verkkosivustot kärsivät ylikuormituksesta liian suurella tiedolla, ilman tarpeeksi "ilmaa". Mutta tämä on vain yleissääntö eikä sitä pidä ottaa rikkomattomana lakina.
Oikeat tilasuhteet ovat oikein vain tietylle sisällölle. Se, mikä näyttää hyvältä yhdessä asettelussa, voi näyttää huonolta toisessa. Tilan herkkä tasapaino on saavutettava harjoittelemalla ja tutkimalla olemassa olevia rakennusten asetteluja.
Vaihtelevat tilaelementit

Kun elementti käyttää epäsymmetristä tilaa, se erottuu muista sitä ympäröivistä elementeistä. Tämä näyttää aina kirkkaalta, mikä on erityisen tärkeää, jos suunnittelet sivun osaa, jossa yksi linkki tai painike tarvitsee enemmän huomiota kuin muut.
Epäsymmetria ei aina liity ulkoisesti marginaaleihin, pehmusteisiin tai ulkonemiin. Se voi liittyä myös sisäisiin suhteisiin, kuten pienten kuvien tai tekstin tasaukseen. Esimerkiksi kuvagalleriassa voi olla 5 kuvaa, joissa keskiarvo on hieman muita suurempi, mitä käytetään pääasiassa huomion herättämiseen. Epäsymmetria on hyvä keskittyä tiettyyn alueeseen sivulla tai tiettyyn elementtiin sivulla.
Katsotaanpa tarkemmin, kuinka epäsymmetria ilmaistaan kontrastin, välin ja muiden toisiaan täydentävien suunnitteluelementtien avulla.
Havaittu kontrasti

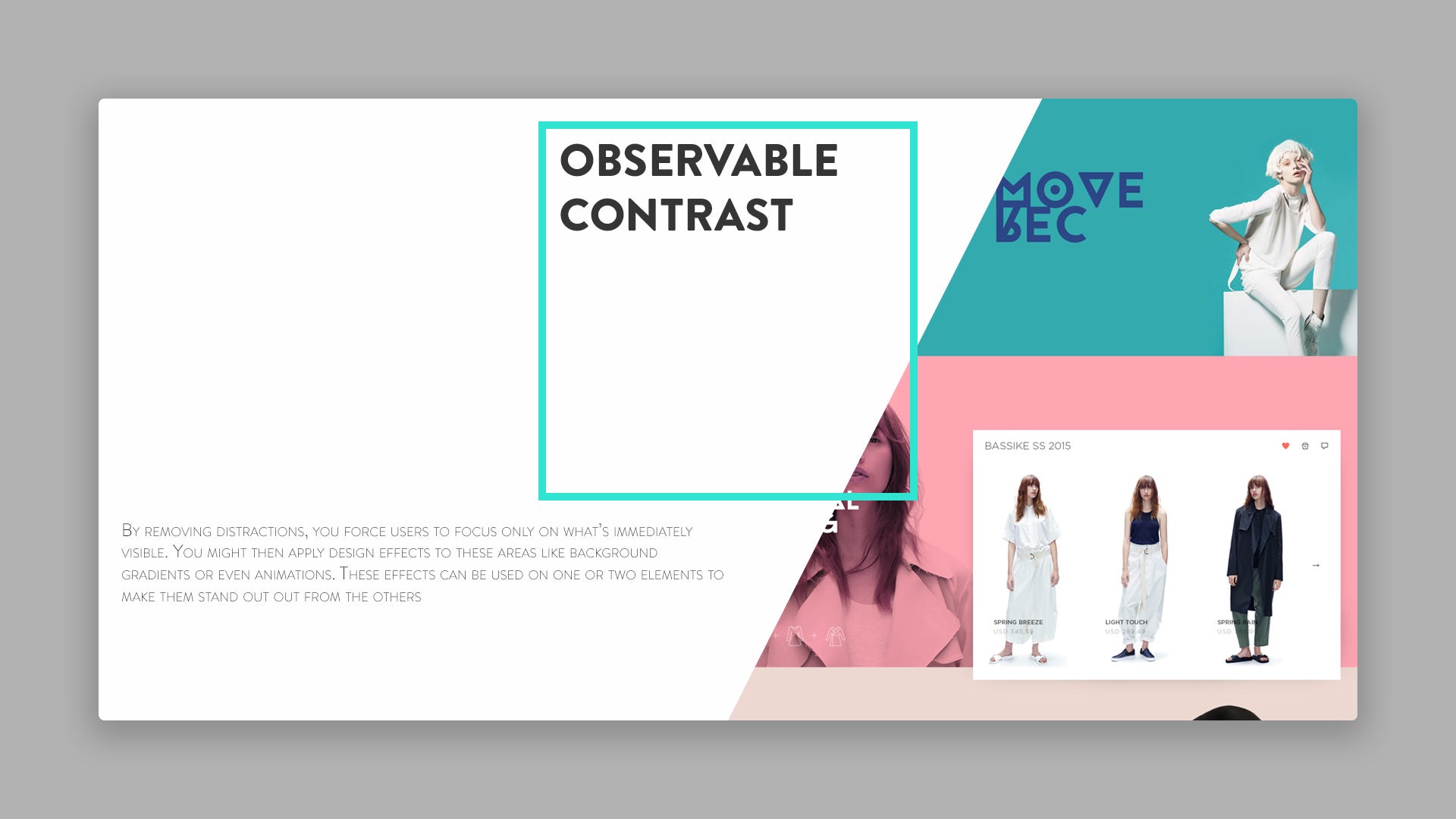
Poistamalla kaikki häiriötekijät pakotat käyttäjät keskittymään vain siihen, mikä välittömästi kiinnittää heidän huomionsa. Voit sitten käyttää näille alueille suunnittelutehosteita, kuten taustagradientteja tai jopa animaatioita. Näitä tehosteita voidaan käyttää yhdessä tai kahdessa elementissä, jotta ne erottuvat muista. Käyttää negatiivinen tila on eduksesi vetää käyttäjän vaeltava katse sivun tiettyihin osiin.
Avaruus houkuttelee huomiota

Jakamalla sivun lohkoihin luot luonnollisen sisältöhierarkian. Ainutlaatuisten tyylien (koko näytön taustat, ylimitoitettu typografia, sovellusten kuvakaappaukset) avulla nämä jaot tulevat entistä selvemmiksi. Muista, että kaikki verkkosivustot eivät hyödy tällaisen sisällön jakamisesta suuriin osiin, mutta se on silti erittäin suosittu tekniikka suunnittelijoiden keskuudessa ja näyttää upealta oikein käytettynä ja tehtynä.
Luo ylellisyyttä tilalla

Dian esimerkki on otettu Marie Laurentin verkkosivustolta (http://marielaurent.fr/)
Siitä huolimatta negatiivinen tila Sitä pidetään usein UX:n ja käytettävyyden parantamistekniikkana, ja sitä voidaan käyttää myös esteettisiin tarkoituksiin. Monet verkkosivustot käyttävät negatiivinen tila osana muotoilutyyliä, koska se näyttää hyvältä ja korostaa siististi brändiä.
Useimmat asettelut, jotka hyötyvät estetiikasta negatiivinen tila, joka on suunniteltu keskittymään yksinomaan sisältöön ilman häiriötekijöitä. Sisältö voi olla tiivistä, lyhyttä minimalistisissa asetteluissa tai pitkää ja yksityiskohtaista. Alkuperäinen, epätyypillinen käyttö negatiivinen tila design-elementtinä se luo ylevän, tilavan tunnelman, joka resonoi koko sivustolle.
Katso esimerkkiä yllä olevasta diasta. Kotisivulla on käytetty minimalistista muotoilua tasaisilla väreillä, yhden ryhmän (perhe)typografialla ja runsaasti valkoista tilaa. Asettelu rakentuu sisältöosioiden ympärille, jotka kiinnittävät huomiosi lähes välittömästi.
Huomaa, että suurin osa kotisivusta on teoksen suunnittelun varassa. Itse asiassa portfolionäytteet ovat tärkein komponentti, ja siksi ne saavat eniten huomiota. Sisällön alueella negatiivinen tila erottaa tekstin, painikkeet ja navigointilinkit.
Esteettisesti negatiivinen tila Sillä on myös tärkeä rooli yhden sivun asetteluissa.

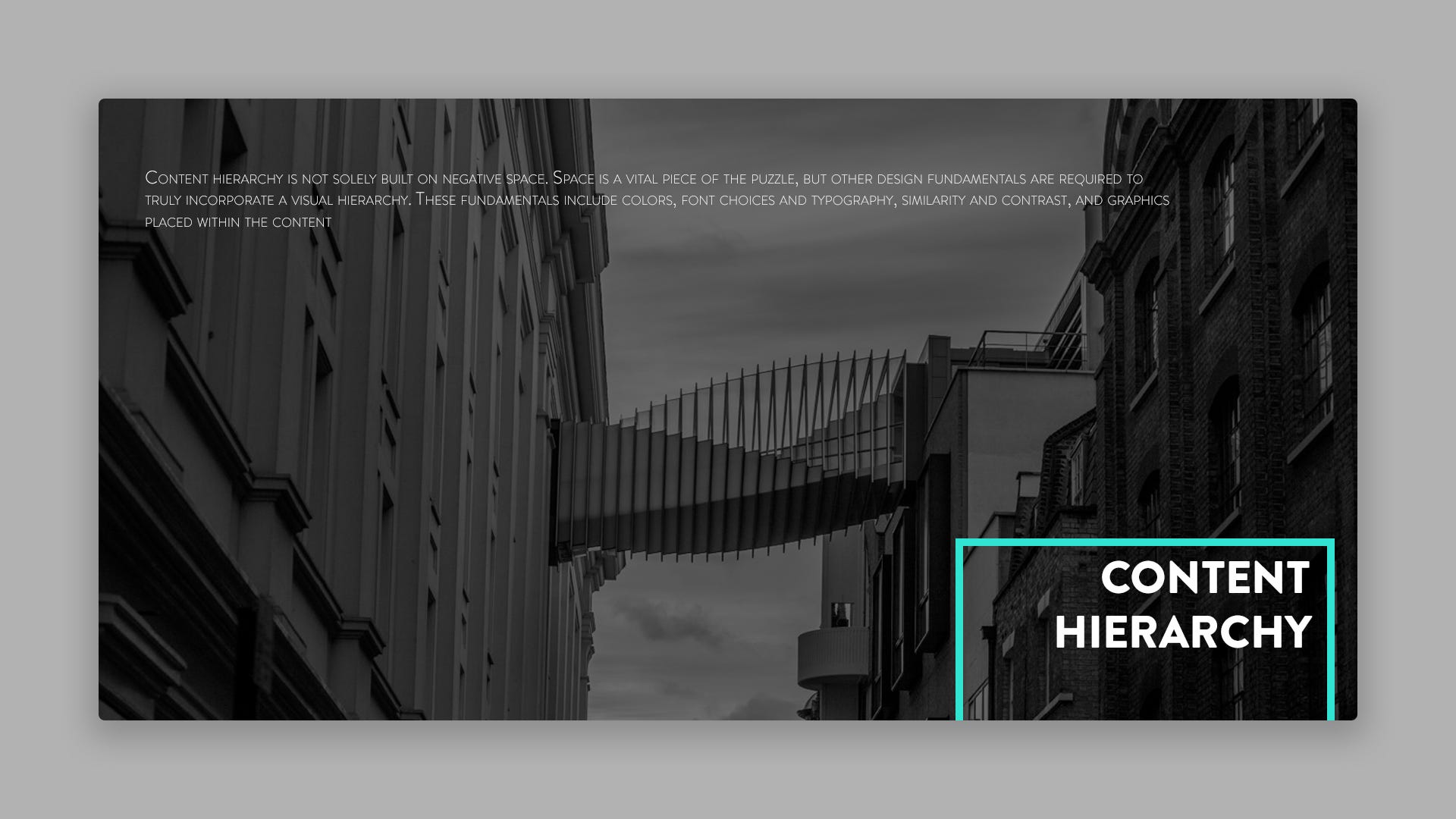
Sisältöhierarkia ei rakenna pelkästään negatiivinen tila. Avaruus on elintärkeää tärkeä osa pulmia, mutta muut suunnittelun perusteet edellyttävät visuaalisen hierarkian tarkkaa sisällyttämistä. Näitä perusasioita ovat värit, fontin ja typografian valinnat, samankaltaisuus ja kontrasti sekä sisällön mukaan sijoitettu grafiikka.
Kaikkien elementtien välissä oleva tila sanelee niiden suhteen ja tasapainon. Kun luot uutta mallia, epäilet todennäköisesti jonkin aikaa tilan suhteen, jos et ole kokenut suunnittelija.
Oikea käsitys siitä, kuinka paljon negatiivinen tila pitäisi käyttää visuaalisen hierarkian luomiseen, se vaatii harjoittelua ja se tarkoittaa myös, että matkan varrella voi olla virheitä. Hämmennys - on iso osa oppimisprosessia ja mitä enemmän suunnittelet, sitä enemmän opit.
Luo jäsenneltyä sisältöä ja typografiaa

Aiemmin puhuin hierarkioiden rakentamisesta verkkosivuston koostumuksen "isossa kuvassa". Mutta kun sukeltamme syvemmälle typografiaan, sinun on myös opittava luomaan sivun tiettyyn tekstiin liittyviä hierarkioita. Otsikotyylien lukumäärästä riippumatta sinun tehtäväsi suunnittelijana on soveltaa niitä siten, että hierarkia on selkeästi vakiintunut.
Tekstin väli on tärkeä, koska se auttaa määrittelemään itse sivun sisällön. Kun käyttäjät näkevät uuden otsikon, heidän on ymmärrettävä, onko sisältö siirtymässä kokonaan uuteen aiheeseen vai liittyykö tämä otsikko edelleen nykyiseen aiheeseen. Otsikkotekstin oikea koon, värin ja tyylin yhdistelmä auttaa luomaan käyttäjille oikeat odotukset.
Tekstin välissä oleva negatiivinen tila osoittaa, miten sivun sisältö liittyy toisiinsa. Otsikot, joissa on enemmän tilaa, näyttävät olevan hallitsevampia, kun taas kappaleita lähempänä olevat otsikot nähdään yhteydessä toisiinsa. Kappaleiden jälkeiset alasisennykset osoittavat tekstirivien välisen suhteen ja niiden sijainnin hierarkiassa. Kaikki tämä taas kertoo taidosta käyttää sisällön hierarkiaa sivun tekstin visuaalisessa rajaamisessa.
Otsikon suhteet

Jokaisen otsikon tulee heijastaa omaa ainutlaatuista tyyliään, joka täydentää myös muita sivun tekstityylejä. Loistava otsikon käyttö tulee harjoituksen myötä, mutta negatiivinen tila pitäisi yleensä toimia samalla tavalla otsikoiden tyylistä riippumatta.
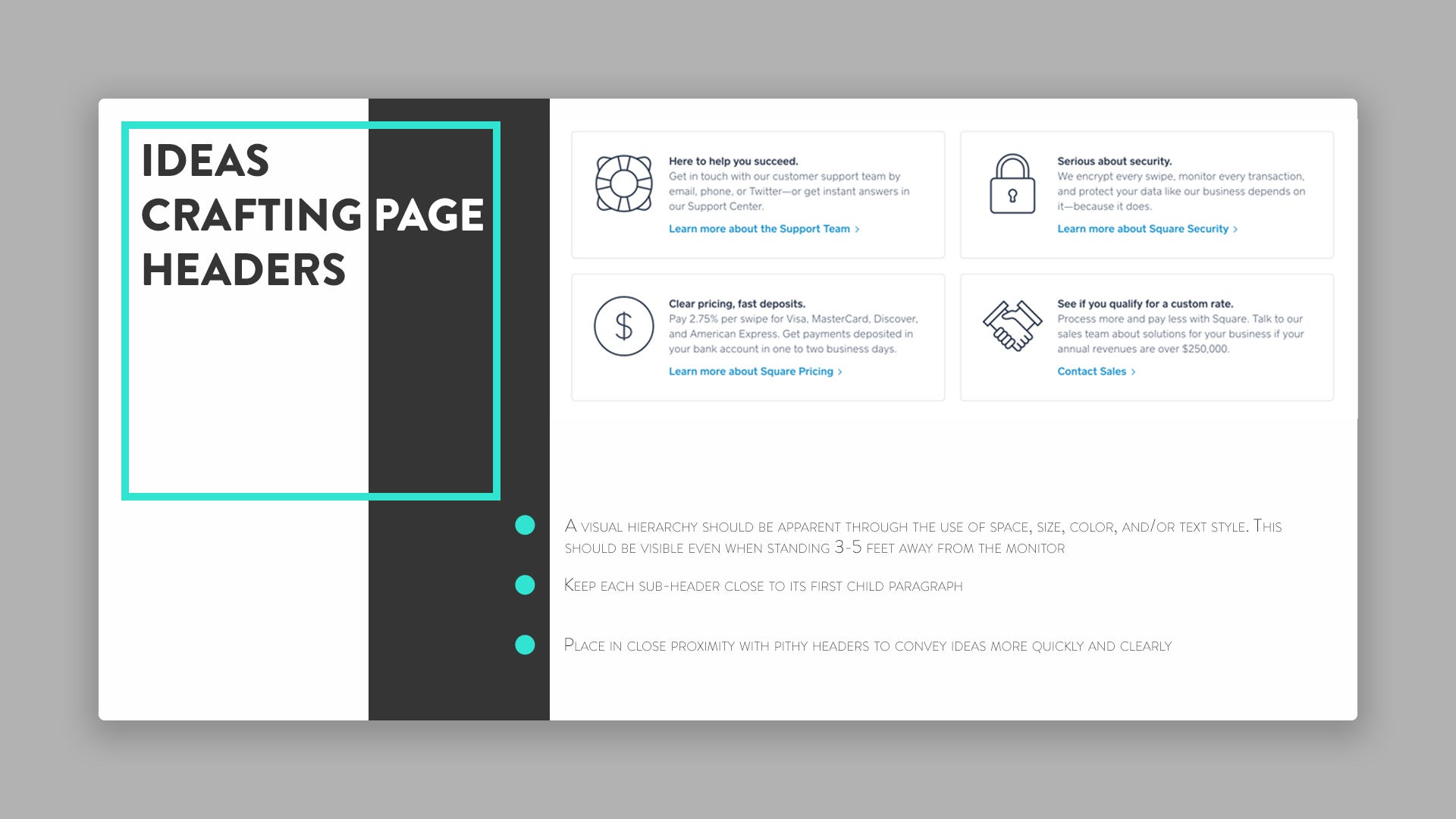
Harkitse esimerkkiä yllä olevasta diasta. Huomaa, että "Ominaisuudet"-otsikon välinen tila on suurempi kuin muiden otsikoiden välissä, mikä osoittaa, että tämä on koko osan pääotsikko. Otsikko "Tunne yrityksesi paremmin ilmaisella raportilla" on vain tekstilohkon otsikko, jossa puolestaan on lihavoitu alaotsikko. Kaikessa tässä rakenteessa tärkeä rooli on myös kappaleilla (muodostavat tekstilohkoja), jotka korostavat otsikoiden määräävää roolia.
Ota nämä ideat huomioon sivujen otsikoissa:

- Visuaalisen hierarkian tulee olla ilmeinen tilan, koon, värin ja/tai tekstin tyylin avulla. Sen pitäisi olla näkyvissä jopa 1-2 metrin etäisyydeltä näytöstä.
- Sijoita jokainen alaotsikko lähelle sen ensimmäistä kappaletta.
- Sijoita teksti lähelle merkityksellisiä otsikoita, jotta ajatuksesi välitetään nopeammin ja selkeämmin.
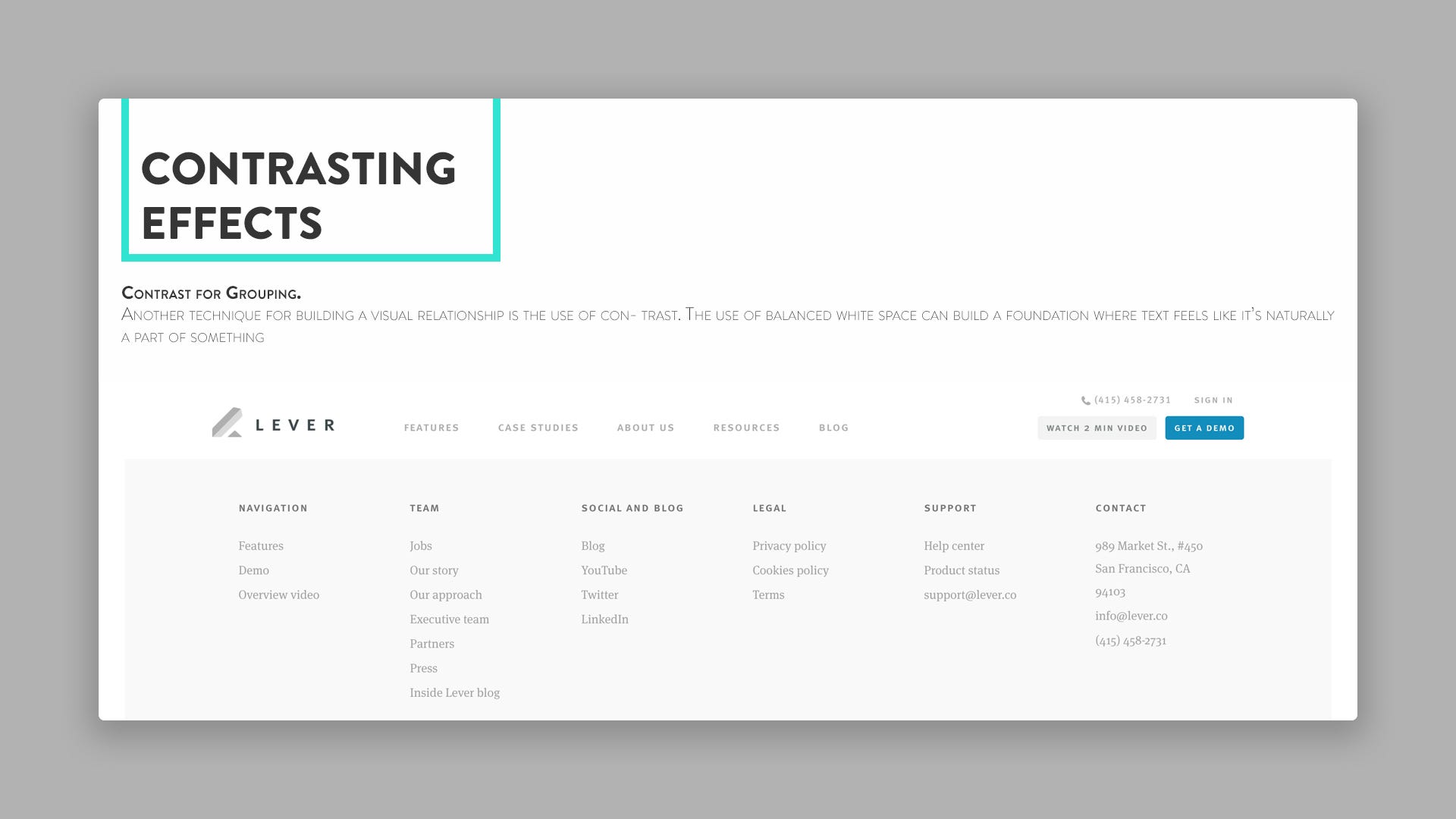
kontrastiefektit

Toinen tapa visuaalisen suhteen rakentamiseen on kontrastin käyttö. Käyttämällä tasapainotettua negatiivinen tila voi rakentaa eräänlaisen perustan, jossa teksti koetaan luonnollisena osana jotain kokonaisuutta (yksittäistä). Yllä olevassa esimerkissä, diassa, näet, että yhdistämällä sisällön sarakkeisiin - nämä lohkot luetaan selkeästi ja otsikot korostetulla tekstillä näyttävät kontrastisemmilta.
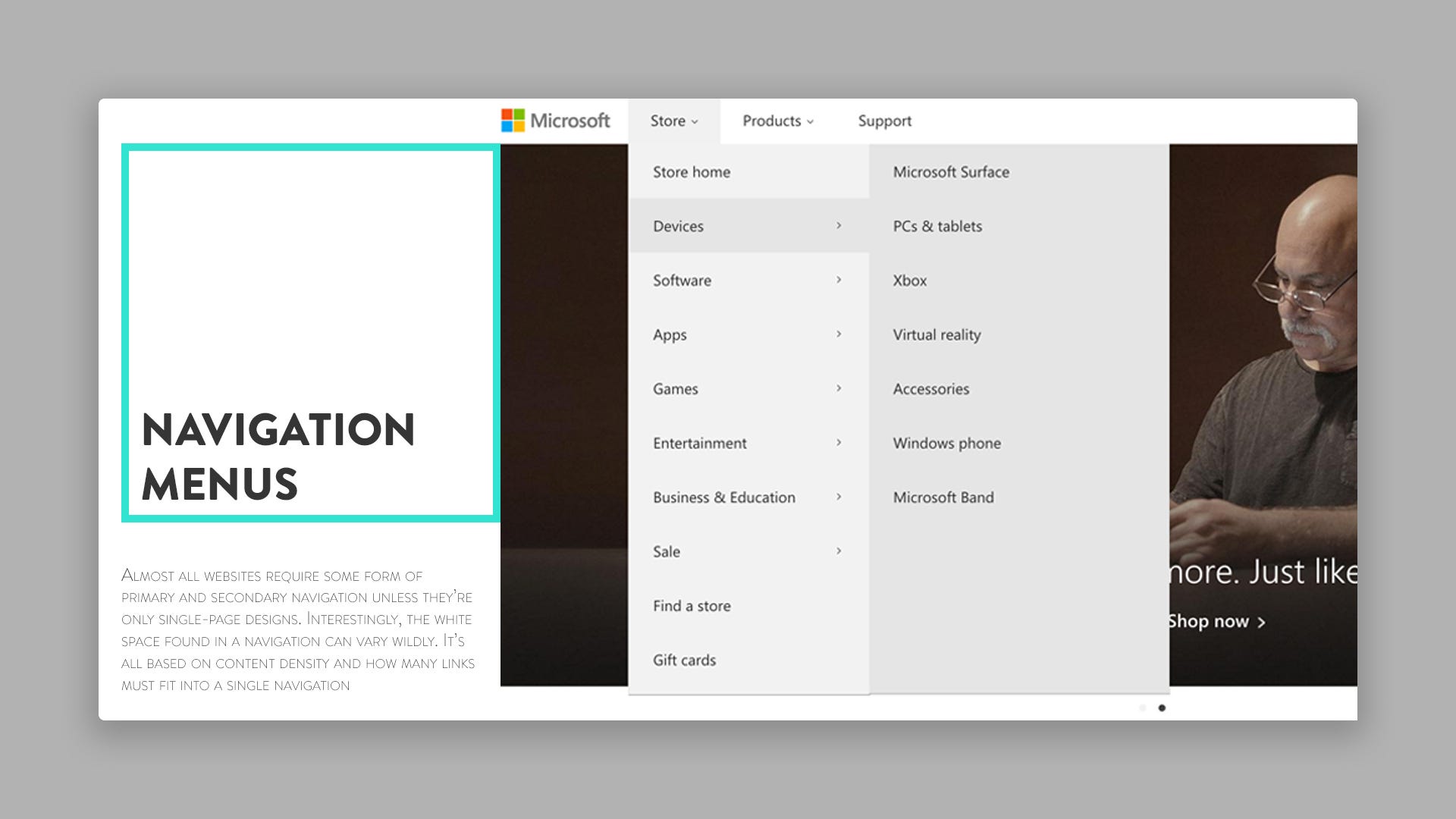
Navigointivalikot

Microsoftin sivusto havainnollistaa osuvasti negatiivisen tilan käyttöä navigointivalikossa.
Melkein kaikki verkkosivustot vaativat jonkinlaista ensisijaista ja toissijaista navigointia, elleivät ne tietenkään ole yksisivuisia.
Mielenkiintoista, numero negatiivinen tila, joka on navigoinnissa, voivat olla erilaisia. Kaikki riippuu sisällön tiheydestä ja linkkien määrästä, jotka tulisi sijoittaa yhteen navigointivalikkoon. Monet yllä olevista esimerkeistä ovat yksinkertaisia aloitussivuja, joissa on muutama linkki. Mitä vähemmän sisältöä aloitussivulla on, sitä luovemmin voit lähestyä navigoinnin asettelua - esimerkiksi suunnitella navigointilinkkejä suuriksi typografialohkoiksi tai sijoittaa ne nurkkaan.
Mutta kun rakennat monimutkaisempaa käyttöliittymää, tarvitset vahvemman hyökkäyssuunnitelman. Kuten esimerkiksi Microsoft, joka tukee kaikkia tuotteitaan (dia yllä). Microsoft-sivuston suunnittelussa otetaan huomioon heidän suuri määrä tuotteita tableteista Xbox-konsoleihin ja peleihin. Se on erittäin herkkä tasapaino.
Niiden navigointivalikko näyttää linkeiltä, joissa on avattavat valikot. Jokaisessa avattavassa luettelossa on ponnahdusvalikko, jossa on toissijaisia ja kolmannen asteen tuotelinkkejä. Sanomattakin on selvää, että Microsoftin verkkosivustolla on paljon sisältöä.
Suuri osa niiden navigoinnista on hienoa käyttöä negatiivinen tila. Kaikki linkit avattavassa valikossa käyttäytyvät kuin lohkotason elementit, joissa on suuret sisennykset. Vierailijat voivat viettää hiiren osoittimen linkin yläpuolella/ympärillä, jolloin se on klikattava. Fitzin lain mukaisesti suurten alueiden luominen navigointilinkkeille on ihanteellinen UX-näkökulmasta, koska se tekee sivustolla liikkumisesta helppoa ja nautinnollista..
Luettavuus paranee, kun tekstin väliin lisätään tilaa, joten varmista, että lisäät runsaasti ylimääräistä tilaa, kun sijoitat useita linkkejä samaan valikkoon. Tässä tapauksessa runsas määrä negatiivista tilaa auttaa poistamaan liiasta johtuvan ylikyllästymisen vaikutuksen suuri numero käyttöliittymäobjekteja, kuten Hickin laki sanoo.

Navigointivalikoita suunniteltaessa kannattaa aina ajatella sisällön tiheyttä. Kuinka paljon sisältöä pitäisi olla saatavilla tällä sivuston osassa? Löydät vastauksen, jos mietit joitain navigointisuunnittelun vaihtoehtoja ja ymmärrät siten kuinka monta negatiivinen tila on sovellettava. Vinkkejä navigointivalikoiden muotoiluun:
- Säädä kokoa, fonttia ja tilaa linkkien määrän mukaan.
- Pienemmät linkit voivat myös herättää huomion kontrastin tai vierittävän navigointipalkin avulla.
- Lisätilaa syntyy enemmän tilaa linkille ja se on siten korostettu. Harkitse tilaa, sekä pysty- että vaakasuunnassa, luodaksesi "linkkilohkon".
- Sivun eri osat vaativat erilaisia määriä negatiivinen tila. Sivuston yläosan navigointi voi olla hyvin erilainen kuin alatunnisteen navigointi.
Pitkät kappaleet

Sisällön ulkoasu vaihtelee sen tyypin mukaan. Esimerkiksi online-uutislehti käyttää kappaletyylejä, jotka eroavat pienen puutarhablogin käyttämistä. Sisällön määrä, sisällön pituus ja yksityiskohtien taso - vaikuttavat kaikki kappaleiden muotoiluun.
Kokeile mallia, jossa teksti on riittävän suuri, jotta se on luettavissa 2 metrin etäisyydeltä näytöstä. Suhde tekstin kokoon on hyvin samanlainen kuin suhde tyhjään tilaan siinä mielessä, että se on yleensä parempi tehdä suuremmaksi kuin pienemmäksi. Noudata kuitenkin maltillisuutta ja pidättyväisyyttä.
Jos teksti on liian suuri, se yksinkertaisesti vie enemmän näyttötilaa ja vaatii vieritystä. Mutta jos se on liian pieni, se voi vain olla lukukelvoton tai vierailijoilla on vaikeuksia "pystyrytmin" kanssa (vakiintunut selkeä tiukka kuvio, joka saa heidän silmänsä liikkumaan hitaasti riviltä toiselle.
Kaksi tärkeää asiaa, jotka tulee pitää mielessä, ovat marginaalit (täyttö) ja rivin korkeus (rivien välinen tila). Tekstin koko kappaleissa pakottaa nämä molemmat arvot, koska välilyönti riippuu koosta.

Tässä muutamia hyviä nyrkkisääntöjä:
- Älä käytä normaalia, keskimääräistä tekstiriviä suurempaa rivin korkeutta.
- EM Unit CSS -fontti on ihanteellinen luomaan yhtenäisiä kokoja kaikissa selaimissa.
- Rivin korkeuden tulee usein olla hieman suurempi kuin kirjasinkoko.
Kappaleiden välit saattavat tuntua hankalalta aiheelta, mutta se on tärkeä aihe varsinkin paljon tekstiä sisältävillä sivustoilla. Alakappaleen sisennyksen tulee olla huomattavasti suurempi kuin tavallisella tekstirivillä. Alakappaleen sisennysten tulee olla riittävän suuria, jotta voit nähdä visuaalisesti, milloin kappale on päättynyt.
Kun olet määrittänyt verkkosivuston tekstin koon, on paljon helpompaa pelata rivien korkeudella ja määrittää sisennystilan määrä. Tavoitteena on selkeys ja rakenne. Jokaisen uuden kappaleen tulee olla ilmeinen ilman epäilystäkään. Avain on suhteellinen tila kunkin tekstilohkon välillä.
Johtopäätös

Negatiivinen tila typografiassa vaikuttaa suoraan kokonaiskoostumukseen ja vähentää elementtien määrää sivulla kerralla. Typografiasuunnittelussa konteksti on kuningas.
Sivulla sijaitsevat kappaleet saattavat vaatia enemmän sisennystä kuin sivupalkissa olevat kappaleet. Ylätunnisteen linkit voivat näyttää paremmalta lisätäytteellä, mutta alatunnisteen linkit sen sijaan näyttävät paremmilta, jos niitä on enemmän. Ei ole kovia ja nopeita sääntöjä, vain parhaat käytännöt ja kokemuksesi ohjaavat sinua.
Muista myös, että typografialla on aina oma hierarkiansa, kuten sivun rakenne. Käyttää negatiivinen tila korostaa tiettyjä alueita tai ryhmitellä pieniä tekstilohkoja yhteen. Paljon harjoittelua – paras tapa parantaa käsitystäsi tilallisten kokoonpanojen nopeasta tunnistamisesta, jotka sopivat parhaiten kuhunkin verkkoprojektiin.
Mitä tulee käyttösuunnitteluun negatiivinen tila, muista, että tila esteettisenä ominaisuutena on aina taustalla ja sen käytön suunnittelutyökaluna tulee aina olla tärkein ja pääasia. Tila luo suhteita, määrittelee hierarkian ja korostaa sisältöä - Pidä tämä aina mielessä, kun harkitset visuaalisen melun vähentämistä.

Jos kiinnostuit - tilaa sivuni sosiaalisissa verkostoissa ja seuraa myös päivityksiäni. Kiitos!
Ajattelemme usein, että hiljaisuus, tyhjyys tai värittömyys on huono asia meille. Pidämme niitä itsestäänselvyytenä ajattelematta, että ne ovat vankka kontrastin perusta. Vain hiljaisuus antaa meille mahdollisuuden ymmärtää äänen merkityksen. Vain negatiivinen tila antaa meille mahdollisuuden tuntea värit kirkkaammiksi ja syvemmiksi, kun ne ilmestyvät näyttämölle. Ja vain ilman puute antaa meille mahdollisuuden ymmärtää, kuinka tärkeää se on. Tänään puhumme ilmasta suunnittelussa. Puhutaanpa negatiivisesta tilasta.
Pohjimmiltaan negatiivinen tila - tai tyhjä tila, kuten sitä usein kutsutaan - on asettelun alue, joka jätetään tyhjäksi. Tämä voi olla alue, joka ei ole vain asetteluun sijoittamiesi kohteiden ympärillä, vaan myös niiden sisällä. Negatiivinen tila - ei vain määrittele esineiden rajoja, vaan myös luo tarvittavat yhteydet niiden välille Gestaltin periaatteiden mukaisesti ja luo tehokkaan visuaalisen koostumuksen. Tämän vuoksi tyhjä tila on laillinen suunnitteluelementti, joka renderöi suuri vaikutus käyttöliittymän käsityksestä.
"Negatiivinen tila on kuin kangas: se on tausta, joka pitää elementit koossa suunnittelussa, jolloin ne erottuvat", sanoo Mads Sogaard Interaction Design Foundationista.
Graafisessa suunnittelussa negatiivista tilaa löytyy usein logoista, kuvituksista, julisteista ja kirjaimista, joissa siitä tulee aktiivinen osa visuaalista esitystä tehden avainkohteista entistä ilmeisempiä. Esimerkiksi alla olevassa blogikuvassa voimme nähdä, kuinka taustaelementti (kuu) toimii kontrastina negatiivisena avaruudena, mikä tekee astronautista eloisamman ja dynaamisemman.

Verkkosivustojen käyttöliittymien suunnittelussa ja mobiilisovelluksia negatiivisen tilan käyttö on merkittävä tekijä käyttöliittymän korkeassa käytettävyydessä ja navigointikyvyssä. Asetteluelementtien ympärillä olevaa negatiivista tilaa kutsutaan myös makrotilaksi, kun taas näiden elementtien sisällä oleva tila on mikrotila.

Mitä eroa on valkoisen ja negatiivisen tilan välillä?
Lyhyt vastaus: ei eroa. Nämä käsitteet ovat täysin vaihdettavissa keskenään.
Miksi tämä ilmiö näkyy kahdella eri termillä? On helppo vastata, jos jäljittää alkuperän. Termi "valkoinen väli" tulee printtisuunnittelusta, jolloin sivut olivat pääosin valkoisia, joten ympärillä, kirjainten ja symbolien välissä sekä kuvien ympärillä oli tyhjää tilaa. Nykyään muotoilussa käytetyllä termillä ei ole mitään tekemistä valkoisen kanssa: kyse on valkoisesta tilasta, ei väreistä. Termi "negatiivinen tila" tulee valokuvauksesta: valokuvissa positiivinen tila on se, mikä houkuttelee huomiota (esineitä), ja vastaavasti tausta on negatiivista tilaa.
On tärkeää muistaa, että verkkosuunnittelun negatiivisen tilan ei tarvitse olla täysin valkoista – voit käyttää mitä tahansa väriä, rakennetta, yhtenäistä kuviota tai taustakuvaa.
Miksi negatiivinen tila on tärkeä?
Kuvittele, että olet tullut huoneeseen, joka on täynnä erilaisia esineitä. Hyllyt, laatikot, laukut, pinot kirjoja ja vaatteita, pöytä täynnä erilaisia asioita. Voitko keskittyä sellaisiin olosuhteisiin? Tarvitsetko todella kaikkia näitä asioita juuri nyt? Löydätkö tarvitsemasi ja kuinka kauan se kestää? Tämä on sama kokemus, jonka käyttäjät kokevat avatessaan sivuja ilman vapaata negatiivista tilaa.
Sekä asiakkaat että jotkut suunnittelijat saattavat haluta laittaa mahdollisimman monta elementtiä ja ominaisuutta yhdelle sivulle tai näytölle, koska he ajattelevat, että tästä on hyötyä kuluttajille. Mutta tämä on virhe: itse asiassa käyttäjät eivät tarvitse kaikkea kerralla. Lisäksi liian monet elementit ilman riittävästi ilmaa lisäävät huomattavasti häiriötekijöitä: ylikuormitettuja tiedolla ja interaktiivisilla elementeillä, ja käyttäjien on ponnisteltava löytääkseen tarvitsemansa. Kuten Aarron Walter huomautti: "Jos kaikki huutaa, mitään ei kuulu."
Negatiivisen tilan harkitun käytön eduista suunnittelussa voisi mainita seuraavat:
- se tukee sivujen lukemista;
- se parantaa visuaalista hierarkiaa;
- se ylläpitää visuaalista yhteyttä elementtien välillä;
- se antaa sivulle riittävästi ilmaa, joten se ei tunnu sekavalta;
- se keskittää käyttäjän huomion pääelementteihin ja vähentää häiriötekijöitä;
- se lisää tyyliä ja eleganssia sivulle.
Katsotaanpa esimerkiksi Big City Guiden aloitussivua. Tässä suunnittelija käyttää taustakuvaa, ja se toimii negatiivisena tilana. Lisäksi valokuvan elementit ja pääelementin kirjaimet ovat yhteydessä toisiinsa: tämä tekee negatiivista tilasta suunnittelun aktiivisen elementin ja antaa sivulle yhtenäisen harmonisen ilmeen.

Negatiivisen tilan oikealla käytöllä voi olla merkittävä vaikutus seuraaviin käyttökokemustekijöihin.
Luettavuus ja luettavuus: jos elementtien välillä ei ole tarpeeksi tilaa, ne muuttuvat vaikeasti luettaviksi ja vaativat lisäponnistusta niiden lukemiseen. Negatiivisen tilan, erityisesti mikrotilan, tasapainottaminen ratkaisee tämän ongelman ja tekee lukemisesta luonnollisempaa. Siten negatiivinen tila vaikuttaa suoraan sivun typografian tehokkuuteen.
Brändäys: Jos tarkastelet mitä tahansa logoa, huomaat, että suunnittelijat määrittelevät sen ympärille sopivan määrän negatiivista tilaa, jotta se tuntuu oikealta. Näiden sääntöjen rikkominen pilaa käsityksen logosta.

Tämän perusteella negatiivinen tila vaikuttaa visuaaliseen havaintoon muun muassa:
- tekstisisältö;
- graafinen sisältö;
- navigointi;
- brändin identiteetti.
Katsotaanpa muutamia esimerkkejä. Tässä Pääsivu Suuri maisema. Ilman visuaalisia kehyksiä ja taulukoita negatiivisen tilan tasapainoisen käytön ansiosta suunnittelija luo vahvan visuaalisen hierarkian ja sallii käyttäjän skannata eri sisältölohkoja sekunneissa. Näin muotoilu näyttää organisoidulta, mutta myös kevyeltä ja ilmavalta. valkoinen tausta ja ulkoasu saavat sen näyttämään aikakauslehtisivulta, joka kertoo lukijalle harmonisesti tämän sivuston tarkoituksesta ja luonteesta.

Toinen esimerkki on Upper-sovellus, jossa negatiivinen tila on musta, mikä luo suuren kontrastin käyttöliittymän pääelementtien kanssa. Vain yhtä suoraa viivaa käytetään koko näytölle. Kaikki asettelut näyttävät kuitenkin järjestetyiltä ja hyvin luetuilta, koska ilmaa on runsaasti eikä häiriötekijöitä ole. Tila säilyttää myös tyylin eleganssin esteettisen tyytyväisyyden edistämiseksi.