Отрицателно пространство в графичния дизайн ‹ Виртуално училище по графичен дизайн. Рамково пространство в композицията
Когато работим върху снимка, винаги сме ограничени до правоъгълна рамка. Ние сме свободни да използваме предоставеното ни пространство както пожелаем. Можем да включим някои обекти в рамката, други да оставим извън обсега на видимост. Можем да изберем главните герои и да засилим акцентите върху тях или, напротив, да създадем абстрактни или графични композиции, където ни интересува модел, текстура или ритъм. Въпреки това, без значение каква рамка изграждаме, ние винаги работим с пространство. В същото време е много важно да разберем, че пространството не е просто място, където можем да поставим нашите предмети. Самото пространство често е обект.
Има такова понятие - отрицателно пространство. Обикновено това е името на пространството около основния обект на снимка или рисунка. отрицателно пространство, въпреки че не е положително име, може да бъде много добро изразни средства. С него можем да постигнем различни неща.
1. Накарайте снимката да диша, напълнете я с въздух.
2. Изберете един, различен от всичко останало, обект, благоприятно подчертаващ необходимия контраст.

3. Създайте единен фон за ясно и четливо разделяне на плановете.

4. Създайте илюзията за безкрайността на пространството, в което живее главният субект.

5. Подчертайте контраста между обекти, включени във снимката от автора.

Но най-важното е, че правилното използване на негативното пространство прави снимката проста, стегната и четлива. Такива снимки са много лесни за възприемане, те незабавно резонират с зрителя, който чете изявлението на фотографа без бариери.
В допълнение към отрицателното пространство има мъртво пространство. Той също обгражда основните субекти, но работи по напълно противоположен начин. Мъртвото пространство е изпълнено с много разсейващи и трудно забележими детайли. Той пречи и замъглява изявлението на фотографа и първото нещо, което искате да направите, когато гледате снимки с мъртво пространство, е незабавно да се отървете от него.
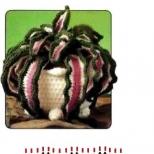
В този пример храсти с червени листа са на преден план, сливащи се в едно плътно и нечетливо петно, зад което е зона от кафява трева. Такъв преден план не е оправдан по никакъв начин, той не работи композиционно, не е естетически привлекателен, той е небрежен и хаотичен. Това пространство само отвлича вниманието от красивите планини на заден план и атмосферните високопланински къщи в средата. Това е мъртво пространство.

Подобна е ситуацията и в този пример. Величествената планинска верига се губи на фона на безформена ветрозащита на преден план. Погледът от време на време се връща към тези паднали дървета и безуспешно се опитва да намери хармония във всичко това. Това е подобно на състоянието на зрител, който седи в кино и гледа вълнуващ филм, но е принуден постоянно да се разсейва от неясен разговор на съсед в мобилен телефон: в един момент вие, волю или неволю, започвате да слушате шепота на говорещия, губейки историята на екрана.
От този урок ще научите най-важното, което може да бъде само в композицията. Концепцията за положително и отрицателно пространство ви позволява да работите с всякаква сложност на сюжета, независимо от съдържанието на рамката и най-хубавото е, че няма твърда рамка. Сигурен съм, че до края на урока няма да имате съмнение, че съчинението не е правилно или грешно. Можете също така да се уверите, че всички правила не просто имат изключения, но заедно с изключенията се вписват в по-обширен и гъвкава система, който няма ограничения за употреба.
Неслучайно подчертавам, че умението да разпознаваш тези пространства в картината е изключително важно за разбирането на композицията. Всъщност само това вече е достатъчно за изграждане на хармонична рамка. Концепцията за пространства е основата, върху която лежат други тънкости, поставящи акценти в рамката. Следователно този урок ще бъде най-ценният за вас в хода на обучението.
Но преди да преминем към описание и прилагане на концепцията, нека поговорим отново за това как се прави снимка, както и кои правила са най-често срещаните и защо не винаги работят.
Как се ражда фотографията или какво е линейна перспектива
Нека повторим този прост и очевиден процес отново. Това наистина е необходимо в името на едно малко заключение, на което рядко се обръща внимание.
Да започнем със самите основи. Камерата, подобно на човешкото зрение, работи само защото има светлина, която се отразява (или не се отразява) от обектите. Има светлина - виждаме. Няма светлина - не виждаме. Отразена от всеки обект, светлината се събира от лещата, при човек - от окото, и пада върху светлочувствителна повърхност, при фотоапарат това е филм или матрица, при човек това е задната стена на око. Всички, дори и най-големите, обекти от реалния свят се показват като малки копия, които светлината рисува върху чувствителна повърхност.
Ако ви е трудно да си представите как се случва всичко това, тогава си спомнете киното. Той демонстрира точно обратния процес. Мощен светлинен лъч преминава през движещ се филм с умалени реални обекти, който формира изображение на екрана.
Този процес на формиране на изображения на обекти в равнина се нарича линейна перспектива. Името не е случайно. Всичко това - превръщането на реални обекти в изображение на равнина (това се нарича перспектива) е подчинено на един просто правило: Колкото по-близо е реалният обект, толкова по-голямо е изображението му. Обратно, когато се премахне, изображението става по-малко. Размерът на изображението е в пряка (линейна) зависимост от разстоянието, от което се наблюдава обекта. Оттук и името - линейна перспектива.
Поне в в общи линиивече сте знаели всичко това, а ако не сте знаели, сега можете да се уверите, че няма тайна в самия процес. Тайната е в управлението на този процес. Сигурно някой ще се замисли за различни лещи, филтри и всякакви технически трикове, но ние изобщо не говорим за тях.
Единственият извод, който може и трябва да се направи е, че фотографът не работи с реални обекти, не с тяхното разположение в полето на кадъра, не с външния им вид и не с видимото пространство.
Фотографът работи с проекции на реални обекти, малки изображения върху равнина.
Още веднъж ще обърна внимание на това. Ако никога преди не сте мислили за това, запомнете тази проста фраза. Отсега нататък за вас е „Отче наш“. Мислено ще повтаряте това всеки път, когато погледнете през визьора. Ако сте се замисляли сериозно по този въпрос преди, бъдете честни със себе си и помислете добре дали изхождате от този принцип, когато проектирате картина?
Абсолютно идентичен по своята същност процес протича, когато работим с приложението. Всеки обемен реалния святфигурите изглеждат като издълбани плоски силуети. След това тези силуети се поставят върху равна повърхност, запълват я, образувайки цялостно изображение. Моля, имайте предвид, че при попълване на предоставената повърхност ние внимателно ще следим обектите да не се припокриват по неудачен начин, така че да не се покриват важни детайли, да не се губят силуети. Естествено ограничение е, че в едно приложение няма да е възможно да се поберат безкраен брой обекти, защото в един момент всичко ще се превърне в бъркотия, рисунката ще бъде развалена.  Фотографията работи на същите принципи: не трябва да позволявате на някои обекти да пречат на възприемането на други, трябва внимателно да следите рамката да не „прелива“, да не се превръща в купчина. Оставете само това, което е наистина важно.
Фотографията работи на същите принципи: не трябва да позволявате на някои обекти да пречат на възприемането на други, трябва внимателно да следите рамката да не „прелива“, да не се превръща в купчина. Оставете само това, което е наистина важно.
Така че, когато говорим за запълването на рамката, за нейното съдържание, за всички тези перспективи, обеми и проекции, ние говорим само за едно нещо: в самото изображение, в рамката, в картината, във снимката ( наричайте го както искате) по същество няма обекти, няма обем, няма дълбочина, нищо, което можем да видим там. За фотографа има само набор от силуети, форми, линии, преходи на светлина и цвят. Дори да разбирате това много добре, това не е достатъчно. По време на курса не само ще се научим да виждаме това, но и да мислим така. Само в тази посока.
Пейзаж, портрет, натюрморт - няма разлика. Емоционална наситеност, семантично натоварване, създаване на изображение - всичко това са второстепенни компоненти, които не са в състояние сами да създадат успешен образ. Всичко започва с работа по организиране на равнината на изображението. Това малко двуизмерно пространство трябва да бъде запълнено със същите двуизмерни проекции. Представете си, че целият свят около вас е плътни картонени плакати, плоски картини различни формикоито са поставени около вас. Всичко, което трябва да направите, е да изберете този, който ви интересува най-много и след като премахнете всички ненужни картони от рамката, натиснете бутона.
Ако се замислите, вие сте правили всичко това и преди. Някъде по-съзнателно, някъде по-малко. Вече успяхме да се докопаме малко и можете да видите, че снимките стават по-добри с времето. Вече имате някои препарати и техники, дори и да са много малко, но работят. Повече или по-малко е ясно, че си струва да снимате така - и почти винаги ще се получи добре, но определено не е нужно да снимате така, защото всички тези снимки след това се изпращат в кошчето. Вече сте запознати с редица правила, които ви казват как да го правите и как да не го правите. Тук отново ще говорим за тях. Или по-скоро защо те не винаги работят.
Това не сме преминали или когато правилата са грешни
Нека накратко изброим правилата, по които се преподават основите на композицията. Вероятно сте запознати с всички тях. Ако не всички, няма нужда да помните нищо, те вече няма да са ви полезни.
Правила за оформление:
● не поставяйте основния обект в геометричния център на рамката*
● не поставяйте основния обект на ръба, близо до ръба на рамката или в ъгъл
● не разделяйте рамката от линията на хоризонта наполовина
● не разделяйте рамката с вертикална линия
● вземете предвид посоката на формите, движението, погледа
- винаги се прави уговорка до този момент, че в някои парцели това правило може и трябва да бъде пренебрегнато
Ръка за ръка с тези прости насоки е повсеместното правило на третините или „златното сечение“. Както и да го наречете, същността е повече или по-малко позната на всички, това е нашата любима „решетка“, която изглежда е в основата на всичко и всичко (#).
 Стриктното спазване на правилото на третините не винаги е необходимо. Но на тази снимка изглежда страхотно.
Стриктното спазване на правилото на третините не винаги е необходимо. Но на тази снимка изглежда страхотно.
Кога всичко работи? в прости ситуации.
Взимаме чаша, поставяме я на празна маса, насочваме камерата, поставяме чашата в „долния десен“ мерник, натискаме бутона, получаваме прост и кратък резултат.
Друг пример.
Излизаме навън, насочваме камерата към кола, която минава покрай нас (шофира надясно), поставяме я някъде от лявата страна на рамката, не на ръба, точно под средата, натискаме бутона - получаваме обикновен, но „правилна“ картина. Моля, имайте предвид, че вече в този пример не можем ясно да говорим за мерника на решетката, защото е напълно неясно коя част от колата да хванем в този мерник.
Има много такива прости сцени, които могат да бъдат заснети. И ако имате приличен материал, почти гарантирано ще получите добри снимки, които не се срамувате да показвате. Но какво да правите, когато сюжетът не е прост?
Има една невероятно проста и често срещана ситуация, която обърква всички тези правила. Във всички формулировки става дума за определен основен обект. И това не е късмет - основният обект не винаги е един и същ.
Двама души, три чаши, пет коли и един велосипед... По тези правила нищо не може да се направи с тях. Представете си тази картина: близък пландвама велосипедисти карат от точка А от центъра на рамката в различни посоки, единият гледа нагоре, другият към часовника. Мозъкът ще кипи, но според тези правила няма да може да измисли нищо рационално.
Но ситуацията е по-лоша: изобщо няма основен обект. „Гладък“ пейзаж без изпъкнали части и без хоризонт (!), Хаотичен модел от облаци, тълпа от хора (всичко е на фокус) ... Или този проблем: как да премахнете бъркотията според тези правила?
 Фотографът предава на зрителя не толкова конкретен пейзаж, колкото изображение на зимата, използвайки набор от еквивалентни елементи за това.
Фотографът предава на зрителя не толкова конкретен пейзаж, колкото изображение на зимата, използвайки набор от еквивалентни елементи за това.
Има въпрос, който всички тези правила изобщо не засягат - това е размерът на плана. Тоест колко голям трябва да бъде основният обект(и) в кадъра. В края на краищата, въз основа на тези съвети можете да заснемете повече от един кадър, но с различен мащаб на изобразения сюжет. В каква посока да се движим тук? Горе-малко по-добре ли е? Колко място да оставите наоколо?
И последният въпрос, произтичащ от предишния - и той също не е уреден от тези правила. Какво да правя с фона? Не само, че не е ясно колко трябва да бъде, но също така трябва да решите какво ще има и как ще бъде разположено в рамката.
По този начин можем да стигнем до логично заключение: разглежданите правила очевидно работят само в някои специални случаи, те могат да бъдат наречени общи с голяма тежест.
Освен това може да се отиде по-далеч и да се каже, че всички повече или по-малко ясни правила във фотографията не са общоприложими и имат много изключения. Това не означава, че не могат да се използват. Но е важно да се разбере, че в този проблемне може да има ясни определения, които да пасват на всеки сюжет, всеки ъгъл. Имаме нужда от по-гъвкава концепция, към която вървим.
Концепция за положително и отрицателно пространство
 И така, как да комбинираме всичко, за което говорихме по-горе, в универсална система?
И така, как да комбинираме всичко, за което говорихме по-горе, в универсална система?
Концепцията за положително и отрицателно пространство оперира само с три компонента: това са самите пространства и рамката (рамката). Тук трябва да се отбележи, че тази концепция е приложима за всеки изящни изкуства, не само за фотография. Преподава се и на бъдещи художници и дизайнери. Да видим какво означават тези три елемента, как трябва да се възприемат.
Да започнем с позитивното пространство. Това е областта на изображението, която заема вашият основен обект. Просто казано, това е точно това, което снимате. Всичко около главния обект е негативно пространство. И двете пространства лежат в рамките на рамката. На пръв поглед всичко е много просто. Но в същото време е необходимо да разберете какво е присъщо на този подход и как да го използвате.
Първото и най-важно нещо, което се крие в тази концепция е, че в рамката няма празнота. Ако снимате птица на фона на небето, това не означава, че в кадъра има само птица. Около него също има пространство, т.нар. негативно пространство, което е част от рамката.
Същото важи и за по-сложни ситуации. Например, ако един човек е рязко избран от тълпа от хора, тогава той ще формира положително пространство, а всички останали ще формират отрицателно. Интересното е, че в тази концепция няма разделение на планове (предна, средна, задна). Тъй като, както разбрахме в началото на урока, работата се извършва изключително в самолета. Ако обектите на предния и средния план, например, имат нещо общо в сюжета, тогава те ще образуват едно положително пространство. Всичко останало ще отиде в отрицателното пространство.
Пространствата могат да бъдат разделени на части. Ако в рамката има поничка, тогава дупката в поничката ще се отнася за отрицателно пространство. Така отрицателното пространство ще се състои от голяма част около поничката и малък кръг вътре в поничката.
Положителното пространство също може да бъде съставено от части. Например, когато снимате няколко обекта, отделени един от друг. Оттук и липсата на проблем с прилагането върху множество обекти в рамката. В същото време, ако обектите са в контакт, припокриват се, тогава те се комбинират в едно пространство.
Интересното е, че най-големи трудности възникват при композирането на портрети и пейзажи. Нека се съсредоточим върху портретите (на хора). По правило най-голямо внимание се обръща на лицето, очите. Тяхната позиция в кадъра се определя на първо място, а останалото често се забравя. Но човек никога не се състои от отделни части, той съществува само като цяло, всички части на тялото се появяват в кадъра едновременно. Няма глава без шия, рамене без ръце и т.н. Всеки път работим не само с отделна част от тялото, но и с общ силует, форма и поза. Това не зависи от размера на плана. Концепцията за положително и отрицателно пространство ни учи да преминем от общото към конкретното: първо определете цялостната структура на рамката и след това работете върху детайлите. С този подход никога няма да получите рамка, в която човек, видим от кръста нагоре, ще бъде в долната част на рамката, така че главата му да се побере някъде в долния ляв кръст на мрежата (и останалата част от изображението пространството ще бъде запълнено с някакъв вид боклук).
С положително пространство всичко е ясно, това снимаме. Доста ясно е как се работи с него. Остава втората част от въпроса: как работи негативното пространство?
Как работи негативното пространство?
Малко по-нагоре казахме, че негативното пространство се определя от една страна от границите на положителното, от друга - от границите на рамката. Абсолютно справедливо е да се каже обратното: положителното пространство се определя от границите на негатива и рамката на рамката. С една дума, негативното пространство определя положителното. За да избегнем объркване, нека разгледаме някои примери.
Първата снимка е нормална снимка. На втория положителното пространство е подчертано в черно, т.е. позицията, заета от субекта. Третото изображение показва отрицателно пространство (защриховано в черно). Погледнете очертанията на негатива, лесно можете да изградите представа за положителното.

Въз основа на това явление е възможно да се получи образ, където формиращото пространство не е положително, а отрицателно пространство.

Отрицателното пространство може да се превърне в независим обект. Този подход се използва много често в дизайна на лого.

Така стигаме до извода, че негативното пространство не съществува просто вътре в рамката на заден план, а взема пряко участие във формирането на изображението. Тоест, вътре в рамката на рамката, ние винаги работим не само с обекта, но и с неговата среда. И самата тази среда не само запълва пространството между основния обект и рамката на рамката, но също така участва във формирането на крайния образ, който възниква в зрителя.
Без да забравяме, че всичко се случва в специфичните граници на изображението, можем да кажем, че: всяко изображение се формира от две части, две пространства, които взаимодействат помежду си, допълват се.
Спомнете си правилото за композиция, което забранява обектът да бъде подравнен с ръба на рамката. Сега можете да го погледнете от съвсем различен ъгъл. Проблемът не е в това, че обектът е силно изместен в една или друга посока, а не в това, че се отрязва някакъв малък ръб. Губи се целостта на негативното пространство, то престава да определя границите на позитивното, балансът се нарушава. Същото важи и за разделянето на рамката с вертикална линия: има прекъсване на интервалите, връзката се губи, изображението престава да бъде плътно.
Както виждате, има такъв важна дума- баланс. Това означава, че положителното и отрицателното пространство трябва да са в определен баланс. Единият не може да бъде безкрайно по-голям от другия и заедно те трябва да образуват един образ. Ще говорим повече за баланса в следващия урок. И сега вашата задача е да се научите как да изолирате тези пространства в конкретни теми, във фотографии.
Не, приятели, не си мислете, че старият Боб внезапно е решил да се рови в психологическите теории за емоциите. Въпреки че, от друга страна, защо не е тема за статия? В крайна сметка графичният дизайн и човешката психология са пряко свързани помежду си.
Но днес искам да се обърна към една също толкова важна тема - използването на елементи в дизайна.
Всеки художник и дизайнер в работата си обръща много внимание на детайлите, но понякога забравя за много важен компонент - негатива или, както се нарича още, отрицателно пространство. Но използването на негативно пространство е ключов елемент от артистичната композиция!
И така, запознайте се отрицателно пространство- Това е зоната около изобразения обект. Просто казано, това е област, която не е заета от съдържание.
Един от първите, които използват негативното пространство в работата си, е американският графичен дизайнер Чарли Гослин. Много дизайнери все още черпят вдъхновение и цитират работата му като пример.
Основната характеристика на работата на Чарли Гросин беше способността му да създава интересни графични елементи с допълнително значение, използвайки отрицателно пространство.
Добрият дизайнер разбира, че пространството около даден артикул е също толкова важно, колкото и самият артикул. За да се контролира погледът на зрителя, е необходимо да се направи активно „отрицателното пространство“.
„Отрицателното пространство“ може да стане самодостатъчно като композиция, да се конкурира с „позитивното пространство“ или да го поддържа. Въпреки това, при компетентен дизайн, той не трябва да отвлича вниманието от основния предмет на композицията.
 С помощта на негативното пространство много дизайнери успяват да създадат невероятни лога. Ето един от най интересни примери- лого на Американския архитектурен център.
С помощта на негативното пространство много дизайнери успяват да създадат невероятни лога. Ето един от най интересни примери- лого на Американския архитектурен център.
Няма абсолютни правила, които определят добрия дизайн. Има обаче основни принципи на визуалното възприятие, които трябва да се следват, за да се създаде. Един от тях със сигурност е възприемането на физическото пространство, заемано от отделен графичен елемент по отношение на други елементи на страницата.
Отрицателното пространство обаче не трябва да е бяло или оцветено с някакъв плътен цвят. Може да съдържа плавни цветови преходи и дори фонови обекти.
Научете се да виждате негативното пространство!
За да се научите как да използвате ефективно отрицателното пространство, трябва да видите не само съдържанието на страницата, но и нейното скрито значение.
Един от инструментите, които се използват от учителите в училищата по изкуствата, стана известен благодарение на книгата на професор Бети Едуардс „Рисуване с дясната страна на мозъка“. В упражнението учениците пренасяха изображение от снимка или рисунка, поставени с главата надолу.
Тъй като изображението беше обърнато, учениците не можеха да разпознаят обекта на рисунката. Така те автоматично обърнаха еднакво внимание както на положителното, така и на отрицателното пространство. В резултат на това упражнение се получи много по-детайлен чертеж.
Ето най-известният пример с чаша и лицеви контури. Вазата на Рубин е оптична илюзия, която поради негативното пространство около вазата изглежда или чаша, или две лица.

Широки възможности за "отрицателно пространство".
Използвайки възможностите на "отрицателното пространство", можете да постигнете:
- Усещане за ефирност и елегантност на композицията.
- Концентриране на вниманието върху най-важния елемент от композицията.
- Лекота на четене на текст.
- Контрол на очите на зрителя. Например от заглавието към илюстрацията, от илюстрацията към текста.
- Пренасяне на допълнителния смисъл на произведението.
Израелски илюстратор използва негативното пространство много интересно в своите картини Бар Нома(Бар Нома). Рисунките му са лаконични, прости и в същото време остроумни. Издаде книга с илюстрации „Негативно пространство“ („Отрицателно пространство“). Тази селекция е публикувана в The Guardian и New York Times Magazine.




Кой ще се възползва от тази статия? Първо, към всички начинаещи дизайнери, както и към всички онези, които вече са започнали своя път като UI/UX дизайнер, в студио или на свободна практика, но по един или друг начин изпитват несигурност при работа със съдържание.
Идея за статия
Тя дойде точно преди година, когато започнах да преподавам дизайн в IT училище. Тогава разбрах, че много студенти (като мен, когато започнах дизайнерската си кариера) имат проблеми с правилното разполагане на съдържанието. Обикновено всичко се свеждаше до факта, че или изваях твърде много текст, или обратното, пространството около текста можеше да се сравни с пустинята в Чили.
Наскоро попаднах на книга на момчетата от UXPin за негативното пространство, която преведох, добавих малко от моя опит и очертах всичките си мисли в тази статия. Надявам се да ви е интересно и полезно!
И така, да започваме!
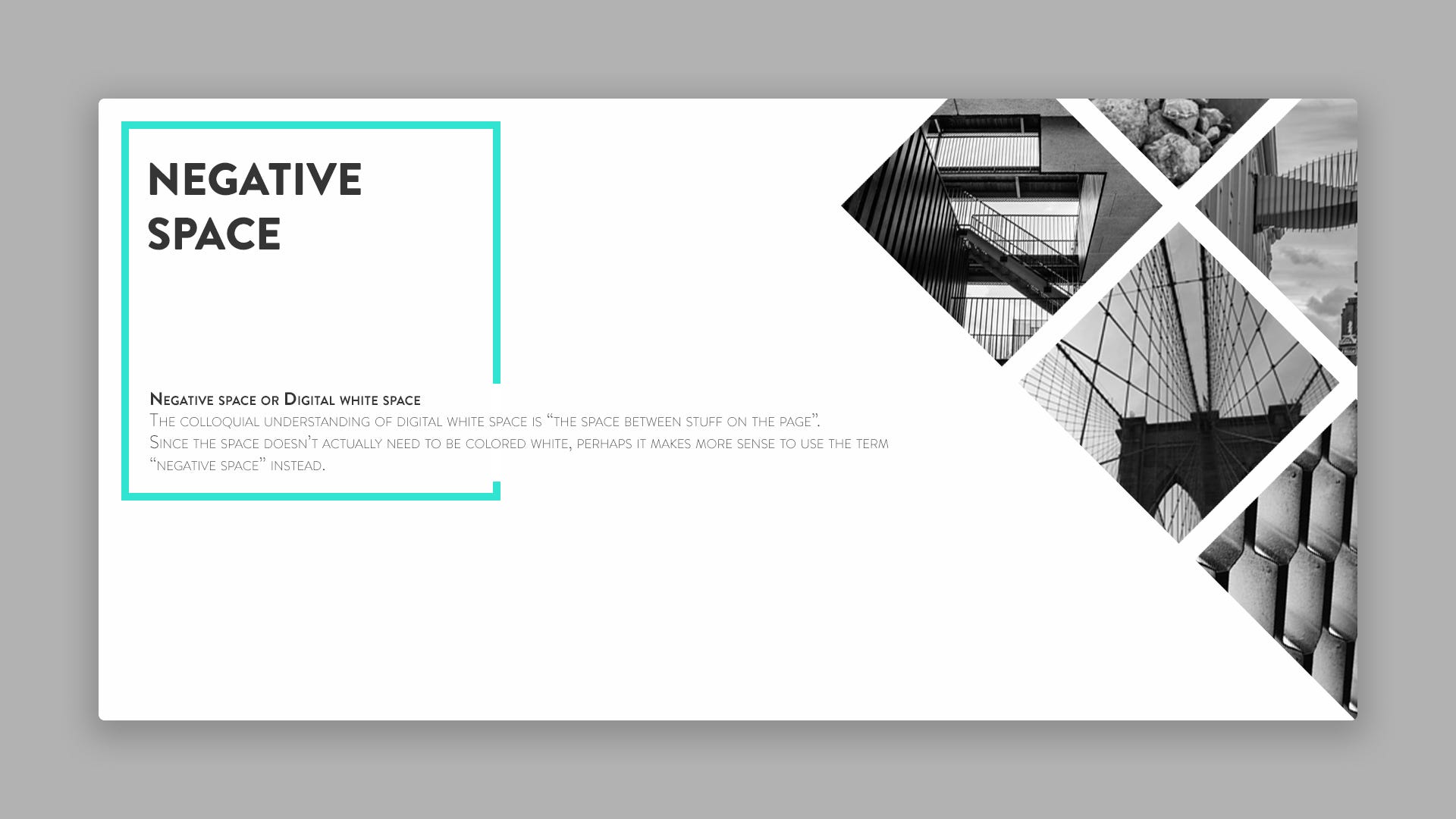
отрицателно пространство

Слайдовете са взети от моя доклад, с който говорих в Днепър и Харков. Слайдове на английски, т.к. Предвижда се английска версия на доклада.
“Отрицателно пространство”- Това е пространството между елементите на страницата.
Всеки уебсайт - е дигитален дисплей на интерфейса. Бутони, връзки, текст и други медии се нуждаят от въздух. Можете да видите подобен ефект, например, когато гледате добра картина, където пространството подобрява цялостната композиция, за това те често използват концепцията „ голяма картина”.
Също отрицателно пространствоможе да се използва и между по-малки обекти като текст или малки изображения. Пространството често казва повече за отделните елементи, отколкото за страницата като цяло. Това е като един голям микрокосмос в макрокосмоса: малките неща винаги влияят на голямата картина.
Разделяне на негативното пространство

Има няколко различни видовеотрицателно пространство, използвано в оформлението на уебсайта:
- Композитно отрицателно пространство- пространство за полета, подложка и цялостна композиция.
- Визуално негативно пространство- Място за графики, икони, бутони или елементи.
- - разстояние между заглавия/параграфи и редове от текст.
Нека вземем предишния слайд като пример. Това е пример за админ панел ( или Табло за управление-а). Обърнете внимание на това колко добре всеки елемент, всеки бутон и блок се четат и изглеждат хармонично, както в общата картина, така и по отношение на други елементи.
композиционно пространствотук се вижда ясно във вдлъбнатините между блоковете. Можем ясно да видим блока за навигация и блока за поднавигация, както и основното съдържание.
визуално пространствотук е добре отразено в разстоянието между малките изображения и основните блокове, създавайки визуална дистанция. Визуалните елементи са средата между дизайна на макро композицията и съдържанието на микро стил. обърни внимание на правилно местоположениеикони и пространството между тях, блоковете с числата 15, 14 и 28 изглеждат хармонично и съдържанието не изглежда изгубено в тези карти.
Ако копаем по-дълбоко, ще видим текст отрицателен интервалмежду текстови заглавия и, например, в блокове съобщения. Освен това забележете как текст отрицателен интервализползвани между миниатюрни изображения и техните заглавия.
макро и

Момчетата от UXPin често наричат „отрицателното пространство“ като „цифрово бяло пространство“ в книгата си.
Всички стилове на негативно пространство могат да бъдат разделени на 2 основни категории: и . По-големите сайтове включват и двете категории в своите дизайни на оформление.
се открива, когато се разглежда цялостният дизайн, на макроскопично ниво. Както споменах, може да се нарече „голяма картина“, където композиционно негативно пространствоулавя основния фокус. Дизайнерите обикновено започват нов уеб проект, като създават военна рамка или прототип, който визуално демонстрира макро негативно пространствоНа страницата.
Микро отрицателно пространстворегулира разстоянието между всички малки елементи на страницата, като връзки за навигация, галерии с изображения, неподредени списъци и заглавия на страници. Микро отрицателно пространствоможе да се използва за медии като изображения/икони ( визуално негативно пространство) или текст като заглавия/параграфи ( текст отрицателен интервал). Подобно на повечето подробни оформления, примерът по-горе демонстрира наличието и на двете макро-така микро-отрицателно пространствозаедно. макро негативно пространствосъществува между всеки от по-големите раздели на страницата, докато микро негативно пространстворазположен между вътрешното съдържание на страницата.
След като научихме какво е отрицателното пространство и неговите видове, нека се опитаме да научим как да го използваме.
Как да използваме негативно пространство
Всеки уебсайт използва пространството по различен начин в зависимост от естеството на съдържанието.
Например, можете да оставите много отрицателно пространство нацелева страница, защото искате да се съсредоточите върху бутона за призив за действие.
Някои онлайн магазини, напротив, имат много съдържание, което трябва да се побере в оформлението. В този случай необходимостта от отрицателно пространствовсе още не изчезва, но е вероятно съдържанието да не е толкова голямо и безгрижно, колкото може да видим на обикновена целева страница.
Основното е, че отрицателно пространствотрябва да бъде контекстуален, което означава, че няма твърди и бързи правила, които да се прилагат за всеки уебсайт. Но ето някои общи съвети:

- Усетете вашия уебсайт и неговата организация- Ограничение до 15 точки на интерес за страница. На всеки елемент, който добавите към интерфейса, се присвоява една точка.
- Сравнете вашите идеи с други подобни дизайни- Анализирайте как другите дизайнери използват отрицателно пространствов техните оформления.
- Разберете, че връзките в съдържанието се определят от околното негативно пространство.- Пасивен отрицателно пространствосъздава "въздух", докато е активен отрицателно пространствонасочва погледа на потребителя към определена част от съдържанието.
Характеристики на пространствения дизайн

Този слайд също показва добро използване на отрицателното пространство.
Състав - е гещалт. Това е целият уебсайт, който възниква от сбора на неговите части. За да разберете напълно Каквоработи и защо, трябва да изучавате бялото пространство на композиционно и микроскопично ниво.
Нека разгледаме примера на слайда по-горе. Вдясно имаме друг онлайн магазин за мебели, но с различен дизайн. Обърнете внимание как работи негативното пространство тук: всяка продуктова карта (столове) е отделна композиция със собствено негативно пространство, което създава акцент върху съдържанието. От своя страна, тези карти хармонират една с друга и изглеждат добре, поради негативното пространство около тях. А съставът на тези карти от своя страна идеално се вписва в цялостната картина на сайта и допълва блоковете със снимки на интериора.
Гещалт законите казват - обектите в непосредствена близост ще се появят като единичен „блок“, като по този начин отрицателното пространство действа като визуална реплика. Но други елементи, като джаджата на галерията с теми, трябва да бъдат добре разделени. Повече пространство между текст и изображения (в съчетание с контрастен цвят) принуждава посетителите да насочат вниманието си към уиджета на галерията, тъй като нищо друго не отвлича вниманието. Това е удобен трик за връзки/бутони или конкретно съдържание, ако искате да добавите повече интерактивност.
Сайтовете за портфолио са друг чудесен източник на вдъхновение за използване. отрицателно пространство, защото дизайнерите обръщат голямо внимание на изисканото представяне на своята работа. Идеалният дизайн на уебсайта включва цялата визуална информация в "ефектна подаръчна кутия".
Практическа употреба

Всеки дизайн на уебсайт е уникален, така че винаги трябва да правите връзки отрицателно пространствос други дизайнерски техники, които работят добре една с друга.
Ето няколко съвета за практическо приложение отрицателно пространство:
- Разнообразие - добро.Някои дизайни може да се нуждаят от по-малко отрицателно пространство, други може да се нуждаят от много повече.
- Приоритет - четливост и четливост.Преди да започнете да проектирате, създайте списък с елементи на интерфейса, за да прецените обхвата на вашето съдържание. След като приключите, опитайте да създадете някаква груба военна рамка със съдържание, за да прецените колко място отнема за добра четливост (колко добре можете да правите разлика между букви и думи) и четливост (колко добре можете да анализирате съдържание).
- Излезте от вакуума.Използвайте контрастни цветове, съизмерими размери на шрифта и асиметрични отрицателно пространствоза добавяне на стил към оформлението. Разбери това отрицателно пространствое дизайнерски елемент, който насърчава реакцията и въздейства върху възприемането на всички околни елементи.
Приложение отрицателно пространствое едновременно естетичен и практичен. Това засяга дигиталния дизайн по същия начин, както би засегнало картина, но уебсайтът не е картина. Сайтът е проектиран да взаимодейства, кликва, превърта и използва от възможно най-много хора.
Практичен отрицателно пространствосъздава структура около съдържание, което има жизненоважно значение важностза успеха на всеки дизайн. Помислете защо, когато кандидатствате отрицателно пространствоважно е да знаете повече за дизайна на пространството за съдържание.
Естетически свойства на негативното пространство

За повече потапяне в дизайна отрицателно пространство, изисква се познаване на други основни принципи на дизайна на потребителския интерфейс. Често те са близки до принципите, прилагани в областта на графичния дизайн и всички те са обединени в обща композиция.
отрицателно пространствоиграе важна роля в крайната композиция, тъй като съществува във всеки стил на оформление, независимо дали е минималистичен стил на дизайнерска агенция или огромна компания за онлайн търговия на дребно. Разбира се, можете да следвате стила на минимализма, но това не винаги е единственият начин. най-добрият изборза всеки уеб проект. Отнасяйте се към негативното пространство като към елемент на дизайна, който само вие можете да измерите стойността на вашата работа и успех, тъй като хората няма да могат да го разберат и оценят.
За да обобщим, запомнете:
- Отрицателното пространство обслужва както съдържанието, така и стила на дизайна.
- Пространството между големи парчета съдържание ще го ограничи, създавайки блокове (секции) на страницата.
- Допълнителната подложка около конкретен сегмент от съдържание привлича вниманието на посетителите към тази област, защото на екрана няма нищо друго, което да привлече вниманието.
Създаване на визуална йерархия
Всички сме запознати с понятието йерархия в реалния свят. Например при споменаване кралски семейства, ние ясно си представяме кой на какво ниво е - принцове и принцеси, крале и кралици.
Дизайнерите използват йерархия, за да покажат превъзходството на един елемент/секция над друг. Разбира се, подробности като размер на шрифта и стилове на шрифта играят важна роля, но отрицателното пространство също може да помогне за установяване на връзка между заглавия или абзаци от текста. Йерархията - е това, което прави съдържанието лесно за разбиране.
По-голямата дистанция привлича вниманието

Когато правите големи разстояния между елементите на страницата, вие сте принудени да премахнете "допълнителните елементи", които се срещат по пътя. Винаги можете да използвате отрицателно пространствовъв ваш интерес, защото не се вижда директно от посетителите. Ако вмъкнете бяло пространство между части от съдържание, можете да привлечете вниманието към тази област.
В случай, че се съмнявате как най-добре да продължите - винаги трябва да предпочитате повече отрицателно пространство, по-малък. Много уебсайтове за съжаление страдат от претоварване с твърде много информация, без достатъчно „въздух“. Но това е само общо правилои не трябва да се приема като ненарушим закон.
Правилните пространствени пропорции са правилни само за определено съдържание. Това, което изглежда добре в едно оформление, може да изглежда зле в друго. Деликатен баланс на пространството трябва да се постигне чрез практика и проучване на съществуващите оформления на обекта.
Редуващи се пространствени елементи

Когато даден елемент използва асиметрично пространство, той се откроява от другите елементи, които го заобикалят. Това винаги ще изглежда ярко, което е особено важно, ако проектирате част от страницата, където една връзка или бутон изисква повече внимание от други.
Асиметрията не винаги е външно свързана с полета, подложки или издатини. Може да бъде свързано и с вътрешни връзки, като например между малки изображения или подравняване на текст. Например, една галерия с изображения може да съдържа 5 снимки, като средната е малко по-голяма от останалите, което се използва главно за привличане на внимание. Асиметрията е чудесна за фокусиране върху определена област на страница или върху конкретен елемент на страница.
Нека да разгледаме по-отблизо как асиметрията се изразява чрез контраст, разстояние и други елементи на дизайна, които се допълват взаимно.
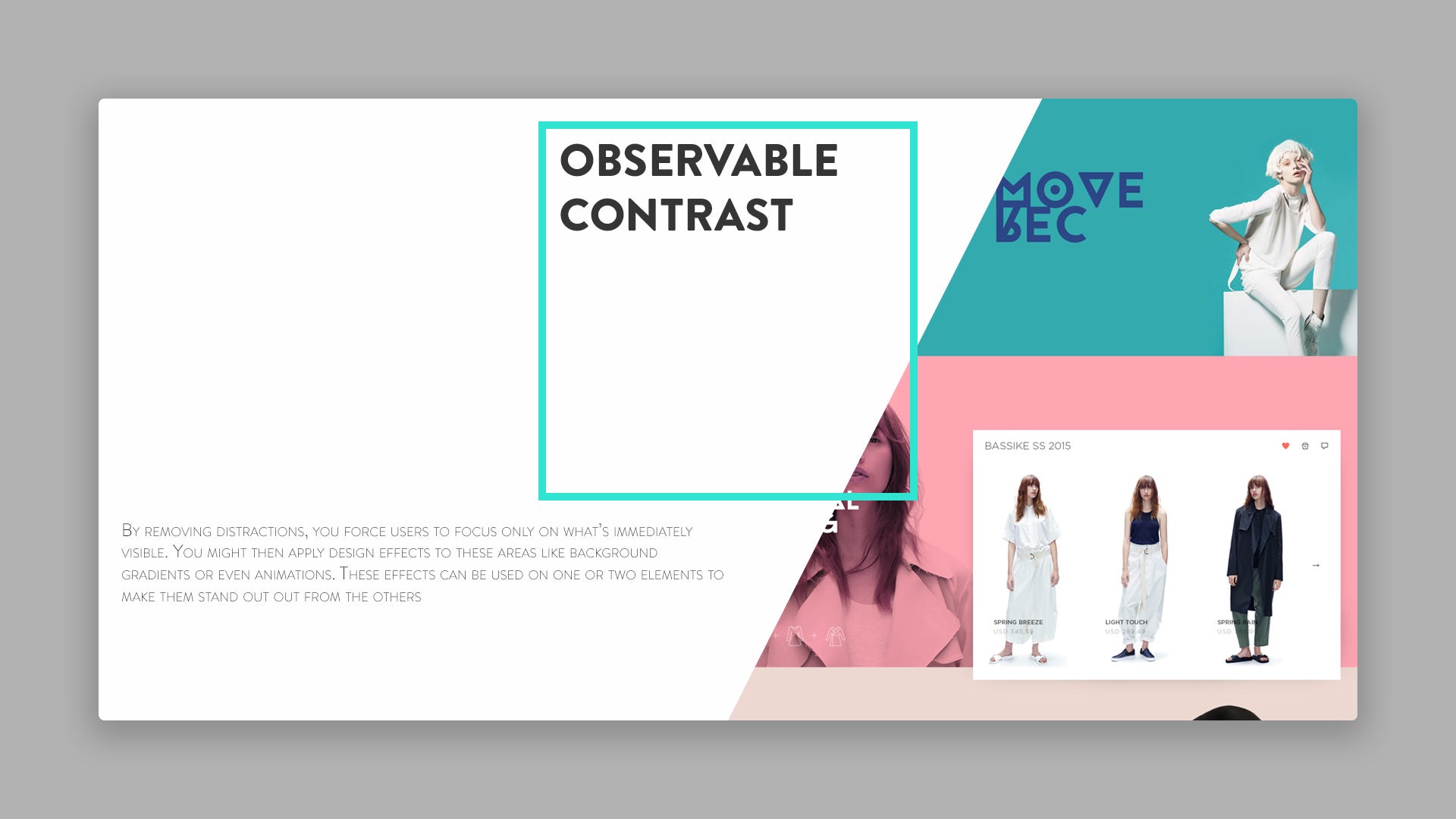
Наблюдаван контраст

Като премахнете всички разсейвания, вие принуждавате потребителите да се съсредоточат само върху това, което веднага хваща окото им. След това можете да приложите дизайнерски ефекти като градиенти на фона или дори анимации към тези области. Тези ефекти могат да се използват върху един или два елемента, за да се откроят от останалите. Използвайте отрицателно пространствовъв ваша полза е да привлечете блуждаещия поглед на потребителя към определени елементи на страницата.
Пространството привлича вниманието

Като разделяте страницата на блокове, създавате естествена йерархия на съдържанието. С помощта на уникални стилове (фон на цял екран, огромна типография, екранни снимки на приложения), тези разделения стават още по-очевидни. Имайте предвид, че не всички уебсайтове ще се възползват от разделянето на съдържанието на големи секции като този, но това все още е много популярна техника сред дизайнерите и изглежда фантастично, когато се прилага и прави правилно.
Създаване на луксозен ефект с пространство

Примерът на слайда е взет от уебсайта на Marie Laurent (http://marielaurent.fr/)
Макар че отрицателно пространствоЧесто разглеждана като техника за подобряване на UX и използваемостта, тя може да се използва и за естетически цели. Много уебсайтове използват отрицателно пространствокато част от дизайнерския стил, тъй като изглежда добре и спретнато подчертава марката.
Повечето оформления, които се възползват от естетика отрицателно пространство, предназначен да се фокусира единствено върху съдържанието, без никакви разсейвания. Съдържанието може да бъде стегнато, кратко в минималистични оформления или дълго и подробно. Оригинална, нестандартна употреба отрицателно пространствокато елемент на дизайна, той създава възвишена, просторна атмосфера, която резонира в целия сайт.
Разгледайте примера на слайда по-горе. Началната страница използва минималистичен стил на дизайн с плоски цветове, единична групова (семейна) типография и много бяло пространство. Оформлението е изградено около секции от съдържание, които привличат вниманието ви почти веднага.
Моля, обърнете внимание, че по-голямата част от началната страница е заета от дизайна на произведението. Всъщност мострите на портфолиото са най-важният компонент и затова привличат най-голямо внимание. В областта на съдържанието отрицателно пространстворазделя текст, бутони и връзки за навигация.
Естетически отрицателно пространствосъщо играе важна роля в оформлението на една страница.

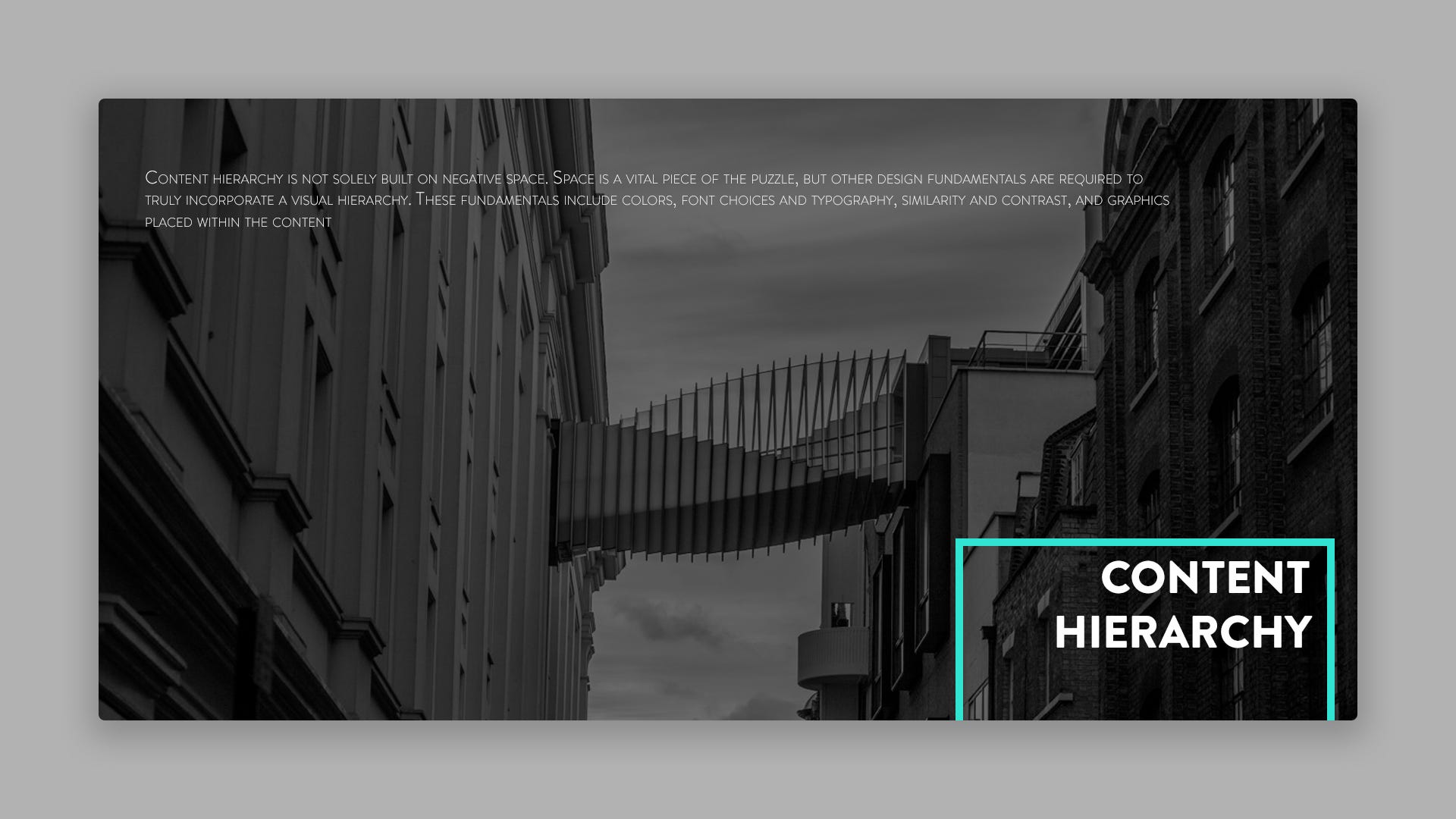
Йерархията на съдържанието е изградена не само върху отрицателно пространство. Пространството е жизненоважно важна частпъзели, но други основи на дизайна изискват да включите точно визуална йерархия. Тези основи включват избор на цветове, шрифт и типография, сходство и контраст и графики, поставени според съдържанието.
Пространството, разположено между всички елементи, диктува тяхното съотношение и баланс. Когато създавате нов макет, вероятно ще имате съмнения относно пространството за известно време, ако не сте опитен дизайнер.
Реално разбиране колко точно отрицателно пространствотрябва да се използва за създаване на визуална йерархия, изисква практика и също така означава, че може да има грешки по пътя. Объркването - е голяма част от учебния процес и колкото повече проектирате, толкова повече ще научите.
Създавайте структурирано съдържание и типография

По-рано говорих за изграждане на йерархии в „голямата картина“ на състава на уебсайта. Но докато навлизаме по-дълбоко в типографията, вие също трябва да научите как да създавате йерархии, свързани с конкретен текст на страницата. Независимо от броя на стиловете на заглавия, ваша работа като дизайнер е да ги приложите по такъв начин, че йерархията да е ясно установена.
Разстоянието между текста е важно, защото помага да се определи съдържанието на самата страница. Когато потребителите видят ново заглавие, те трябва да разберат дали съдържанието преминава към напълно нова тема или това заглавие все още е свързано с текущата тема. Правилната комбинация от размер, цвят и стил на текста на заглавието помага да се създадат правилните очаквания за потребителите.
Отрицателното пространство между текста показва как е свързано съдържанието на страницата. Заглавията с повече пространство изглеждат по-доминиращи, докато заглавията, които са по-близо до параграфите, се възприемат като свързани в контекста. Долните отстъпи след абзаците показват връзката между редовете на текста и тяхната позиция в йерархията. Всичко това отново говори за умението да се използва йерархия в съдържанието за визуално ограничаване на текста на страницата.
Заглавни връзки

Всяко заглавие трябва да отразява свой собствен уникален стил, който също така допълва други текстови стилове на страницата. Брилянтното използване на заглавия идва с практиката, но отрицателно пространствокато цяло трябва да работи по същия начин, независимо от стила на заглавията.
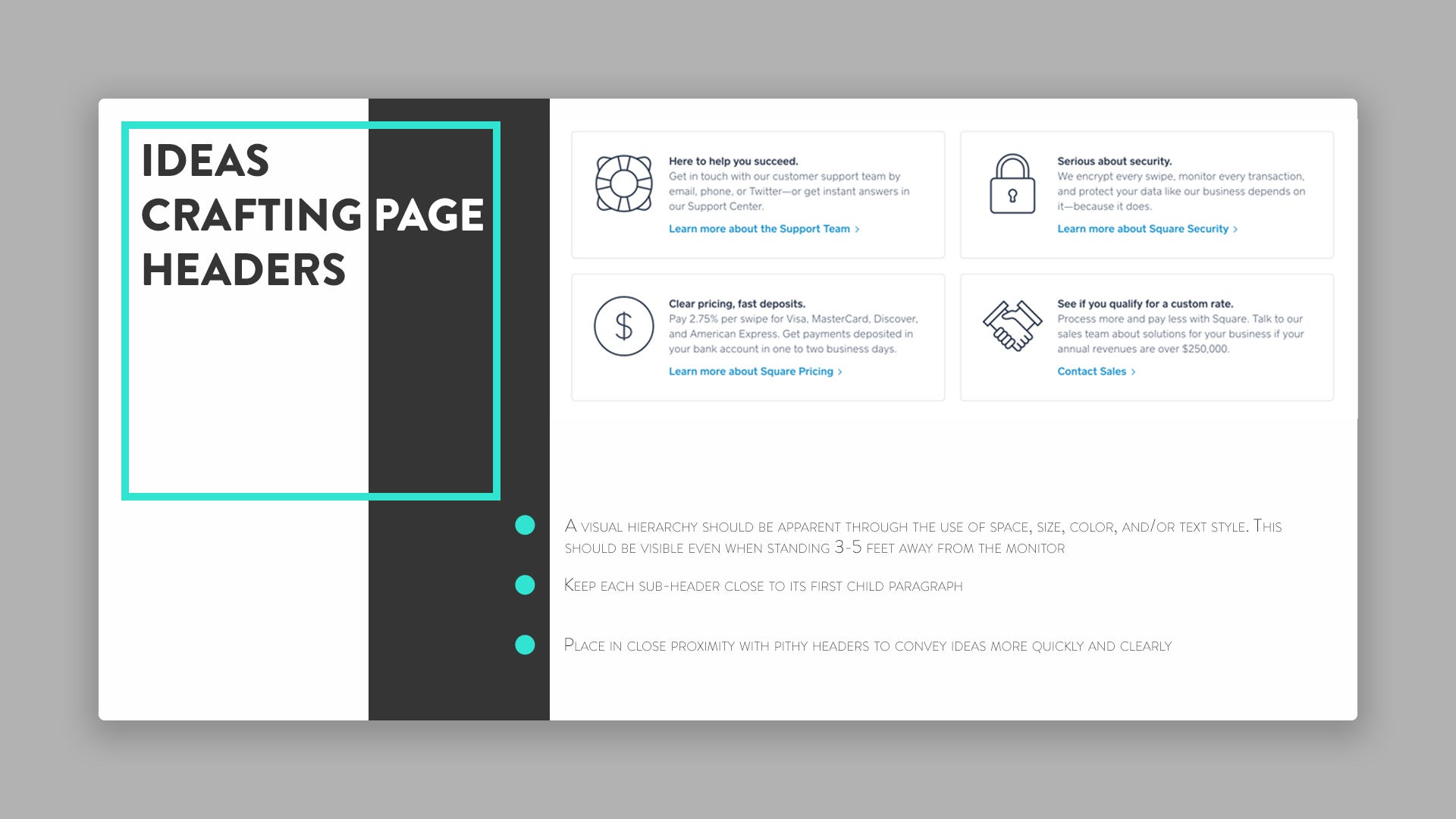
Помислете за примера на слайда по-горе. Имайте предвид, че разстоянието между заглавието „Характеристики“ е по-голямо, отколкото между другите заглавия, което показва, че това е основното заглавие на целия раздел. Докато заглавието „Опознайте бизнеса си по-добре с безплатен отчет“ се чете като заглавие от само блок от текст, който от своя страна има подзаглавия с удебелен шрифт. В цялата тази структура важна роля играят и параграфите (формиращи текстови блокове), които подчертават доминиращата роля на заглавията.
Вземете под внимание тези идеи за заглавията на страниците:

- Визуалната йерархия трябва да е очевидна чрез използване на пространство, размер, цвят и/или стил на текст. Трябва да се вижда дори от разстояние 1-2 метра от монитора.
- Поставете всяко подзаглавие близо до първия му параграф.
- Позиционирайте текста близо до смислените заглавия, за да предадете идеите си по-бързо и ясно.
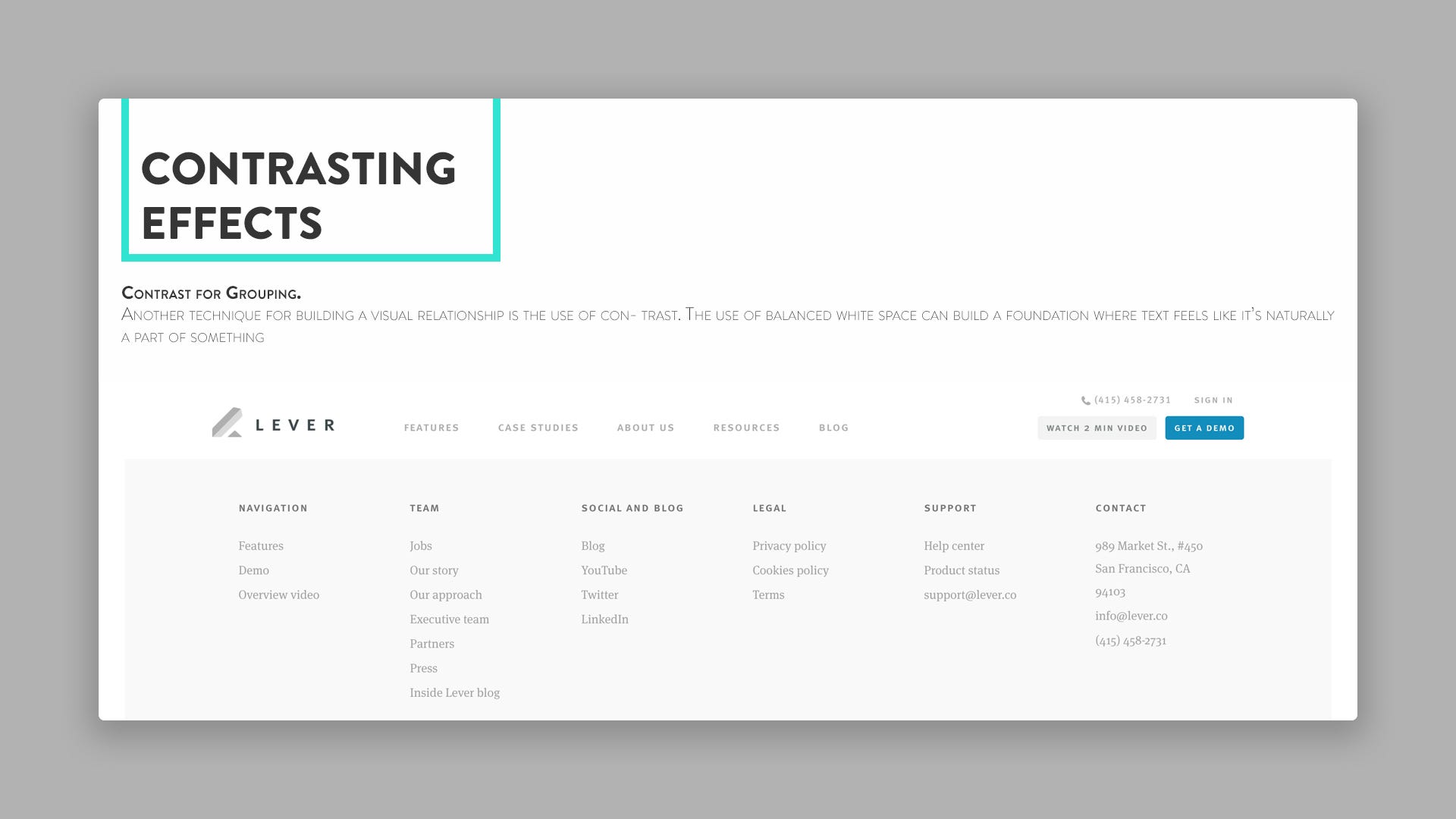
контрастни ефекти

Друг метод за изграждане на визуална връзка е използването на контраст. С помощта на балансиран отрицателно пространствоможе да изгради един вид основа, където текстът се усеща като естествена част от нещо цяло (единично). В горния пример на слайда можете да видите, че чрез комбиниране на съдържанието в колони - тези блокове се четат ясно и заглавията с маркиран текст изглеждат по-контрастни.
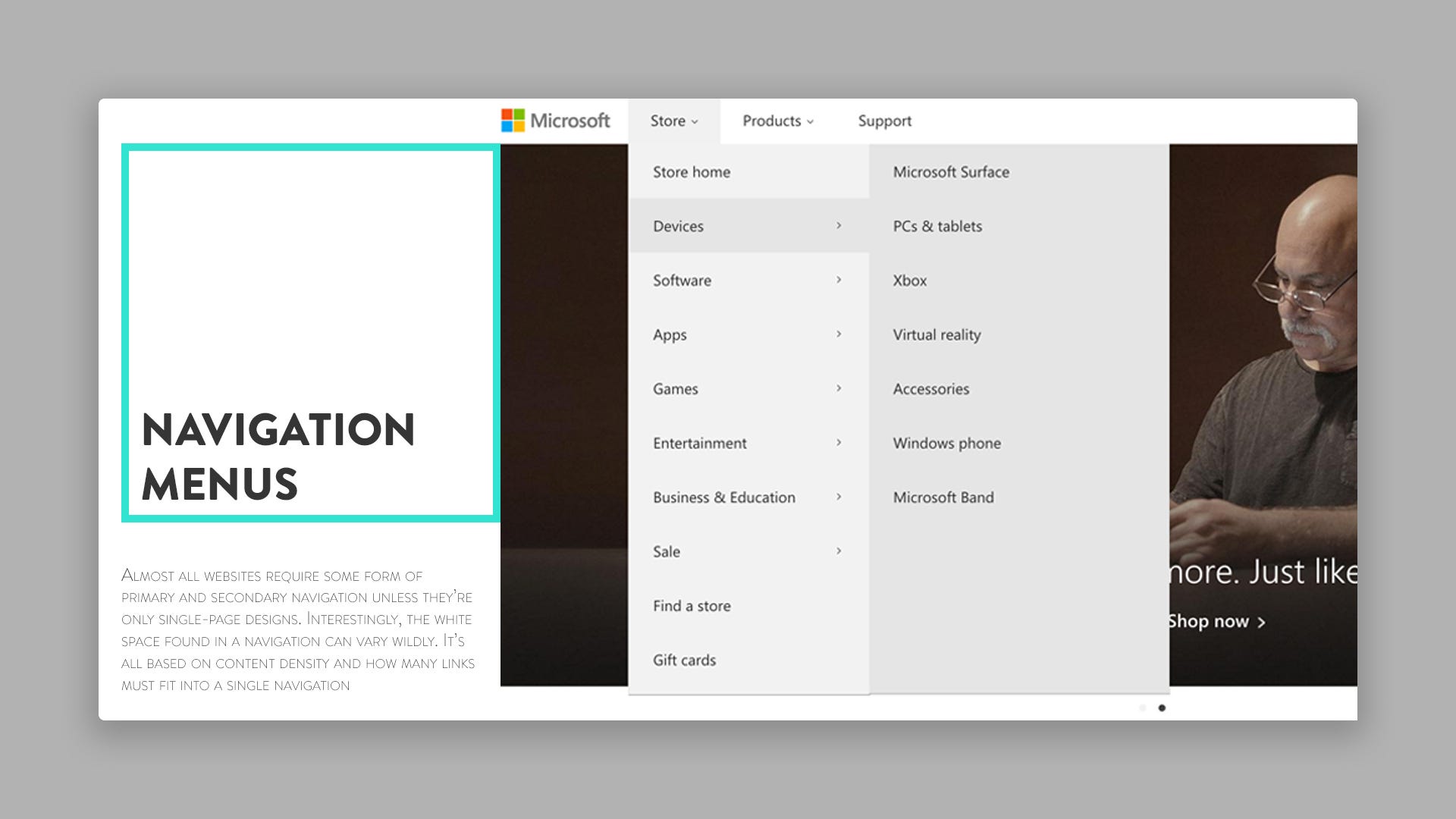
Навигационни менюта

Сайтът на Microsoft най-подходящо илюстрира използването на негативно пространство в навигационното меню.
Почти всички уебсайтове изискват някаква форма на първична и вторична навигация, освен ако разбира се не са на една страница.
Интересното е, че броят отрицателно пространство, който е в навигацията, могат да се различават един от друг. Всичко зависи от плътността на съдържанието и броя на връзките, които трябва да бъдат поставени в едно навигационно меню. Много от примерите, показани по-горе, са прости целеви страници с няколко връзки. Колкото по-малко съдържание има на целевата страница, толкова по-креативни можете да направите с навигационното оформление - например направете дизайна на навигационните връзки под формата на големи блокове типография или ги поставете в ъгъла.
Но когато структурирате по-сложен интерфейс, имате нужда от по-силен план за атака. Като например Microsoft, която предоставя поддръжка за всички свои продукти (слайд по-горе). Дизайнът на уебсайта на Microsoft взема предвид техните голяма сумапродукти, вариращи от таблети до Xbox конзоли и игри. Това е много деликатен баланс.
Менюто им за навигация изглежда като връзки с падащи менюта. Всеки падащ списък използва изскачащо меню с връзки към второстепенни и третични продукти. Излишно е да казвам, че уебсайтът на Microsoft съдържа много съдържание.
Голяма част от тяхната навигация - е изискана употреба отрицателно пространство. Всички връзки в техните падащи менюта се държат като елементи на ниво блок с големи отстъпи. Посетителите могат да задържат курсора на мишката върху която и да е точка над/около връзката и върху нея ще може да се кликва. Следвайки закона на Fitz, създаването на големи области за навигационни връзки е идеално от гледна точка на UX, тъй като прави навигацията в сайта лесна и приятна..
Четивността се увеличава с добавянето на повече пространство между текста, така че не забравяйте да добавите много допълнително пространство, когато поставяте няколко връзки в едно и също меню. В този случай щедрото количество отрицателно пространство помага да се елиминира ефектът на пренасищане поради твърде много Голям бройинтерфейсни обекти, както казва законът на Хик.

Когато проектирате навигационни менюта, винаги трябва да мислите за плътността на съдържанието. Колко съдържание трябва да бъде налично в тази част на уебсайта? Можете да намерите отговора, ако помислите за някои от опциите във вашия навигационен дизайн и по този начин разберете колко са отрицателно пространствотрябва да се приложи. Някои съвети за оформяне на навигационни менюта:
- Регулирайте размера, шрифта и пространството според броя на връзките.
- По-малките връзки също могат да привлекат вниманието с контраст или превъртаща се навигационна лента.
- Създава допълнително пространство повече пространствоза връзката и по този начин се маркира. Помислете за пространство, както вертикално, така и хоризонтално, за да създадете „блок за връзки“.
- Различните секции на страницата изискват различни суми отрицателно пространство. Горната навигация на уебсайт може да бъде много различна от навигацията в долния колонтитул.
Дълги параграфи

Външният вид на съдържанието ще се променя в зависимост от неговия тип. Например, онлайн списание за новини ще използва стилове на параграфи, които са различни от тези, използвани в малък блог за градинарство. Количеството съдържание, дължината на съдържанието и нивото на детайлност - всички влизат в игра, когато става въпрос за стилизиране на абзаци.
Опитайте дизайн с достатъчно голям текст, за да се чете от 2 метра от екрана. Връзката с размера на текста е много подобна на връзката с бялото пространство, в смисъл, че обикновено е по-добре да бъде по-голям, отколкото по-малък. Но въпреки това проявявайте умереност и сдържаност.
Ако текстът е твърде голям, той просто ще заеме повече място на екрана и ще изисква превъртане. Но ако е твърде малък, може просто да е нечетлив или посетителите ще имат затруднения с „вертикалния ритъм“ (добре установен ясен строг модел и това ще накара очите им да се движат бавно от ред на ред).
Две важни неща, които трябва да имате предвид - са полета (подложка) и височина на реда (разстоянието между всеки ред). Размерът на текста в абзаците налага и двете стойности, тъй като бялото пространство зависи от размера.

Ето някои добри практически правила:
- Не използвайте височина на реда, по-голяма от нормален, среден ред текст.
- CSS шрифтът EM Unit е идеален за създаване на последователни размери във всички браузъри.
- Височината на реда често трябва да е малко по-голяма от размера на шрифта.
Разстоянието между абзаците може да изглежда като сложна тема, но е важна тема, особено за сайтове с много текст. Отстъпът от долния абзац трябва да е значително по-голям, отколкото от типичния ред текст. Отстъпите от долния абзац трябва да са достатъчно големи, за да можете визуално да разберете кога абзацът е приключил.
След като определите размера на текста на уебсайта, става много по-лесно да си играете с височините на редовете и да определите количеството пространство за отстъп. Целта тук е яснота и структура. Всеки нов параграф трябва да е очевиден без съмнение. Ключът е пропорционалното разстояние между всеки блок от текст.
Заключение

Отрицателното пространство в типографията пряко влияе върху цялостната композиция и намалява броя на елементите на страницата наведнъж. В типографския дизайн контекстът е крал.
Параграфите, разположени на страницата, може да изискват повече отстъпи от параграфите, разположени в страничните ленти. Връзките в заглавката може да изглеждат по-добре с допълнителна подложка, но връзките в долния колонтитул, от друга страна, ще изглеждат по-добре с малко повече подложка. Няма твърди и бързи правила, само най-добрите практики и вашият опит, които да ви насочват.
Също така не забравяйте, че типографията винаги идва със собствена йерархия точно като структурата на страницата. Използвайте отрицателно пространствоза подчертаване на определени области или групиране на малки текстови блокове заедно. Много практика - най-добрият начин да подобрите възприятието си за бързо разпознаване на пространствените композиции, които ще бъдат най-добри за всеки конкретен уеб проект.
Когато става въпрос за дизайн на употреба отрицателно пространство, не забравяйте, че пространството като естетическо качество винаги е на заден план, а използването му като дизайнерски инструмент винаги трябва да бъде основно и основно. Пространството създава връзки, дефинира йерархия и подчертава съдържание - Винаги имайте това предвид, когато обмисляте как да намалите визуалния шум.

Ако се интересувате - абонирайте се за моите страници в социалните мрежи, а също така следете моите актуализации. Благодаря ти!
Често мислим, че тишината, празнотата или безцветието са лоши за нас. Приемаме ги за даденост, без да се замисляме, че те са солидна основа на контраста. Само тишината ни позволява да разберем значението на звука. Само отрицателното пространство ни позволява да усещаме цветовете по-ярки и по-дълбоки, когато се появяват на сцената. И само липсата на въздух ни позволява да разберем колко е важен той. Днес говорим за въздух в дизайна. Нека поговорим за отрицателното пространство.
По принцип отрицателното пространство - или празното пространство, както често се нарича - е областта на оформлението, която е оставена празна. Това може да бъде зона не само около обектите, които поставяте в оформлението, но и вътре в тях. Отрицателно пространство - не само определя границите на обектите, но и създава необходимите връзки между тях в съответствие с принципите на гещалта и създава ефективна визуална композиция. Поради това бялото пространство е легитимен елемент на дизайна, който се изобразява голямо влияниевърху възприемането на потребителския интерфейс.
„Отрицателното пространство е като платно: това е фонът, който държи елементите заедно в дизайна, което им позволява да се открояват“, казва Мадс Согаард от Interaction Design Foundation.
Отрицателното пространство в графичния дизайн често се среща в лога, илюстрации, плакати и надписи, където става активна част от визуалното представяне, правейки ключовите обекти още по-изразителни. Например в илюстрацията на блога по-долу можем да видим как фоновият елемент (луната) играе ролята на контрастиращо отрицателно пространство, което прави астронавта по-жизнен и динамичен.

При проектирането на потребителски интерфейси за уебсайтове и мобилни приложенияизползването на отрицателно пространство е важен фактор за високата използваемост и навигационна способност на интерфейса. Отрицателното пространство около елементите на оформлението също се нарича макро пространство, докато пространството вътре в тези елементи е микро пространство.

Каква е разликата между празно пространство и отрицателно пространство?
Кратък отговор: няма разлика. Тези понятия са напълно взаимозаменяеми.
Защо това явление се отразява в два различни термина? Лесно е да се отговори, ако се проследи произхода. Терминът "бяло пространство" идва от печатния дизайн, тъй като когато страниците бяха предимно бели, така че имаше бяло пространство навсякъде наоколо, между букви и символи и около илюстрации. Използван в дизайна днес, терминът няма нищо общо с бялото: всичко е свързано с бялото пространство, а не с цвета. Терминът "негативно пространство" идва от фотографията: във фотографиите положителното пространство е това, което привлича вниманието (обектите) и съответно фонът е отрицателното пространство.
Важно е да запомните, че негативното пространство в уеб дизайна не трябва да е изцяло бяло - можете да използвате всеки цвят, текстура, плътен модел или фоново изображение.
Защо отрицателното пространство е важно?
Представете си, че сте влезли в стая, пълна с различни предмети. Рафтове, кутии, чанти, купища книги и дрехи, маса, пълна с различни неща. Можете ли да се концентрирате върху такива условия? Наистина ли имате нужда от всички тези неща точно сега? Можете ли да намерите това, от което се нуждаете и колко време ще отнеме? Това е същото изживяване, което потребителите ще изпитат, когато отварят страници без свободния въздух на негативното пространство.
Както клиентите, така и някои дизайнери може да искат да поставят възможно най-много елементи и функции на една страница или екран, смятайки, че това ще бъде полезно за потребителите. Но това е грешка: всъщност потребителите не се нуждаят от всичко наведнъж. Освен това твърде много елементи без достатъчно въздух значително увеличават нивото на разсейване: претоварени с информация и интерактивни елементи и потребителите трябва да положат усилия, за да намерят това, от което се нуждаят. Както отбеляза Арън Уолтър, „Ако всичко крещи, тогава нищо не се чува.“
Сред ползите от внимателното използване на отрицателното пространство в дизайна можем да споменем следното:
- поддържа четене на страници;
- подобрява визуалната йерархия;
- поддържа визуална връзка между елементите;
- осигурява достатъчно въздух на страницата, за да не се чувства претрупана;
- фокусира вниманието на потребителя върху основните елементи и намалява нивото на разсейване;
- добавя стил и елегантност към страницата.
Например, нека разгледаме целевата страница на Big City Guide. Тук дизайнерът използва фонова снимка и тя играе ролята на негативно пространство. Освен това елементите на снимката и буквите на основния елемент са взаимосвързани: това прави негативното пространство активен елемент от дизайна и придава на страницата съгласуван хармоничен вид.

Правилното използване на негативното пространство може да окаже значително влияние върху следните фактори за потребителското изживяване.
Четивност и четивност: ако няма достатъчно място между елементите, те стават трудни за четене и изискват допълнителни усилия за разчитането им. Балансирането на негативното пространство, особено микропространството, решава този проблем и прави четенето по-естествено. По този начин отрицателното пространство пряко влияе върху ефективността на типографията на страницата.
Брандиране: Ако прегледате някое лого, ще откриете, че дизайнерите определят подходящото количество негативно пространство около него, за да го накарат да се чувства правилно. Нарушаването на тези правила разваля възприемането на логото.

Въз основа на това отрицателното пространство влияе върху визуалното възприятие в такива аспекти като:
- текстово съдържание;
- графично съдържание;
- навигация;
- идентичност на марката.
Нека да разгледаме няколко примера. Тук Главна страницаГолемият пейзаж. Без никакви визуални рамки и таблици, благодарение на балансираното използване на отрицателното пространство, дизайнерът създава силна визуална йерархия и позволява на потребителя да сканира различни блокове от съдържание за секунди. Така дизайнът изглежда организиран, но и лек и ефирен. бял фони оформлението го правят да изглежда като страница от списание, което хармонично информира читателя за целта и естеството на този сайт.

Друг пример е приложението Upper, където отрицателното пространство е черно, което създава страхотен контраст с основните елементи на интерфейса. Използва се само една права линия за целия екран. Въпреки това, всички оформления изглеждат организирани и добре разчетени поради достатъчното количество въздух и без разсейване. Пространството също поддържа стилистична елегантност, за да насърчи естетическото удовлетворение.