Отрицателно пространство в графичния дизайн ‹ Виртуално училище по графичен дизайн. Рамково пространство в композицията
Когато работим върху снимка, винаги сме ограничени от правоъгълната рамка на рамката. Ние сме свободни да използваме предоставеното ни пространство както пожелаем. Можем да включим някои обекти в рамката и да оставим други извън полезрението. Можем да изберем главните герои и да ги подчертаем или, напротив, да създадем абстрактни или графични композиции, където се интересуваме от модел, текстура или ритъм. Но каквато и рамка да изградим, винаги работим с пространство. В същото време е много важно да разберем, че пространството не е просто място, където можем да поставим нашите предмети. Самото пространство често е обект.
Има такова понятие - отрицателно пространство. Това обикновено е името, дадено на пространството около основния обект на снимка или рисунка. Отрицателно пространство, въпреки неположителното си име, може да бъде много добър изразни средства. С негова помощ можем да постигнем най-различни неща.
1. Накарайте снимката да диша, напълнете я с въздух.
2. Изберете един обект, който е различен от всичко останало, като подчертаете необходимия контраст.

3. Създайте единен фон за ясно и четливо разделяне на плановете.

4. Създайте илюзията за безкрайност на пространството, в което живее основният обект на фотографията.

5. Подчертайте контраста между обекти, включени във снимката от автора.

Но най-важното е, че правилното използване на отрицателното пространство прави фотографията проста, кратка и четлива. Такива снимки са много лесни за възприемане, те незабавно резонират с зрителя, който лесно може да прочете изявлението на фотографа.
В допълнение към отрицателното пространство има пространството е мъртво. Той също заобикаля основните субекти, но работи по точно обратния начин. Мъртвото пространство е изпълнено с много разсейващи и трудно различими детайли. Той пречи и замъглява изявлението на фотографа и първото нещо, което искате да направите, когато гледате снимки с мъртво пространство, е незабавно да се отървете от него.
В този пример на преден план има храсти с червени листа, сливащи се в едно непрекъснато и нечетливо петно, зад което има площ от кафява трева. Такъв преден план не е оправдан по никакъв начин, той не работи композиционно, не е естетически привлекателен, той е небрежен и хаотичен. Това пространство само отвлича вниманието от красивите планини на заден план и атмосферните високопланински къщи в средата. Това е мъртво пространство.

Подобна е ситуацията и в този пример. Величествената планинска верига се губи на фона на безформен вятър на преден план. Погледът от време на време се връща към тези паднали дървета и безуспешно се опитва да намери хармония във всичко това. Това е подобно на състоянието на зрител, който седи в киното и гледа вълнуващ филм, но е принуден постоянно да се разсейва от нечленоразделния разговор на съседа си. мобилен телефон: в един момент вие, волю или неволю, започвате да слушате шепота на говорещия, губейки историята на екрана.
От този урок ще научите най-важните неща, които могат да бъдат в една композиция. Концепцията за положително и отрицателно пространство ви позволява да работите с всеки сложен сюжет, независимо от съдържанието на рамката, и най-хубавото е, че няма строги граници. Сигурен съм, че до края на урока няма да имате съмнение, че композицията не е правилна или грешна. Можете също така да се уверите, че всички правила не само имат изключения, но и че заедно с изключенията се вписват в по-голяма и гъвкава система, който няма ограничения за използване.
Неслучайно подчертавам, че умението да разпознаваш тези пространства в една снимка е изключително важно за разбирането на композицията. Всъщност само това е достатъчно, за да създадете хармонична рамка. Концепцията за пространства е основата, върху която лежат други тънкости, които акцентират върху рамката. Следователно този урок ще стане най-ценният за вас по време на вашето обучение.
Но преди да навлезем в описанието и приложението на концепцията, нека поговорим отново за това как се прави фотография, както и кои са най-често срещаните правила и защо те не винаги работят.
Как се ражда фотографията или какво е линейна перспектива
Нека повторим този прост и очевиден процес отново. Това наистина е необходимо за едно малко заключение, на което рядко се обръща внимание.
Да започнем със самите основи. Камерата, точно като човешкото зрение, работи само защото има светлина, която се отразява (или не се отразява) от обектите. Има светлина - виждаме. Ако няма светлина, не можем да видим. След като се отразява от всеки обект, светлината се събира от лещата, при човек - от окото и удря светлочувствителна повърхност, във фотоапарат - това е филм или матрица, при човек - задната стена на окото . Всички, дори най-големите обекти от реалния свят се показват под формата на малки копия, които са нарисувани от светлина върху чувствителна повърхност.
Ако ви е трудно да си представите как се случва всичко това, тогава си спомнете киното. Той демонстрира точно обратния процес. Мощен светлинен лъч преминава през движещ се филм с умалени реални обекти, който формира изображение на екрана.
Този процес на формиране на изображения на обекти в равнина се нарича линейна перспектива. Името не е случайно. Всичко това - превръщането на реални обекти в изображение на равнина (това се нарича перспектива) е подчинено на един просто правило: колкото по-близо е реалният обект, толкова по-голямо е изображението му. Обратно, докато се отдалечавате, изображението става по-малко. Размерът на изображението е в пряка (линейна) зависимост от разстоянието, от което се наблюдава обекта. Оттук и името - линейна перспектива.
Поне в общ контурвече сте знаели всичко това, а ако не сте знаели, сега можете да се убедите, че в самия процес няма тайна. Тайната е в управлението на този процес. Сигурно някой ще се замисли за различни лещи, филтри и всякакви технически похвати, но ние изобщо не говорим за тях.
Единственият извод, който може и трябва да се направи е, че фотографът не работи с реални обекти, не с тяхното разположение в кадъра, не с външния им вид и не с видимото пространство.
Фотографът работи с проекции на реални обекти, малки изображения върху равнина.
Още веднъж насочвам вниманието ви към това. Ако никога преди не сте мислили за това, запомнете тази проста фраза. Отсега нататък това е „Отче наш“ за вас. Мислено ще повтаряте това всеки път, когато погледнете през визьора. Ако сте се замисляли сериозно над този въпрос преди, бъдете честни със себе си и помислете добре дали това е принципът, от който изхождате, когато създавате снимка?
Абсолютно идентичен по своята същност процес протича, когато работим с приложение. Всеки обемен реалния святфигурите изглеждат като издълбани плоски силуети. След това тези силуети се поставят върху равна повърхност, запълват я, образувайки плътно изображение. Моля, обърнете внимание, че когато запълваме предоставената повърхност, ние внимателно ще гарантираме, че обектите няма да се припокриват по неудачен начин, така че важни детайли да не бъдат покрити и силуетите да не се загубят. Естествено ограничение е, че няма да можете да поберете безкраен брой обекти в едно приложение, защото в един момент всичко ще се превърне в каша и рисунката ще бъде съсипана.  Фотографията работи на същите принципи: не трябва да позволявате на някои обекти да пречат на възприемането на други, трябва внимателно да гарантирате, че рамката не „прелива“ или не се превръща в безпорядък. Запазете само това, което е наистина важно.
Фотографията работи на същите принципи: не трябва да позволявате на някои обекти да пречат на възприемането на други, трябва внимателно да гарантирате, че рамката не „прелива“ или не се превръща в безпорядък. Запазете само това, което е наистина важно.
Така че, когато говорим за запълване на рамката, за нейното съдържание, за всички тези перспективи, обеми и проекции, ние говорим само за едно нещо: в самото изображение, в рамката, в картината, във снимката (наречете го каквото искате) по същество няма обекти, няма обем, няма дълбочина, нищо, което можем да видим там. За един фотограф има само набор от силуети, форми, линии, преходи на светлина и цвят. Дори и да разбирате това перфектно, това не е достатъчно. По време на курса ние не просто ще се научим да го виждаме, ще се научим да мислим така. Само в тази посока.
Пейзаж, портрет, натюрморт - няма разлика. Емоционално богатство, семантично натоварване, създаване на изображение - всичко това са вторични компоненти, които не са в състояние самостоятелно да създадат успешен образ. Всичко започва с работата по организацията на фотоплана. Това малко двуизмерно пространство трябва да бъде запълнено със същите двуизмерни проекции. Представете си, че целият свят около вас не е нищо друго освен картонени плакати и плоски картини. различни форми, които са поставени около вас. Всичко, което трябва да направите, е да изберете този, който ви интересува най-много и след като премахнете всички ненужни картони от рамката, натиснете бутона.
Ако се замислите, вие сте правили всичко това и преди. Някъде по-съзнателно, някъде по-малко. Вече сте имали време да тренирате малко ръката си и виждате, че снимките са станали по-добри с времето. Вече имате някои препарати и техники, макар и много малко, но работят. Повече или по-малко е ясно, че трябва да снимате така - и почти винаги ще се получи добре, но определено не трябва да снимате така, защото всички тези снимки след това се изпращат в кошчето. Вече сте запознати с редица правила, които ви казват какво да правите и какво не. Пак ще говорим за тях. Или по-скоро защо те не винаги работят.
Не минахме през това или когато правилата са грешни
Нека накратко изброим правилата, по които се преподават основите на композицията. Със сигурност всички те са ви познати. Ако не всичко, не е нужно да помните нищо, те вече няма да са ви полезни.
Правила за оформление:
● не поставяйте основния обект в геометричния център на рамката*
● не поставяйте основния обект на ръба, близо до ръба на рамката или в ъгъл
● не разделяйте рамката наполовина с линията на хоризонта
● не разделяйте рамката с вертикална линия
● вземете предвид посоката на формите, движението, погледа
- До тук винаги се прави уговорка, че в някои сюжети това правило може и трябва да бъде пренебрегнато
Ръка за ръка с тези прости насоки върви повсеместното правило на третините или „ златно сечение" Както и да го наречете, същността е повече или по-малко позната на всички, това е нашата любима „решетка“, която сякаш стои в основата на всичко и всички (#).
 Стриктното спазване на правилото на третините не винаги е необходимо. Но на тази снимка изглежда страхотно.
Стриктното спазване на правилото на третините не винаги е необходимо. Но на тази снимка изглежда страхотно.
Кога работи всичко това? В прости ситуации.
Взимаме чаша, поставяме я на празна маса, насочваме камерата, поставяме чашата в „долния десен“ мерник, натискаме бутона и получаваме прост и кратък резултат.
Друг пример.
Излизаме на улицата, насочваме камерата към колата, която минава покрай нас (шофира надясно), поставяме я някъде от лявата страна на рамката, не на ръба, точно под средата, натискаме бутона - получаваме обикновена, но „правилна“ снимка. Моля, обърнете внимание, че вече в този пример не можем ясно да говорим за мерника на решетката, защото е напълно неясно коя част от колата да хванем в този мерник.
Има много прости истории като тази, които могат да бъдат филмирани. И ако имате приличен материал, почти гарантирано ще получите добри снимки, които не се срамувате да показвате. Но какво да правите, когато сюжетът не е прост?
Има една невероятно проста и често срещана ситуация, която хвърля всички тези правила в объркване. Във всички формулировки става дума за определен основен обект. И това е лош късмет - основният обект не винаги е един и същ.
Двама души, три чаши, пет коли и един велосипед... По тези правила нищо не може да се направи с тях. Но представете си тази картина: близък пландвама велосипедисти карат от точка А от центъра на рамката в различни посоки, единият гледа нагоре, другият към часовника си. Мозъкът ще започне да кипи, но според тези правила няма да може да измисли нищо рационално.
Но ситуацията е по-лоша: изобщо няма основен обект. „Гладък“ пейзаж без изпъкнали части и без хоризонт (!), хаотичен модел от облаци, тълпа от хора (всичко е на фокус)… Или ето един проблем: как да премахнете хаоса според тези правила?
 Фотографът предава на зрителя не толкова конкретен пейзаж, колкото изображение на зимата, използвайки за това набор от еквивалентни елементи
Фотографът предава на зрителя не толкова конкретен пейзаж, колкото изображение на зимата, използвайки за това набор от еквивалентни елементи
Има проблем, който всички тези правила изобщо не засягат - това е планът отблизо. Тоест колко голям трябва да бъде основният обект(и) в рамката. В края на краищата можете да направите повече от един кадър въз основа на тези съвети, но с различни мащаби на изобразения сюжет. В каква посока да вървим тук? Горе-малко по-добре ли е? Колко място трябва да оставя наоколо?
И последният въпрос произтича от предишния - и той също не е уреден от тези правила. Какво да правя с фона? Не само че не е ясно колко трябва да има, но и трябва да решим какво ще има и как ще бъде позиционирано в рамката.
По този начин можем да стигнем до логично заключение: правилата, които се разглеждат ясно, работят само в някои специални случаи; трудно е да ги наречем общи.
Освен това можем да отидем по-далеч и да кажем, че всички повече или по-малко ясни правила във фотографията не са общоприложими и имат много изключения. Това не означава, че не могат да се използват. Но е важно да се разбере, че в този проблемНе може да има ясни дефиниции, които да пасват на всяка история, всеки ъгъл. Имаме нужда от по-гъвкава концепция, към която вървим.
Концепция за положително и отрицателно пространство
 И така, как можем да комбинираме всичко, за което говорихме по-горе, в универсална система?
И така, как можем да комбинираме всичко, за което говорихме по-горе, в универсална система?
Концепцията за положително и отрицателно пространство оперира само с три компонента: самите пространства и рамката (рамката). Тук трябва да се отбележи, че тази концепция се отнася за всеки изящни изкуства, не само за фотография. Преподава се и на бъдещи художници и дизайнери. Нека разберем какво означават тези три елемента и как трябва да се възприемат.
Да започнем с позитивното пространство. Това е областта на изображението, която е заета от вашия основен обект. Просто казано, това е точно това, което снимате. Всичко около главния обект е негативно пространство. И двете пространства лежат в границите на рамката. На пръв поглед всичко е много просто. Но в същото време трябва да разберете какво е присъщо на този подход и как да го използвате.
Първото и най-важно нещо е присъщо на тази концепция: в рамката няма празнота. Ако снимате птица на фона на небето, това не означава, че в кадъра има само птица. Около него също има пространство, т.нар. негативно пространство, което е част от рамката.
Същото важи и за по-сложни ситуации. Например, ако рязко отделите един човек от тълпата хора, той ще формира положително пространство, а всички останали ще формират отрицателно пространство. Интересно е, че в тази концепция няма разделение на планове (преден, среден, заден). Тъй като, както разбрахме в началото на урока, работата се извършва изключително в самолета. Ако обекти на преден и среден план, например планове, имат нещо общо в сюжета, тогава те ще образуват едно позитивно пространство. Всичко останало ще отиде в отрицателното пространство.
Пространствата могат да бъдат разделени на части. Ако в рамката има поничка, тогава дупката в поничката ще се отнася за отрицателно пространство. Така че отрицателното пространство ще се състои от голяма част около поничката и малък кръг вътре в поничката.
Положителното пространство също може да бъде съставено от части. Например, когато снимате няколко обекта, разположени на разстояние един от друг. Следователно няма проблем с прилагането към множество обекти в рамката. В същото време, ако обектите се докосват и се припокриват, те се комбинират в едно пространство.
Интересното е, че най-големи трудности възникват при композирането на портрети и пейзажи. Нека се съсредоточим върху портретите (на хора). По правило най-голямо внимание се обръща на лицето и очите. Първо се определя тяхната позиция в кадъра, а останалото често се забравя. Но човек никога не се състои от отделни части, той съществува само като цяло, всички части на тялото се появяват в кадъра едновременно. Няма глава без шия, рамене без ръце и т.н. Всеки път работим не само с отделна част от тялото, но и с общия силует, форма и поза. Това не зависи от размера на плана. Концепцията за положително и отрицателно пространство ни учи да преминем от общото към конкретното: първо определете цялостната структура на рамката и след това работете върху детайлите. С този подход никога няма да получите рамка, в която човек, видим от кръста нагоре, ще бъде в долната част на рамката, така че главата му да пасва някъде в долния ляв кръст на мрежата (и останалото пространство на снимката ще се напълни с някакъв боклук).
С положителното пространство всичко е ясно, това е, което снимаме. Приблизително е ясно как да работите с това. Това оставя втората част от въпроса: как работи отрицателното пространство?
Как работи негативното пространство?
Малко по-нагоре говорихме за това как негативното пространство се определя от една страна от границите на положителното, а от друга - от границите на рамката. Би било абсолютно справедливо да се каже обратното: положителното пространство се определя от границите на негатива и рамката на рамката. Накратко, отрицателното пространство определя положителното пространство. За да избегнем объркване, нека разгледаме примери.
Първата снимка е обикновена снимка. На втория положителното пространство е подчертано в черно, т.е. мястото, което заема обектът на фотографията. Третото изображение показва отрицателно пространство (защриховано в черно). Вижте, въз основа на очертанията на негатива, можете лесно да изградите представа за положителното.

Въз основа на това явление е възможно да се получи образ, в който образуващото пространство ще бъде не положително, а отрицателно пространство.

Отрицателното пространство може да се превърне в обект сам по себе си. Този подход се използва много често в дизайна на лого.

Така стигаме до извода, че негативното пространство не съществува просто вътре в рамката на заден план, а взема много пряко участие във формирането на изображението. Тоест вътре в рамката ние винаги работим не само с обекта, но и със заобикалящата го среда. И самата тази среда не само запълва пространството между основния обект и рамката, но също така участва във формирането на крайния образ, който се появява в зрителя.
Като не забравяме, че всичко се случва в специфичните граници на снимката, можем да кажем, че всяко изображение се формира от две части, две пространства, които взаимодействат едно с друго и се допълват.
Запомнете правилото за композиция, което забранява комбинирането на обекта с ръба на рамката. Сега можете да го погледнете от съвсем различен ъгъл. Проблемът не е, че обектът е силно изместен в една или друга посока или че е отрязан малък ръб. Целостта на негативното пространство се губи, то престава да определя границите на позитивното и балансът се нарушава. Същото важи и за разделянето на рамката с вертикална линия: интервалите се нарушават, връзката се губи, изображението престава да бъде цяло.
Както може би сте забелязали, един се появи важна дума- баланс. Това означава, че положителното и отрицателното пространство трябва да са в определен баланс. Единият не може да бъде безкрайно по-голям от другия и заедно те трябва да образуват един образ. Ще говорим повече за баланса в следващия урок. И сега вашата задача е да се научите да изолирате тези пространства в конкретни сцени, във фотографии.
Не, приятели, не си мислете, че старият Боб внезапно е решил да се зарови в психологическите теории за емоциите. Въпреки че, от друга страна, защо не е тема за статия? В крайна сметка графичният дизайн и човешката психология са пряко свързани помежду си.
Но днес искам да засегна една също толкова важна тема - използването на елементи в дизайна.
Всеки художник и дизайнер обръща голямо внимание на детайлите в работата си, но понякога забравя за много важен компонент - негатива или, както още се нарича, отрицателно пространство. Но използването на негативно пространство е ключов елемент от артистичната композиция!
И така, запознайте се отрицателно пространство– това е мястото около изобразения обект. Просто казано, това е област, която не е заета от съдържание.
Американският графичен дизайнер Чарли Гослин е един от първите, които използват негативното пространство в творбите си. Много дизайнери все още черпят вдъхновение и цитират работата му като пример.
Основната характеристика на работата на Чарли Гросин беше способността му да създава, използвайки отрицателно пространство, интересни графични елементи, надарени с допълнително значение.
Добрият дизайнер разбира, че пространството около обекта е не по-малко важно от самия обект. За да се контролира погледът на зрителя, е необходимо да се активира „отрицателното пространство“.
„Отрицателното пространство“ може да стане самодостатъчно в дадена композиция, да се конкурира с „положителното пространство“ или да го поддържа. Въпреки това, при компетентен дизайн не трябва да отвлича вниманието от основния предмет на композицията.
 Много дизайнери са в състояние да създават невероятни лога, използвайки отрицателно пространство. Ето един от най интересни примери- лого на Американския архитектурен център.
Много дизайнери са в състояние да създават невероятни лога, използвайки отрицателно пространство. Ето един от най интересни примери- лого на Американския архитектурен център.
Няма абсолютни правила, които определят добрия дизайн. Има обаче основни принципи на визуалното възприятие, които трябва да се следват, за да създавате. Един от тях със сигурност е възприемането на физическото пространство, заемано от отделен графичен елемент по отношение на други елементи на страницата.
Отрицателното пространство обаче не трябва да е бяло или едноцветно. Може да съдържа плавни цветови преходи и дори фонови обекти.
Научете се да виждате негативното пространство!
За да научите как да използвате негативното пространство ефективно, трябва да видите не само съдържанието на страницата, но и нейното скрито значение.
Един от инструментите, използвани от преподавателите в университетите по изкуства, стана известен благодарение на книгата на професор Бети Едуардс „Рисуване с дясната страна на мозъка“. В упражнението учениците пренасяха изображение от снимка или рисунка, поставени с главата надолу.
Тъй като картината беше обърната, учениците не можаха да разпознаят обекта на снимката. Следователно те автоматично обърнаха еднакво внимание както на положителното, така и на отрицателното пространство. Резултатът от това упражнение беше много по-детайлен чертеж.
Ето най-много известен примерсъс стъкло и контури на лицето. рубинена ваза - оптична илюзия, която поради негативното пространство около вазата изглежда или чаша, или две лица.

Широки възможности за „отрицателно пространство“.
Използвайки възможностите на „отрицателното пространство“, можете да постигнете:
- Усещане за ефирност и елегантност на композицията.
- Фокусиране върху най-важния елемент от композицията.
- Лесно разбиране на текста.
- Контролиране на погледа на зрителя. Например от заглавие към илюстрация, от илюстрация към текст.
- Предаване на допълнителен смисъл на произведението.
Израелският илюстратор използва много интересно негативното пространство в картините си. Бар Нома(Бар Нома). Неговите рисунки са лаконични, прости и в същото време остроумни. Издаде книга с илюстрации „Отрицателно пространство“. Тази селекция е публикувана в The Guardian и New York Times Magazine.




За кого ще бъде полезна тази статия? Първо, към всички начинаещи дизайнери, както и към всички, които вече са започнали своя път като UI/UX дизайнер, в студио или на свободна практика, но в една или друга степен изпитват несигурност при работа със съдържание.
Идея за статия
Дойде точно преди година, когато започнах да преподавам дизайн в IT училище. Тогава разбрах, че много студенти (като мен, когато започнах дизайнерската си кариера) имат проблеми с правилното разположение на съдържанието. Обикновено всичко се свеждаше до факта, че или изваях твърде много текст, или, напротив, пространството около текста можеше да се сравни с пустинята в Чили.
Наскоро попаднах на книга на момчетата от UXPin за негативното пространство, която преведох, добавих малко от моя опит и очертах всичките си мисли в тази статия. Надявам се да ви е интересно и полезно!
И така, да започваме!
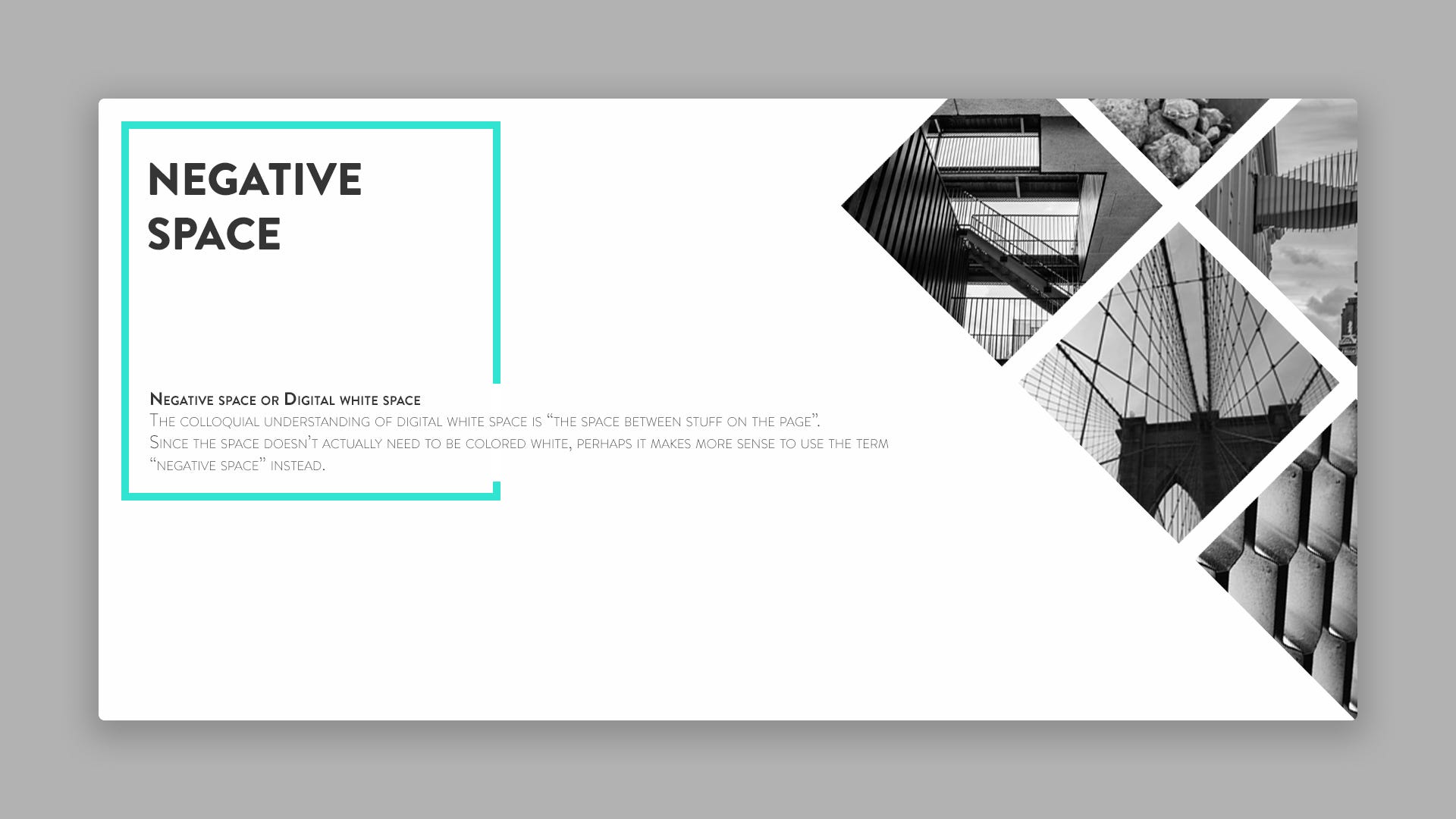
Отрицателно пространство

Слайдовете са взети от моя доклад, който дадох в Днепър и Харков. Слайдове на английски, защото... Предвижда се английска версия на доклада.
“Отрицателно пространство"- това е разстоянието между елементите на страницата.
Всеки уебсайт е цифрово представяне на интерфейс. Бутони, връзки, текст и други медии се нуждаят от въздух. Можете да видите подобен ефект, например, когато гледате добра картина, където пространството подобрява цялостната композиция; за това концепцията често се използва. голяма картина”.
Също отрицателно пространствоможе да се използва и между по-малки обекти като текст или малки изображения. Пространството често говори повече за отделните елементи, отколкото за страницата като цяло. Това е като един голям микрокосмос в макрокосмоса: малките неща винаги влияят голяма картина.
Разделяне на негативното пространство

Има няколко различни видовеотрицателно пространство, използвано в оформлението на уебсайта:
- Композиционно негативно пространство- пространство за полета, подложка и цялостна композиция.
- Визуално негативно пространство- пространство за графики, икони, бутони или елементи.
- - разстояние между заглавия/параграфи и редове от текст.
Като пример, нека да разгледаме предишния слайд. Това е пример за админ панел ( или Табло за управление-А). Обърнете внимание на това колко добре всеки елемент, всеки бутон и блок се четат и изглеждат хармонично, както в общата картина, така и по отношение на други елементи.
Композиционно пространствоТук можете ясно да видите вдлъбнатините между блоковете. Виждаме ясно навигационния блок и поднавигационния блок, както и основното съдържание.
Визуално пространствотук е добре отразено в разстоянието между малките изображения и основните блокове, създавайки визуална дистанция. Визуалните елементи са средата между макро дизайна на композицията и микро съдържанието на стила. обръщам внимание на правилно местоположениеикони и пространството между тях, блоковете с номера 15, 14 и 28 изглеждат хармонично и съдържанието не изглежда изгубено в тези карти.
Като се задълбочим ще видим текст отрицателен интервалмежду текстови заглавия и, например, в блокове съобщения. Освен това забележете как текст отрицателен интервализползвани между миниатюрни изображения и техните заглавия.
Макро и

Момчетата от UXPin често наричат „отрицателното пространство“ като „цифрово бяло пространство“ в своята книга.
Всички стилове негативно пространство могат да бъдат разделени на 2 основни категории: И . Големите сайтове включват и двете категории в своя дизайн на оформление.
се разкрива при разглеждане на цялостния дизайн, на макроскопично ниво. Както вече споменах, може да се нарече „голяма картина“, Където композиционно негативно пространствоулавя основния фокус. Дизайнерите обикновено започват нов уеб проект, като създават военна рамка или прототип, който ясно демонстрира макро негативно пространствоНа страницата.
Микроотрицателно пространстворегулира разстоянието между всички малки елементи на страницата като: навигационни връзки, галерии с изображения, неподредени списъци и заглавия на страници. Микроотрицателно пространствоможе да се използва за медии като изображения/икони ( визуално негативно пространство) или текст като заглавия/параграфи ( текст отрицателен интервал). Подобно на повечето подробни оформления, горният пример демонстрира наличието и на двете макро-така и микро-отрицателно пространствозаедно. Макро негативно пространствосъществува между всеки от големите раздели на страницата, докато микро негативно пространстворазположени между вътрешното съдържание на страницата.
След като научихме какво е отрицателното пространство и неговите видове, нека се опитаме да научим как да го използваме.
Как да използваме отрицателно пространство
Всеки уебсайт използва пространството по различен начин в зависимост от естеството на съдържанието.
Например, можете да оставите много отрицателно пространство нацелева страница, защото искате да подчертаете бутона за призив за действие.
Някои онлайн магазини, напротив, имат много съдържание, което трябва да се побере в оформлението. В този случай необходимостта от отрицателно пространствовсе още не изчезва, но съдържанието вероятно няма да бъде публикувано със същия обхват и безгрижие, както може да видим на обикновена целева страница.
Въпросът е в това отрицателно пространствотрябва да бъде контекстуализирано, което означава, че няма конкретни твърди и бързи правила, които да се прилагат за всеки уебсайт. Но ето някои общи съвети:

- Усетете вашия уебсайт и неговата организация- Ограничете се до 15 точки на внимание на страница. Всеки елемент, който добавите към интерфейса, получава една точка.
- Сравнете вашите идеи с други подобни дизайни- Анализирайте как другите дизайнери използват отрицателно пространствовъв вашите оформления.
- Разберете, че връзките в съдържанието се определят от околното негативно пространство- Пасивен отрицателно пространствосъздава "въздух", докато активният отрицателно пространствонасочва погледа на потребителя към конкретно съдържание.
Характеристики на пространствения дизайн

Този слайд също показва добра употребаотрицателно пространство.
Състав — това гещалт. Това е цял уебсайт, който идва от сбора на неговите части. За да разберете напълно Каквоработи и Защо, трябва да изучавате бялото пространство на композиционно и микроскопично ниво.
Нека разгледаме примера на слайда по-горе. В дясно имаме друг онлайн магазин за продажба на мебели, но с различен дизайн. Забележете как работи негативното пространство тук: всяка продуктова карта (столове) е отделна композиция със собствено негативно пространство, което създава акцент върху съдържанието. От своя страна тези карти се хармонизират една с друга и изглеждат добре поради негативното пространство около тях. А съставът на тези карти от своя страна се вписва идеално в цялостната картина на сайта и допълва блоковете със снимки на интериори.
Гещалт законите казват - обектите, поставени в непосредствена близост, ще изглеждат като единичен „блок“, като по този начин отрицателното пространство действа като визуален сигнал. Но други елементи, като джаджата на галерията с теми, трябва да бъдат добре разделени. Повече пространство между текст и изображения (в съчетание с контрастен цвят) кара посетителите да насочат вниманието си към уиджета на галерията, тъй като няма нищо друго, което да ги разсейва. Това е удобна техника за връзки/бутони или конкретно съдържание, ако искате да добавите повече интерактивност.
Сайтовете за портфолио са друг чудесен източник на вдъхновение за използване отрицателно пространство, тъй като дизайнерите обръщат голямо внимание на дизайна на работата си с вкус. Идеалният дизайн на уебсайт включва цялата визуална информация в „привличащ вниманието подаръчен пакет“.
Практическа употреба

Всеки дизайн на уебсайт е уникален, така че винаги трябва да композирате отрицателно пространствос други дизайнерски техники, които работят добре една с друга.
Ето няколко съвета за практическо приложение отрицателно пространство:
- Разнообразието е добро.Някои проекти може да изискват по-малко отрицателно пространство, докато други може да изискват много повече.
- Приоритет е четливостта и четливостта.Преди да започнете да проектирате, създайте списък с елементи на потребителския интерфейс, за да прецените обхвата на вашето съдържание. След като сте готови, опитайте да създадете нещо като груба военна рамка на съдържанието, за да прецените колко място ще ви е необходимо за добра четливост (колко добре можете да правите разлика между букви и думи) и четливост (колко добре можете да разпознаете съдържанието ).
- Излезте от вакуума.Използвайте контрастни цветове, последователни размери на шрифта и асиметрични отрицателно пространствоза добавяне на стил към оформлението. Разбери това отрицателно пространствое дизайнерски елемент, който провокира реакция и влияе върху възприемането на всички околни елементи.
Приложение отрицателно пространствое едновременно естетичен и практичен. Той влияе върху цифровия дизайн по същия начин, по който би повлиял на картина — но уебсайтът не е картина. Сайтът е проектиран да взаимодейства, кликва, превърта и използва от възможно най-много хора.
Практичен отрицателно пространствосъздава структура около жизненоважно съдържание важноза успеха на всеки дизайн. Помислете защо, когато използвате отрицателно пространствоВажно е да знаете повече за дизайна на пространството на съдържанието.
Естетически свойства на негативното пространство

За повече потапяне в дизайна отрицателно пространство, изисква се познаване на други основни принципи на дизайна на потребителския интерфейс. Те често са близки до принципите, използвани в областта на графичния дизайн и всички те са обединени в цялостна композиция.
Отрицателно пространствоиграе важна роля в крайната композиция, тъй като съществува във всеки стил на оформление, независимо дали е минималистичният стил на дизайнерска агенция или огромна компания за онлайн търговия. Разбира се, можете да следвате стила на минимализма, но това не винаги е единственият начин най-добър изборза всеки уеб проект. Отнасяйте се към негативното пространство като към елемент на дизайна, който само вие можете да измерите величината на вашата работа и успех, тъй като хората няма да могат да го разберат и оценят.
За да обобщим, запомнете:
- Отрицателното пространство обслужва както съдържанието, така и стила на дизайна.
- Пространството между големи парчета съдържание ще го ограничи, създавайки блокове (секции) на страницата.
- Допълнителната подложка около конкретен сегмент от съдържание привлича вниманието на посетителите към тази област, тъй като на екрана няма нищо друго, което да привлече вниманието.
Създаване на визуална йерархия
Всички сме запознати с понятието йерархия в реалния свят. Например при споменаване кралски семейства, ние ясно разбираме кой на какво ниво е — принцове и принцеси, крале и кралици.
Дизайнерите използват йерархия, за да покажат превъзходството на един елемент/секция над друг. Разбира се, подробности като размери и стилове на шрифта са важни, но отрицателното пространство също може да помогне за установяване на връзки между заглавия или параграфи от текста. Йерархията е това, което прави съдържанието лесно за разбиране.
По-голямото разстояние привлича вниманието

Когато създавате големи пространства между елементите на страницата, вие сте принудени да премахнете „допълнителните елементи“, които ви пречат. Винаги можете да използвате отрицателно пространствовъв ваша полза, защото не се забелязва директно от посетителите. Вмъкването на бяло пространство между части от съдържание може да помогне за привличане на вниманието към тази област.
В случай, че се съмнявате кой е най-добрият начин да продължите, винаги трябва да предпочитате по-голямо количество отрицателно пространство, по-малък. Много уебсайтове за съжаление страдат от претоварване с твърде много информация без достатъчно въздух. Но това е просто общо правилои не трябва да се приема като ненарушим закон.
Правилните пространствени пропорции са правилни само за определено съдържание. Това, което изглежда добре в едно оформление, може да изглежда зле в друго. Деликатен баланс на пространството трябва да се постигне чрез практика и проучване на съществуващите оформления на обекта.
Редуване на пространствени елементи

Когато даден елемент използва асиметрично пространство, той се откроява от другите елементи около него. Това винаги ще изглежда ярко, което е особено важно, ако проектирате част от страницата, където една връзка или бутон изисква повече внимание от други.
Асиметрията не винаги има външна връзка с полета, подложки или издатини. Може да бъде свързано и с вътрешни връзки, като например между малки изображения или подравняване на текст. Например, една галерия с изображения може да съдържа 5 снимки, като средната е малко по-голяма от останалите, което се използва главно за привличане на внимание. Асиметрията е чудесна за подчертаване на определена област на страница или конкретен елемент на страница.
Нека да разгледаме по-отблизо как асиметрията се изразява чрез контраст, разстояние и други елементи на дизайна, които се допълват взаимно.
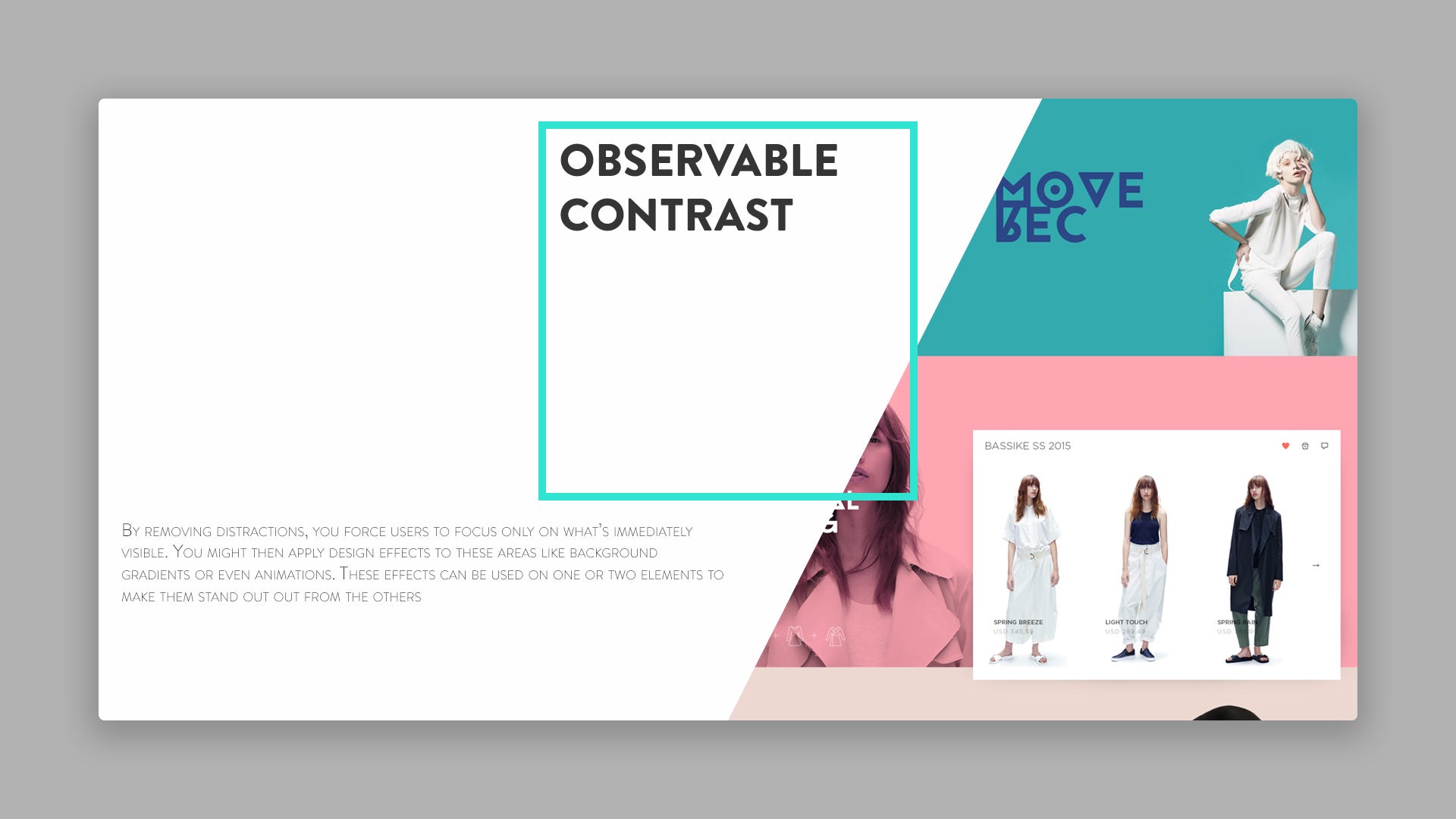
Наблюдаван контраст

Като премахнете всички разсейвания, вие принуждавате потребителите да се съсредоточат само върху това, което веднага хваща окото им. След това можете да приложите дизайнерски ефекти като градиенти на фона или дори анимации към тези области. Тези ефекти могат да се използват върху един или два елемента, за да се откроят от другите. Използвайте отрицателно пространствоВъв ваш интерес е да привлечете блуждаещия поглед на потребителя към определени елементи на страницата.
Пространството привлича вниманието

Разделяйки страницата на блокове, създавате естествена йерархия на съдържанието. С уникални стилове (фон на цял екран, по-голяма типография, екранни снимки на приложения), тези разделения на секции стават още по-очевидни. Имайте предвид, че не всички уебсайтове ще се възползват от разделянето на съдържание на големи секции като този, но това все още е много популярна техника сред дизайнерите и изглежда фантастично, когато се прилага и прави правилно.
Създаване на луксозен ефект с помощта на пространството

Примерът на слайда е взет от уебсайта на Marie Laurent (http://marielaurent.fr/)
Макар че отрицателно пространствоЧесто разглеждан като метод за подобряване на UX и използваемостта, той може да се използва и за естетически цели. Много уебсайтове използват отрицателно пространствокато част от дизайнерския стил, тъй като изглежда добре и спретнато подчертава марката.
Повечето оформления, които се възползват от естетика отрицателно пространство, са предназначени да се фокусират единствено върху съдържанието, без никакви разсейвания. Съдържанието може да бъде съкратено, кратко в минималистични оформления или може да бъде дълго и подробно. Оригинална, нестандартна употреба отрицателно пространствокато дизайнерски елемент създава подобна на таванско помещение, просторна атмосфера, която резонира в целия обект.
Разгледайте примера на слайда по-горе. Началната страница използва минималистичен стил на дизайн с плоски цветове, еднофамилна типография и много бяло пространство. Оформлението е изградено около секции от съдържание, които привличат вниманието ви почти веднага.
Моля, обърнете внимание, че по-голямата част от началната страница е заета от дизайнерска работа. Всъщност мострите на портфолиото са най-важният компонент и затова привличат най-голямо внимание. В областта на съдържанието, отрицателно пространстворазделя текст, бутони и връзки за навигация.
Естетически отрицателно пространствосъщо играе важна роля при оформления на една страница.

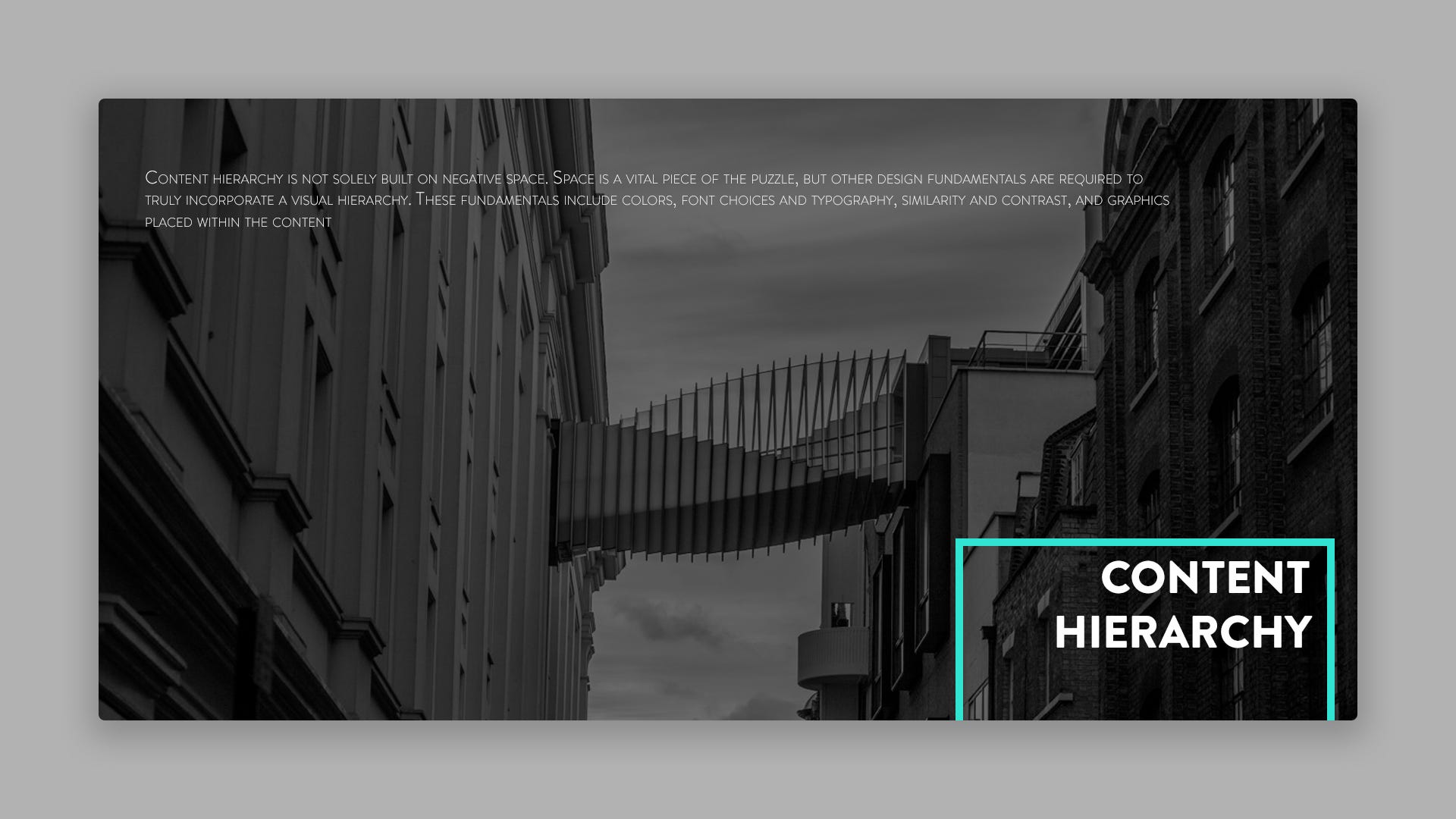
Йерархията на съдържанието е изградена не само върху отрицателно пространство. Пространството е жизненоважно важна частпъзели, но други основи на дизайна изискват прецизно включване на визуална йерархия. Тези основи включват избор на цветове, шрифт и типография, подобие и контраст и графики, разположени според съдържанието.
Пространството, разположено между всички елементи, диктува техните взаимоотношения и баланс. Когато създавате нов макет, вероятно ще се колебаете за пространството за известно време, освен ако не сте опитен дизайнер.
Реално разбиране колко точно отрицателно пространствотрябва да се използва за създаване на визуална йерархия, изисква практика и това също означава, че може да има грешки по пътя. Объркването е голяма част от учебния процес и колкото повече проектирате, толкова повече ще научите.
Създавайте структурирано съдържание и типография

По-рано говорих за изграждане на йерархии в „голямата картина“ на състава на уебсайта. Но докато навлизаме по-дълбоко в типографията, вие също трябва да се научите да създавате йерархии, свързани с конкретен текст на страницата. Независимо от броя на стиловете на заглавия, вашата работа като дизайнер е да ги приложите по такъв начин, че йерархията да е ясно установена.
Разстоянието между текста е важно, защото помага да се определи съдържанието на самата страница. Когато потребителите видят ново заглавие, те трябва да разберат дали съдържанието се премества към напълно нова тема или заглавието все още е свързано с текущата тема. Правилната комбинация от размер, цвят и стил на текста на заглавието помага да се определят правилните очаквания за потребителите.
Отрицателното пространство между текста показва как съдържанието на страницата е взаимосвързано. Заглавията с повече пространство изглеждат по-доминиращи, докато заглавията, които са по-близо до абзаците, се възприемат като свързани в контекста. Долните интервали след абзаците показват връзката между редовете на текста и тяхната позиция в йерархията. Всичко това отново говори за умението да се използва йерархия в съдържанието за визуално ограничаване на текста на страницата.
Заглавие Връзки

Всяко заглавие трябва да отразява свой собствен уникален стил, който също така допълва другите текстови стилове на страницата. Брилянтното използване на заглавия идва с практиката, но отрицателно пространствообикновено трябва да работи по същия начин, независимо от стила на заглавието.
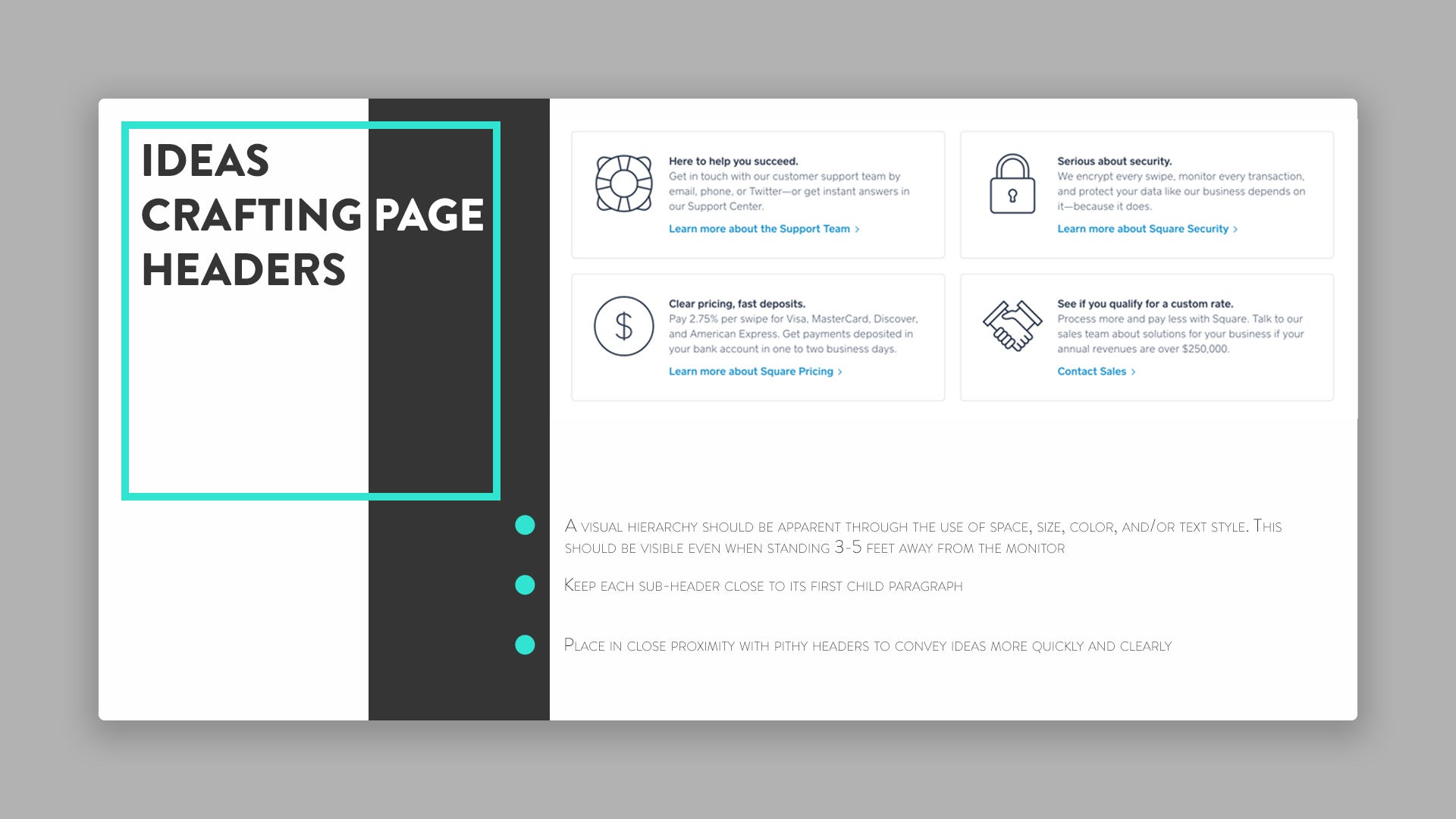
Нека разгледаме примера на слайда по-горе. Забележете, че има повече място между заглавието „Характеристики“, отколкото между другите заглавия, което показва, че това е основното заглавие на целия раздел. Докато заглавието „Познайте, че вашият бизнес е по-добър с безплатен отчет“ се чете като заглавие само на текстов блок, който от своя страна съдържа подзаглавия, подчертани с удебелен шрифт. В цялата тази структура важна роля играят и параграфите (формиращи текстови блокове), които подчертават доминиращата роля на заглавията.
Обмислете тези идеи за заглавия на страници:

- Визуалната йерархия трябва да бъде очевидна чрез използването на пространство, размер, цвят и/или стил на текст. Трябва да се вижда дори от разстояние 1-2 метра от монитора.
- Поставете всяко подзаглавие близо до първия му параграф.
- Поставете текст близо до смислените заглавия, за да предадете идеите си по-бързо и ясно.
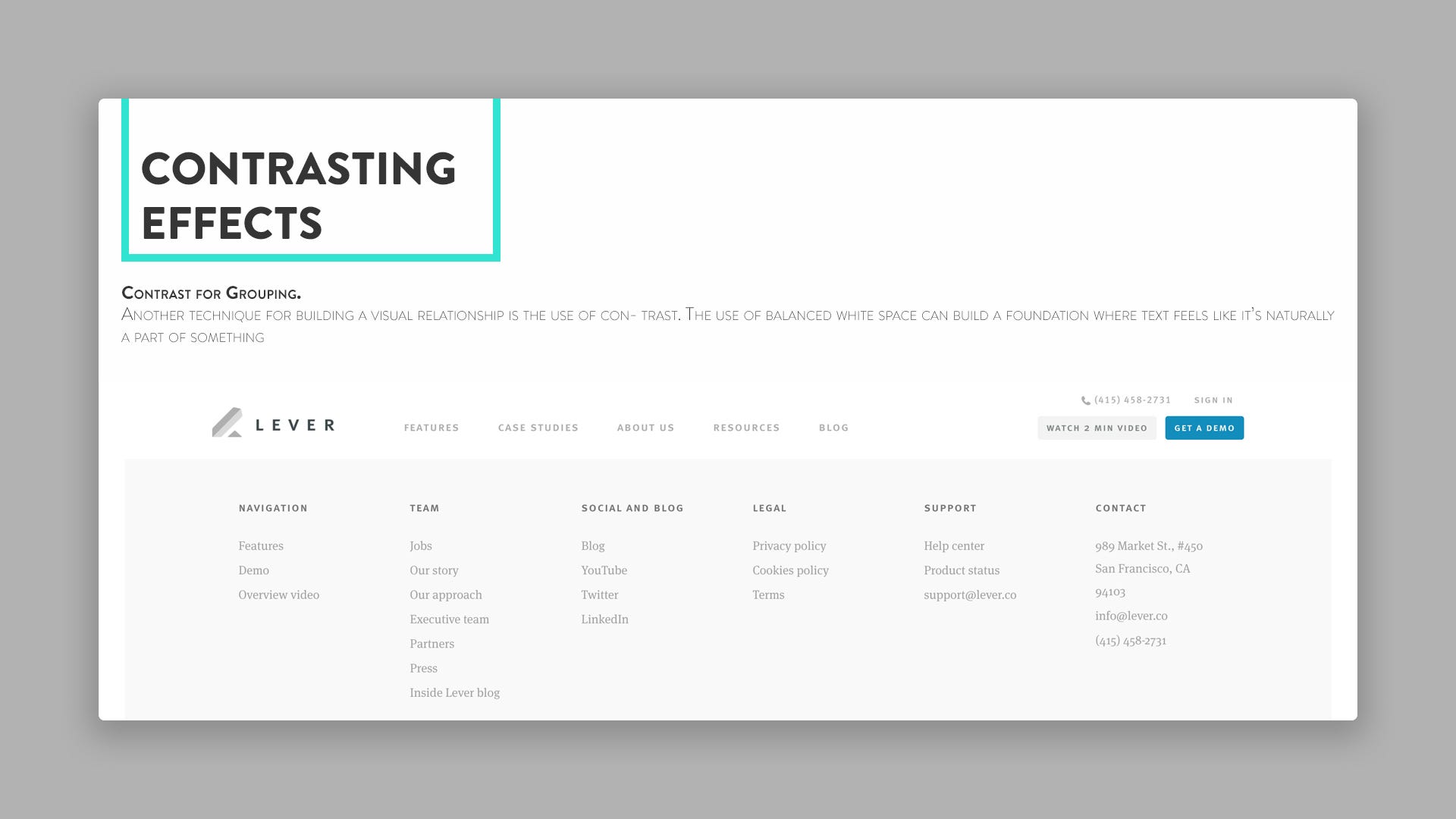
Контрастни ефекти

Друг метод за изграждане на визуални връзки е използването на контраст. Използване на Balanced отрицателно пространствоможе да изгради един вид основа, където текстът се чувства като естествена част от нещо цяло (единично). В примера по-горе, на слайда, можете да видите, че чрез комбиниране на съдържание в колони, тези блокове се четат ясно и заглавията с подчертан текст изглеждат по-контрастни.
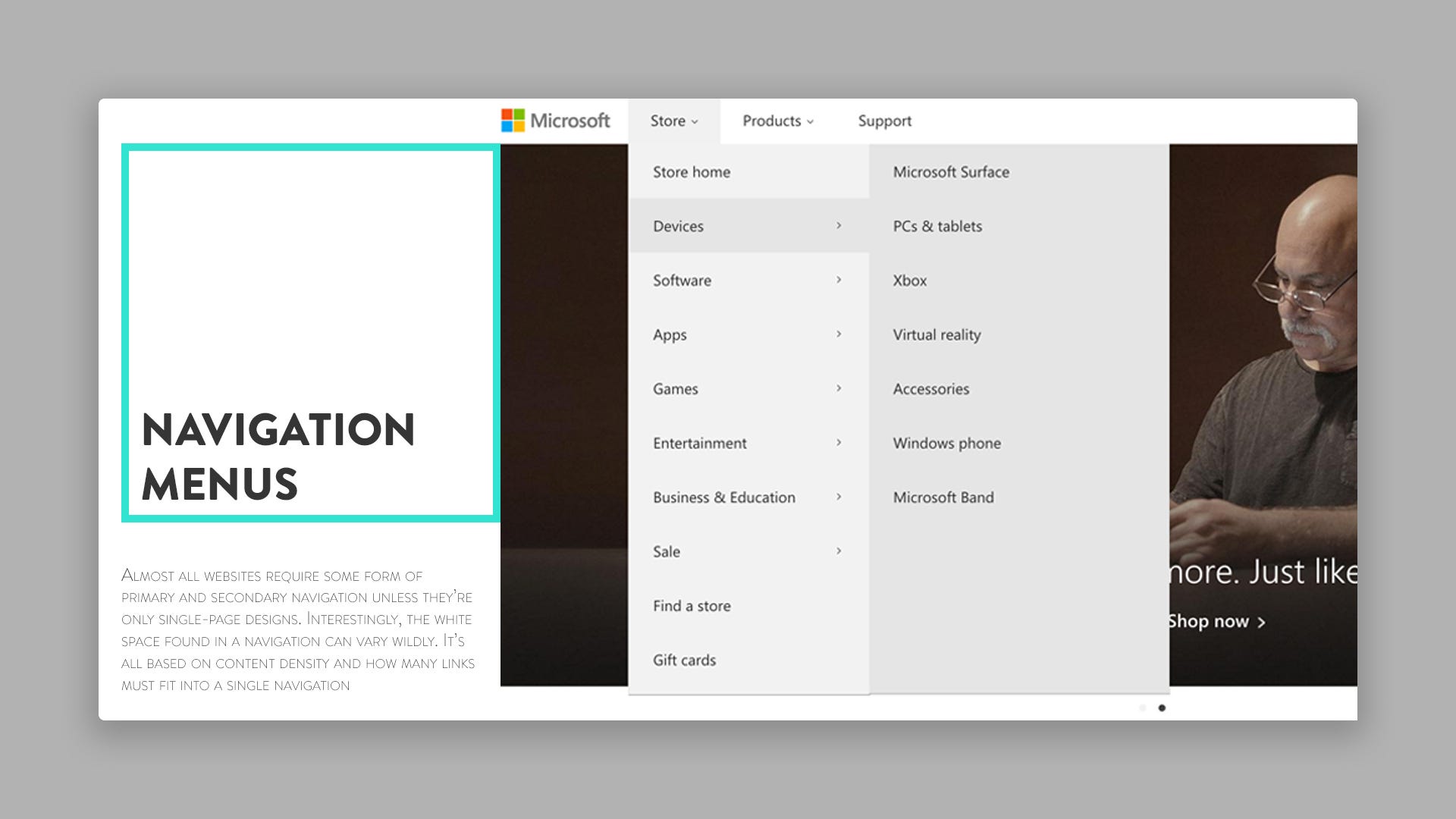
Навигационни менюта

Уебсайтът на Microsoft предоставя чудесен пример за използване на отрицателно пространство в навигационно меню.
Почти всички уебсайтове изискват определена формапървична и вторична навигация, освен ако, разбира се, не са на една страница.
Интересното е, че броят отрицателно пространство, намиращи се в навигацията може да се различават един от друг. Всичко зависи от плътността на съдържанието и броя на връзките, които трябва да бъдат поставени в едно навигационно меню. Много от примерите, показани по-горе, са прости целеви страници с няколко връзки. Колкото по-малко съдържание има на целевата страница, толкова по-креативни можете да подходите към навигационното оформление — например да проектирате навигационни връзки под формата на големи блокове типография или да ги поставите в ъгъла.
Но когато структурирате по-сложен интерфейс, имате нужда от по-силен план за атака. Като например Microsoft, която предоставя поддръжка за всички свои продукти (слайд по-горе). Дизайнът на уебсайта на Microsoft ги взема предвид. голяма сумапродукти, вариращи от таблети до Xbox конзоли и игри. Това е много деликатен баланс.
Менюто им за навигация изглежда като връзки с падащи менюта. Всеки падащ списък използва изскачащо меню с връзки към второстепенни и третични продукти. Излишно е да казвам, че уебсайтът на Microsoft съдържа много съдържание.
Повечето от тяхната навигация — е рафинирана употреба отрицателно пространство. Всички връзки в техните падащи менюта се държат като блокови елементи с големи подложки. Посетителите могат да задържат курсора на мишката върху която и да е точка над/около връзката и върху нея ще може да се кликва. Следвайки закона на Fitts, създаването на големи области за навигационни връзки е идеално от гледна точка на UX, тъй като прави навигацията в сайта лесна и приятна.
Четивността се увеличава, когато добавите повече разстояние между текста, така че не забравяйте да добавите много допълнително пространство, когато поставяте няколко връзки в едно меню. В този случай щедрото количество отрицателно пространство помага да се избегне ефектът на пренасищане поради твърде много голямо количествоинтерфейсни обекти, както е посочено в закона на Хик.

Когато проектирате навигационни менюта, винаги трябва да мислите за плътността на съдържанието. Колко съдържание трябва да бъде налично в тази част на уебсайта? Отговорът може да бъде намерен, ако помислите за някои от опциите във вашия навигационен дизайн и по този начин разберете колко отрицателно пространствотрябва да се приложи. Някои съвети за стилове на навигационно меню:
- Регулирайте размера, шрифта и пространството според броя на връзките.
- По-малките връзки също могат да привлекат вниманието с помощта на контрастна или превъртаща се лента за навигация.
- Създава допълнително пространство повече пространствоза връзката и по този начин се откроява. Помислете за пространство, както вертикално, така и хоризонтално, за да създадете „блок за връзки“.
- Различните секции на страницата изискват различни суми отрицателно пространство. Горната навигация на уебсайт може да бъде напълно различна от навигацията в долния колонтитул.
Дълги параграфи

Външният вид на съдържанието ще варира в зависимост от неговия тип. Например, онлайн списание за новини ще използва различни стилове на параграфи от малък блог за градинарство. Количеството съдържание, дължината на съдържанието и нивото на детайлност влизат в игра, когато става въпрос за стилизиране на параграфи.
Опитайте дизайн с достатъчно голям текст, за да се чете от 2 метра от екрана. Отношението към размера на текста е много подобно на отношението към празното пространство, в смисъл, че като цяло е по-добре той да бъде по-голям, отколкото по-малък. Но въпреки това проявете умереност и сдържаност.
Ако текстът е твърде голям, той просто ще заеме повече място на екрана и ще изисква превъртане. Но ако е твърде малък, може просто да е нечетлив или посетителите ще имат затруднения с „вертикален ритъм“ (установен ясен строг модел и това ще накара очите им да се движат бавно от ред на ред).
Две важни неща, които трябва да имате предвид — са полета (подложка) и височина на реда (разстоянието между всеки ред). Размерът на текста в параграфите диктува и двете стойности, тъй като бялото пространство зависи от размера.

Ето някои добри практически правила:
- Не използвайте височина на реда, по-голяма от нормален, среден ред текст.
- CSS шрифтът EM Unit е идеален за създаване на последователни размери във всички браузъри.
- Височината на реда често трябва да е малко по-голяма от размера на шрифта.
Разстоянието между абзаците може да изглежда като сложна тема, но е важна тема, особено за сайтове с много текст. Отстъпът от долния абзац трябва да е значително по-голям, отколкото от типичен ред текст. Отстъпът от долния абзац трябва да е достатъчно голям, за да можете визуално да определите кога абзацът е приключил.
След като определите размера на текста на уебсайта, става много по-лесно да си играете със стойностите на височината на реда и да определите пространството за подпълване. Целта тук е яснота и структура. Всеки нов параграф трябва да е очевиден без съмнение. Ключът е пропорционалното разстояние между всеки блок от текст.
Заключение

Отрицателното пространство в типографията влияе директно върху цялостната композиция и намалява броя на елементите на страницата наведнъж. В типографския дизайн контекстът е крал.
Параграфите, поставени на страницата, може да изискват повече подложки, отколкото параграфите, поставени в страничните ленти. Връзките в заглавката може да изглеждат по-добре с допълнителна подложка, но връзките в долния колонтитул, напротив, ще изглеждат по-добре с малка подложка. Няма ясни правила, само най-добрите практики и вашият опит ще ви помогнат да се ориентирате.
Също така не забравяйте, че типографията винаги идва със собствена йерархия, точно като структурата на страницата. Използвайте отрицателно пространствоза подчертаване на определени области или групиране на малки текстови блокове заедно. Многото практика е най-добрият начин да подобрите способността си бързо да разпознавате пространствени композиции, които ще бъдат най-добри за всеки конкретен уеб проект.
Когато става въпрос за дизайн на употреба отрицателно пространство, не забравяйте, че пространството като естетическо качество винаги е на заден план и използването му като дизайнерски инструмент винаги трябва да бъде основното и основно нещо. Пространството създава връзки, дефинира йерархия и подчертава съдържанието — винаги имайте предвид това, когато обмисляте как да намалите визуалния шум.

Ако се интересувате, абонирайте се за моите страници в социалните мрежи и следете моите актуализации. Благодаря ти!
Често мислим, че тишината, празнотата или безцветието са лоши за нас. Приемаме ги за даденост, без да мислим, че са солидна основа за контраст. Само тишината ни позволява да разберем значението на звука. Само негативното пространство ни позволява да усетим цветовете по-ярки и по-дълбоки, когато се появят на сцената. И само липсата на въздух ни позволява да разберем колко е важен той. Днес говорим за въздух в дизайна. Нека обсъдим отрицателното пространство.
По принцип отрицателното пространство - или бялото пространство, както често се нарича - е областта на оформлението, която е оставена празна. Това може да бъде областта не само около обектите, които поставяте в оформлението, но и вътре в тях. Отрицателното пространство не само определя границите на обектите, но и създава необходимите връзки между тях в съответствие с принципите на гещалта и създава ефективна визуална композиция. Това прави празното пространство легитимен дизайнерски елемент, който оказва влияние. голямо влияниевърху възприемането на потребителския интерфейс.
„Отрицателното пространство е като платно: това е фон, който обединява елементите в един дизайн, което им позволява да се открояват“, казва Мадс Согаард от Interaction Design Foundation.
Отрицателното пространство в графичния дизайн често се среща в лога, илюстрации, плакати и надписи, където става активна част от визуалното представяне, правейки ключовите обекти още по-изразителни. Например в илюстрацията на блога по-долу можем да видим как фоновият елемент (луната) действа като контрастиращо негативно пространство, правейки астронавта да изглежда по-жизнен и динамичен.

В дизайна на потребителски интерфейс за уебсайтове и мобилни приложенияИзползването на отрицателно пространство е важен фактор за високата използваемост и навигационна способност на интерфейса. Отрицателното пространство около елементите на оформлението също се нарича макропространство, докато пространството в тези елементи се нарича микропространство.

Каква е разликата между празно пространство и отрицателно пространство?
Кратък отговор: няма разлика. Тези понятия са напълно взаимозаменяеми.
Защо това явление се отразява в два различни термина? Лесно е да се отговори, ако се проследи произходът. Терминът „бяло пространство“ идва от печатния дизайн, от времето, когато страниците бяха предимно бели, така че имаше бяло пространство навсякъде наоколо, между букви и символи и около илюстрации. Днес, както се използва в дизайна, терминът няма нищо общо с белия цвят: всичко е свързано с бялото пространство, а не с цвета. Терминът "негативно пространство" идва от фотографията: във фотографиите положителното пространство е това, което привлича вниманието (обектите) и следователно фонът е отрицателното пространство.
Важно е да запомните, че отрицателното пространство в уеб дизайна не трябва да е изцяло бяло – можете да използвате всеки цвят, текстура, плътен модел или фоново изображение.
Защо отрицателното пространство е важно?
Представете си, че сте влезли в стая, пълна с различни предмети. Рафтове, кутии, чанти, купища книги и дрехи, маса, отрупана с различни неща. Ще можете ли да се концентрирате при такива условия? Наистина ли имате нужда от всички тези неща точно сега? Ще успеете ли да намерите това, от което се нуждаете и колко време ще отнеме? Това е същото нещо, което потребителите ще изпитат, когато отварят страници без свободния въздух на негативното пространство.
Както клиентите, така и някои дизайнери може да искат да поставят възможно най-много елементи и функции на една страница или екран, като смятат, че това ще бъде полезно за потребителите. Но това е грешка: потребителите всъщност не се нуждаят от всичко наведнъж. Освен това твърде много елементи без достатъчно въздух значително увеличават нивото на разсейване: претоварени с информация и интерактивни елементи и потребителите трябва да се борят да намерят това, от което се нуждаят. Както Арън Уолтър отбеляза: „Ако всичко крещи, нищо не може да се чуе.“
Сред ползите от внимателното използване на отрицателното пространство в дизайна можем да споменем следното:
- поддържа четене на страници;
- подобрява визуалната йерархия;
- поддържа визуални връзки между елементите;
- осигурява достатъчно въздух на страницата, за да не се чувства претрупана;
- фокусира вниманието на потребителя върху основните елементи и намалява нивото на разсейване;
- добавя стил и елегантност към страницата.
Например, нека разгледаме целевата страница на Big City Guide. Тук дизайнерът използва фонова снимка и тя действа като негативно пространство. Освен това, фотографските и надписните елементи на основния елемент са взаимосвързани: това прави негативното пространство активен елемент на дизайна и придава на страницата единен, хармоничен външен вид.

Интелигентното използване на негативното пространство може да окаже значително влияние върху следните фактори за потребителското изживяване.
Четивност и четливост: Ако няма достатъчно място между елементите, те стават трудни за четене и изискват допълнителни усилия за разбиране. Балансирането на негативното пространство, особено микропространството, решава този проблем и прави процеса на четене по-естествен. По този начин отрицателното пространство пряко влияе върху ефективността на типографията на страницата.
Брандиране: Ако погледнете което и да е лого, ще откриете, че дизайнерите определят подходящото количество негативно пространство около него, за да го накарат да се чувства правилно. Нарушаването на тези правила разваля възприемането на логото.

Въз основа на това отрицателното пространство влияе върху визуалното възприятие в такива аспекти като:
- текстово съдържание;
- графично съдържание;
- навигация;
- идентичност на марката.
Нека да разгледаме няколко примера. Тук начална страницаГолемият пейзаж. Без никакви визуални рамки или таблици, благодарение на балансираното използване на отрицателното пространство, дизайнерът създава силна визуална йерархия и позволява на потребителя да сканира различни блокове от съдържание за няколко секунди. По този начин дизайнът изглежда организиран, но също така лек и ефирен. бял фони оформлението го правят да изглежда като страница от списание, което хармонично информира читателя за предназначението и естеството на този сайт.

Друг пример е приложението Upper: тук отрицателното пространство е черно, което създава страхотен контраст с основните елементи на интерфейса. Използва се само една права линия за целия екран. Въпреки това, всички оформления изглеждат организирани и лесни за четене поради достатъчното количество въздух и без разсейване. Пространството също поддържа стилистична елегантност, за да насърчи естетическото удовлетворение.