Negatiivne ruum graafilises disainis ‹ Graafilise Disaini virtuaalkool. Raamiruum kompositsioonis
Foto kallal töötades piirdume alati ristkülikukujulise raamiga. Võime vabalt kasutada meile antud pinda oma äranägemise järgi. Saame mõned objektid kaadrisse kaasata, teised jätta nähtavuse ulatusest välja. Saame valida peategelasi ja rõhutada neile rõhuasetusi või, vastupidi, luua abstraktseid või graafilisi kompositsioone, kus meid huvitab muster, tekstuur või rütm. Olenemata sellest, millise raami me ehitame, töötame alati ruumiga. Samas on väga oluline mõista, et ruum ei ole lihtsalt koht, kuhu saame oma esemeid paigutada. Ruum ise on sageli objekt.
On selline kontseptsioon - negatiivne ruum. Tavaliselt on see foto või joonise põhiobjekti ümbritseva ruumi nimi. negatiivne ruum, vaatamata sellele, et see nimi pole positiivne, võib olla väga hea väljendusvahendid. Selle abil saame saavutada mitmesuguseid asju.
1. Pange foto hingama, täitke see õhuga.
2. Erinevalt kõigest muust valige üks objekt, rõhutades soodsalt vajalikku kontrasti.

3. Loo ühtne taust selgeks ja loetavaks plaanide eraldamiseks.

4. Loo illusioon selle ruumi lõpmatusest, mille sees põhisubjekt elab.

5. Rõhutage objektide vahelist kontrasti, mille autor on fotole lisanud.

Kuid mis kõige tähtsam, negatiivse ruumi õige kasutamine muudab foto lihtsaks, kokkuvõtlikuks ja loetavaks. Selliseid fotosid on väga lihtne tajuda, need resoneerivad koheselt vaatajaga, kes loeb fotograafi ütlust ilma barjäärideta.
Lisaks negatiivsele ruumile on olemas surnud tsoon. See ümbritseb ka põhiteemasid, kuid toimib täiesti vastupidiselt. Surnud ruum on täis palju segavaid ja raskesti nähtavaid detaile. See segab ja varjab fotograafi ütlust ning surnud ruumiga fotode vaatamisel tahaks esimese asjana sellest kohe lahti saada.
Selles näites on esiplaanil punaste lehtedega põõsad, mis sulanduvad üheks tahkeks ja loetamatuks kohaks, mille taga on pruuni muru tsoon. Selline esiplaan ei ole kuidagi õigustatud, ei toimi kompositsiooniliselt, pole esteetiliselt atraktiivne, on lohakas ja kaootiline. See ruum kahandab ainult taustal olevaid kauneid mägesid ja keskel asuvaid atmosfäärilisi mägismaju. See on surnud ruum.

Selles näites on olukord sarnane. Suurepärane mäeahelik läheb esiplaanil oleva vormitu tuuletõkke taustal kaduma. Pilk pöördub aeg-ajalt tagasi nendele langenud puudele ja püüab edutult selles kõiges harmooniat leida. See on sarnane vaataja olekuga, kes istub kinos ja vaatab põnevat filmi, kuid on sunnitud pidevalt häirima naabri segasest vestlusest. mobiiltelefon: ühel hetkel hakkate, taht-tahtmata, kuulama kõneleja sosinat, kaotades loo ekraanile.
Sellest õppetükist saate teada kõige olulisema, mis saab olla ainult kompositsioonis. Positiivse ja negatiivse ruumi kontseptsioon võimaldab teil töötada mis tahes keerukusega süžeega, olenemata kaadri sisust, ja mis kõige parem, sellel puudub jäik raamistik. Olen kindel, et tunni lõpuks pole teil kahtlustki, et kompositsioon pole õige või vale. Samuti saate veenduda, et mis tahes reeglitel ei oleks ainult erandeid, vaid need sobiksid koos eranditega ulatuslikuma ja paindlik süsteem, mille kasutamisel pole piiranguid.
Pole juhus, et rõhutan, et kompositsiooni mõistmiseks on ülimalt oluline oskus neid ruume pildil ära tunda. Tegelikult piisab harmoonilise raami ehitamiseks ainult sellest. Ruumide kontseptsioon on aluseks muudele peensustele, asetades kaadrisse aktsente. Seetõttu on see õppetund teile koolituse käigus kõige väärtuslikum.
Aga enne, kui asume kontseptsiooni kirjeldama ja rakendama, räägime veel kord sellest, kuidas foto tehakse, samuti sellest, millised reeglid on kõige levinumad ja miks need alati ei tööta.
Kuidas fotograafia sünnib või mis on lineaarne perspektiiv
Jälgime seda lihtsat ja ilmset protsessi uuesti. See on tõesti vajalik ühe väikese järelduse pärast, millele pööratakse harva tähelepanu.
Alustame põhitõdedest. Kaamera, nagu inimese nägemine, töötab ainult seetõttu, et on valgust, mis peegeldub (või ei peegeldu) objektidelt. Valgust on – me näeme. Valgust pole – me ei näe. Mis tahes objektilt peegeldudes kogub valgus objektiivi, inimesel silma ja langeb valgustundlikule pinnale, kaameras on see film või maatriks, inimesel on see objektiivi tagasein. silma. Kõik, isegi kõige suuremad reaalse maailma objektid kuvatakse väikeste koopiatena, mille valgus tõmbab tundlikule pinnale.
Kui teil on raske ette kujutada, kuidas see kõik juhtub, pidage meeles kino. See näitab täpselt vastupidist protsessi. Võimas valguskiir läbib redutseeritud reaalsete objektidega jooksvat filmi, mis moodustab ekraanil pildi.
Seda tasapinnal olevate objektide kujutiste moodustamise protsessi nimetatakse lineaarseks perspektiiviks. Nimi pole juhuslik. Kõik see - reaalsete objektide teisendamine pildiks tasapinnal (seda nimetatakse perspektiiviks) allub ühele lihtne reegel: Mida lähemal on tegelik objekt, seda suurem on selle kujutis. Vastupidi, eemaldamisel muutub pilt väiksemaks. Pildi suurus on otseses (lineaarses) sõltuvuses kaugusest, millest objekti vaadeldakse. Sellest ka nimi – lineaarne perspektiiv.
Vähemalt sisse üldiselt teadsite seda kõike juba ja kui te ei teadnud, saate nüüd veenduda, et protsessis endas pole saladust. Saladus peitub selle protsessi juhtimises. Tõenäoliselt hakkab keegi mõtlema erinevate objektiivide, filtrite ja kõikvõimalike tehniliste nippide peale, aga me ei räägi neist üldse.
Ainus järeldus, mida saab ja tuleks teha, on see, et fotograaf ei tööta reaalsete objektidega, mitte nende asukohaga kaadri väljas, mitte nende välimuse ega nähtava ruumiga.
Fotograaf töötab reaalsete objektide projektsioonidega, väikeste kujutistega tasapinnal.
Ma juhin sellele veel kord teie tähelepanu. Kui te pole sellele kunagi varem mõelnud, pidage meeles seda lihtsat fraasi. Nüüdsest on see teie jaoks “Meie Isa”. Kordate seda vaimselt iga kord, kui läbi pildiotsija vaatate. Kui oled sellele küsimusele varem tõsiselt mõelnud, siis ole enda vastu aus ja mõtle hoolega, kas lähtud pildi kujundamisel sellest põhimõttest?
Protsess, mis on oma olemuselt täiesti identne, toimub rakendusega töötades. Mis tahes mahuline päris maailm figuurid paistavad nikerdatud lamedate siluettidena. Seejärel asetatakse need siluetid tasasele pinnale, täites selle, moodustades tervikliku pildi. Juhime tähelepanu, et antud pinna täitmisel jälgime hoolikalt, et objektid ei kattuks üksteist kahetsusväärselt, et ei jääks kaetud olulised detailid, ei läheks siluetid kaduma. Loomulik piirang on see, et ühte rakendusse ei ole võimalik lõputult palju objekte ära mahutada, sest ühel hetkel läheb see kõik sassi, joonistus rikutakse.  Fotograafia töötab samade põhimõtete järgi: ei tohi lasta mõnel objektil teiste tajumist segada, tuleb hoolega jälgida, et kaader ei “üle” ei jookseks, ei muutuks hunnikuks. Jätke ainult see, mis on tõeliselt oluline.
Fotograafia töötab samade põhimõtete järgi: ei tohi lasta mõnel objektil teiste tajumist segada, tuleb hoolega jälgida, et kaader ei “üle” ei jookseks, ei muutuks hunnikuks. Jätke ainult see, mis on tõeliselt oluline.
Niisiis, kui me räägime raami täitmisest, selle sisust, kõigist nendest perspektiividest, mahtudest ja projektsioonidest, siis räägime ainult ühest asjast: pildis endas, kaadris, pildis, fotos ( nimetage seda kuidas tahate) seal pole sisuliselt ühtegi objekti, ruumala, sügavust ega midagi, mida me näeme. Fotograafi jaoks on ainult siluettide, kujundite, joonte, valguse ja värvi üleminekute komplekt. Isegi kui sa sellest väga hästi aru saad, ei piisa sellest. Kogu kursuse jooksul me mitte ainult ei õpi seda nägema, vaid õpime ka nii mõtlema. Ainult selles suunas.
Maastik, portree, natüürmort – vahet pole. Emotsionaalne küllastus, semantiline koormus, pildi loomine - kõik need on teisejärgulised komponendid, mis ei suuda iseseisvalt edukat pilti luua. Kõik algab tööst pilditasandi organiseerimisega. See väike kahemõõtmeline ruum tuleb täita samade kahemõõtmeliste projektsioonidega. Kujutage ette, et kogu teid ümbritsev maailm on tugevast papist plakatid, lamedad pildid erinevad kujud mis on teie ümber paigutatud. Kõik, mida pead tegema, on valida see, mis sind kõige rohkem huvitab, ja pärast raamilt kogu mittevajaliku papi eemaldamist vajutada nuppu.
Kui järele mõelda, olete seda kõike varem teinud. Kuskil teadlikumalt, kuskil vähem. Oleme juba jõudnud natukenegi käed külge panna ja on näha, et pildid on aja jooksul paremaks läinud. Teil on juba mõned ettevalmistused ja tehnikad, isegi kui neid on väga vähe, kuid need toimivad. On enam-vähem selge, et niimoodi pildistada tasub - ja see tuleb peaaegu alati hästi välja, kuid kindlasti pole vaja niimoodi pildistada, sest kõik need pildid saadetakse siis prügikasti. Olete juba tuttav mitmete reeglitega, mis ütlevad teile, kuidas seda teha ja kuidas mitte. Siin räägime neist uuesti. Või pigem sellest, miks need alati ei tööta.
Seda me ei läbinud või kui reeglid on valed
Loetleme lühidalt reeglid, mille järgi kompositsiooni põhitõdesid õpetatakse. Tõenäoliselt olete nende kõigiga tuttav. Kui mitte kõik, pole vaja midagi meeles pidada, need pole teile enam kasulikud.
Paigutuse reeglid:
● ärge asetage põhiobjekti kaadri geomeetrilisse keskele*
● ärge asetage põhiobjekti servale, kaadri serva lähedale ega nurka
● ärge jagage kaadrit horisondi joonega pooleks
● ärge eraldage raami vertikaalse joonega
● arvestama vormide, liikumise, pilgu suunaga
- Siinkohal tehakse alati reservatsioon, et mõnel krundil võib ja tuleb seda reeglit eirata
Nende lihtsate juhistega käsikäes on kõikjal kehtiv kolmandiku reegel ehk "kuldne suhe". Kuidas seda ka ei nimetada, olemus on enam-vähem kõigile tuttav, see on meie lemmik “ruudustik”, mis tundub olevat kõige ja kõige alus (#).
 Kolmandiku reegli range järgimine ei ole alati vajalik. Kuid sellel fotol näeb see suurepärane välja.
Kolmandiku reegli range järgimine ei ole alati vajalik. Kuid sellel fotol näeb see suurepärane välja.
Millal see kõik töötab? lihtsates olukordades.
Võtame tassi, paneme selle tühjale lauale, suuname kaamera, asetame tassi “parempoolsesse alumisse” sihikusse, vajutame nuppu, saame lihtsa ja ülevaatliku tulemuse.
Veel üks näide.
Läheme õue, suuname kaamera meist mööda sõitvale autole (sõidul paremale), asetame selle kuskile kaadri vasakusse serva, mitte serva, lihtsalt keskele alla, vajutame nuppu - saame tavalise, aga "õige" pilt. Pange tähele, et juba selles näites ei saa me ruudustiku ristist selgelt rääkida, kuna on täiesti ebaselge, milline auto osa sellesse ristmikusse püüda.
Selliseid lihtsaid stseene, mida saab filmida, on palju. Ja kui sul on korralik materjal, saad peaaegu garanteeritud häid pilte, mida ei häbene näidata. Aga mida teha, kui süžee pole lihtne?
On üks uskumatult lihtne ja tavaline olukord, mis ajab kõik need reeglid segamini. Kõigis sõnastustes räägime teatud põhiobjektist. Ja see pole õnnelik – peamine objekt ei ole alati sama.
Kaks inimest, kolm tassi, viis autot ja üks jalgratas... Nende reeglite järgi ei saa nendega midagi peale hakata. Kujutage ette seda pilti: lähivõte kaks jalgratturit sõidavad punktist A raami keskelt eri suundades, üks vaatab üles, teine kella poole. Aju läheb keema, kuid nende reeglite järgi ei suuda ta midagi ratsionaalset välja mõelda.
Kuid olukord on hullem: põhiobjekti pole üldse. “Sile” maastik ilma silmapaistvate osadeta ja ilma horisondita (!), kaootiline pilvemuster, rahvamass (kõik on fookuses) ... Või see probleem: kuidas nende reeglite järgi segadust eemaldada?
 Fotograaf edastab vaatajale mitte niivõrd konkreetse maastiku, kuivõrd pildi talvest, kasutades selleks samaväärsete elementide komplekti.
Fotograaf edastab vaatajale mitte niivõrd konkreetse maastiku, kuivõrd pildi talvest, kasutades selleks samaväärsete elementide komplekti.
Tekib küsimus, et kõik need reeglid üldse ei mõjuta – see on plaani suurus. See tähendab, kui suur peaks olema põhiobjekt(id) kaadris. Lõppude lõpuks võite nende näpunäidete põhjal võtta rohkem kui ühe kaadri, kuid kujutatud süžee erineva ulatusega. Millises suunas peaksime siin liikuma? Kas enam-vähem parem? Kui palju ruumi jätta?
Ja viimane küsimus, mis tuleneb eelmisest - ja see ei ole ka nende reeglitega reguleeritud. Mida teha taustaga? Pole mitte ainult selge, kui palju see peaks olema, vaid peate ka otsustama, mis seal on ja kuidas see kaadris paikneb.
Seega võime jõuda loogilise järelduseni: vaadeldud reeglid toimivad selgelt ainult mõnel erijuhul, neid võib suure venitusega nimetada üldisteks.
Pealegi võib minna kaugemale ja öelda, et kõik enam-vähem selged reeglid fotograafias ei ole üldiselt kohaldatavad ja neil on palju erandeid. See ei tähenda, et neid ei saaks kasutada. Kuid on oluline sellest aru saada see küsimus ei saa olla selgeid määratlusi, mis sobiksid iga süžeega, iga nurga all. Vajame paindlikumat kontseptsiooni, mille poole liigume.
Positiivse ja negatiivse ruumi kontseptsioon
 Niisiis, kuidas ühendada kõike, millest me eespool rääkisime, universaalseks süsteemiks?
Niisiis, kuidas ühendada kõike, millest me eespool rääkisime, universaalseks süsteemiks?
Positiivse ja negatiivse ruumi kontseptsioon toimib ainult kolme komponendiga: need on ruumid ise ja raam (raam). Siinkohal tuleb märkida, et see kontseptsioon on rakendatav kõigi jaoks kaunid kunstid, mitte ainult pildistamiseks. Seda õpetatakse ka tulevastele kunstnikele ja disaineritele. Vaatame, mida need kolm elementi tähendavad, kuidas neid tuleks tajuda.
Alustame positiivsest ruumist. See on pildi ala, mida teie peamine objekt hõivab. Lihtsamalt öeldes on see just see, mida sa pildistad. Kõik põhiobjekti ümber on negatiivne ruum. Mõlemad ruumid jäävad raami piiridesse. Esmapilgul on kõik väga lihtne. Kuid samal ajal on vaja mõista, mis sellele lähenemisele omane on ja kuidas seda kasutada.
Esimene ja kõige olulisem asi, mis selles kontseptsioonis peitub, on see, et kaadris pole tühjust. Kui pildistate lindu vastu taevast, ei tähenda see, et kaadris on ainult lind. Selle ümber on ka ruum, nn. negatiivne ruum, mis on kaadri osa.
Sama kehtib ka keerulisemate olukordade kohta. Näiteks kui üks inimene valitakse inimeste hulgast teravalt välja, moodustab ta positiivse ruumi ja kõik ülejäänud moodustavad negatiivse. Huvitav on see, et selles kontseptsioonis puudub jaotus plaanideks (ees, keskmine, tagumine). Sest nagu tunni alguses teada saime, tehakse tööd eranditult lennukis. Kui näiteks esi- ja kesktasandi objektidel on süžees midagi ühist, siis moodustavad nad ühe positiivse ruumi. Kõik muu läheb negatiivsesse ruumi.
Ruumid saab jagada osadeks. Kui raamis on sõõrik, viitab sõõriku auk negatiivsele ruumile. Seega koosneb negatiivne ruum suurest osast sõõriku ümber ja väikesest ringist sõõriku sees.
Positiivne ruum võib koosneda ka osadest. Näiteks mitme üksteisest eraldatud objekti pildistamisel. Sellest ka probleemi puudumine kaadris mitmele objektile rakendamisel. Samal ajal, kui objektid on kontaktis, kattuvad üksteisega, ühendatakse need üheks ruumiks.
Huvitaval kombel tekivad suurimad raskused portreede ja maastike komponeerimisel. Keskendume (inimeste) portreedele. Reeglina pööratakse suurimat tähelepanu näole, silmadele. Nende positsioon kaadris määratakse ennekõike ja ülejäänu unustatakse sageli. Kuid inimene ei koosne kunagi eraldiseisvatest osadest, ta eksisteerib ainult tervikuna, kõik kehaosad ilmuvad kaadrisse korraga. Pole pead ilma kaelata, õlad ilma käteta jne. Iga kord töötame mitte ainult eraldi kehaosaga, vaid ka üldise silueti, kuju ja poosiga. See ei sõltu plaani suurusest. Positiivse ja negatiivse ruumi kontseptsioon õpetab meid liikuma üldiselt konkreetsele: kõigepealt määrake kaadri üldine struktuur ja seejärel töötage detailide kallal. Selle lähenemisviisiga ei saa te kunagi raami, milles vööst ülespoole nähtav inimene on kaadri allosas, nii et tema pea mahub kuhugi ruudustiku alumises vasakpoolses ristis (ja ülejäänud pildis ruum täidetakse mingisuguse prügiga).
Positiivse ruumiga on kõik selge, seda me pildistame. See on üsna selge, kuidas sellega töötada. Küsimuse teine osa jääb: kuidas negatiivne ruum toimib?
Kuidas negatiivne ruum töötab?
Veidi kõrgemal ütlesime, et negatiivse ruumi määravad ühelt poolt positiivse piirid, teiselt poolt - kaadri piirid. Täiesti õiglane on väita vastupidist: positiivse ruumi määratlevad negatiivse piirid ja kaadri raam. Ühesõnaga, negatiivne ruum määratleb positiivse. Segaduste vältimiseks vaatame mõnda näidet.
Esimene pilt on tavaline pilt. Teisel on positiivne ruum mustaga esile tõstetud, st. subjekti hõivatud positsioon. Kolmas pilt näitab negatiivset ruumi (mustalt varjutatud). Vaadake negatiivse piirjooni, saate hõlpsasti luua positiivse idee.

Selle nähtuse põhjal on võimalik saada pilt, kus kujundav ruum ei ole positiivne, vaid negatiivne ruum.

Negatiivsest ruumist võib saada iseseisev objekt. Seda lähenemist kasutatakse logo kujundamisel väga sageli.

Seega jõuame järeldusele, et negatiivne ruum ei eksisteeri lihtsalt kaadri sees taustal, vaid võtab otseselt osa pildi kujunemisest. See tähendab, et kaadri kaadri sees töötame alati mitte ainult objektiga, vaid ka selle keskkonnaga. Ja see keskkond ise ei täida mitte ainult ruumi põhiobjekti ja kaadri kaadri vahel, vaid osaleb ka vaatajas tekkiva lõppkujundi kujunemises.
Unustamata, et kõik toimub pildi konkreetsetes piirides, võib öelda, et: mis tahes pilt moodustub kahest osast, kahest ruumist, mis üksteisega suhtlevad, täiendavad üksteist.
Tuletage meelde kompositsioonireeglit, mis keelab objekti joondamise kaadri servaga. Nüüd saab seda vaadata hoopis teise nurga alt. Probleem pole selles, et objekt on ühes või teises suunas tugevalt nihkunud, mitte selles, et mõni väike serv on ära lõigatud. Negatiivse ruumi terviklikkus kaob, see lakkab määratlemast positiivse piire, tasakaal on häiritud. Sama kehtib ka kaadri jagamise kohta vertikaalse joonega: tekib tühikute katkestus, ühendus katkeb, pilt lakkab olemast ühtlane.
Nagu näete, on üks oluline sõna- tasakaal. See tähendab, et positiivne ja negatiivne ruum peavad olema teatud tasakaalus. Üks ei saa olla teisest lõpmatult suurem ja koos peavad nad moodustama ühtse kujundi. Tasakaalust räägime pikemalt järgmises tunnis. Ja nüüd on teie ülesanne õppida, kuidas neid ruume konkreetsetel teemadel fotodel isoleerida.
Ei, sõbrad, ärge arvake, et vana Bob otsustas järsku süveneda emotsioonide psühholoogilistesse teooriatesse. Kuigi teisest küljest, miks mitte artikliteema? Graafiline disain ja inimpsühholoogia on ju omavahel otseselt seotud.
Kuid täna tahan pöörduda sama olulise teema juurde - elementide kasutamine disainis.
Iga kunstnik ja disainer pöörab oma töös palju tähelepanu detailidele, kuid mõnikord unustavad nad väga olulise komponendi - negatiivse või, nagu seda nimetatakse, negatiivne ruum. Kuid negatiivse ruumi kasutamine on kunstilise kompositsiooni põhielement!
Niisiis, saage tuttavaks negatiivne ruum- See on ala kujutatud objekti ümber. Lihtsamalt öeldes on see valdkond, mis ei ole sisuga hõivatud.
Üks esimesi, kes kasutas oma töös negatiivset ruumi, oli Ameerika graafiline disainer Charlie Goslin. Paljud disainerid ammutavad endiselt inspiratsiooni ja toovad tema tööd näiteks.
Charlie Grosini loomingu põhijooneks oli oskus luua negatiivset ruumi kasutades huvitavaid lisatähendusega graafilisi elemente.
Hea disainer mõistab, et eset ümbritsev ruum on sama oluline kui ese ise. Vaataja pilgu kontrollimiseks on vaja "negatiivne ruum" aktiivseks muuta.
"Negatiivne ruum" võib muutuda kompositsioonilt isemajandavaks, konkureerida "positiivse ruumiga" või seda toetada. Pädeva kujunduse korral ei tohiks see aga tähelepanu kompositsiooni põhiteemalt kõrvale juhtida.
 Negatiivse ruumi abil õnnestub paljudel disaineritel luua hämmastavaid logosid. Siin on üks kõige enam huvitavaid näiteid- Ameerika Arhitektuurikeskuse logo.
Negatiivse ruumi abil õnnestub paljudel disaineritel luua hämmastavaid logosid. Siin on üks kõige enam huvitavaid näiteid- Ameerika Arhitektuurikeskuse logo.
Pole olemas absoluutseid reegleid, mis määratleksid head disaini. Siiski on visuaalse tajumise aluspõhimõtted, mida tuleb loomisel järgida. Üks neist on kindlasti ühe graafilise elemendi poolt hõivatud füüsilise ruumi tajumine lehe teiste elementidega võrreldes.
Negatiivne ruum ei pea aga olema valge ega ühevärviline. See võib sisaldada sujuvaid värvide üleminekuid ja isegi taustaobjekte.
Õppige nägema negatiivset ruumi!
Negatiivse ruumi tõhusa kasutamise õppimiseks peate nägema mitte ainult lehe sisu, vaid ka selle varjatud tähendust.
Üks tööriistu, mida kunstikoolide õpetajad kasutavad, sai tuntuks tänu professor Betty Edwardsi raamatule. "Joonistamine parema ajupoolega". Harjutuses kandsid õpilased tagurpidi asetatud fotolt või jooniselt kujutise.
Kuna pilt oli tagurpidi, ei suutnud õpilased joonisel olevat objekti ära tunda. Seega pöörasid nad automaatselt võrdselt tähelepanu nii positiivsele kui ka negatiivsele ruumile. Selle harjutuse tulemusena tuli välja palju detailsem joonis.
Siin on kõige kuulsam näide klaasi ja näokontuuridega. Rubiini vaas on optiline illusioon, mis vaasi ümbritseva negatiivse ruumi tõttu näib olevat kas klaas või kaks nägu.

Laiad "negatiivse ruumi" võimalused.
"Negatiivse ruumi" võimalusi kasutades saate saavutada:
- Kompositsiooni õhulisuse ja elegantsi tunne.
- Tähelepanu koondamine kompositsiooni kõige olulisemale elemendile.
- Teksti lugemise lihtsus.
- Vaataja silmade kontroll. Näiteks pealkirjast illustratsioonini, illustratsioonist tekstini.
- Teose lisatähenduse ülekandmine.
Iisraeli illustraator kasutab oma piltidel negatiivset ruumi väga huvitavalt Noma baar(Noma baar). Tema joonistused on sisutihedad, lihtsad ja samas vaimukad. Ta andis välja illustratsioonide raamatu "Negatiivne ruum" ("Negatiivne ruum"). See valik avaldati ajakirjades The Guardian ja New York Times Magazine.




Kellele see artikkel kasu saab? Esiteks kõigile algajatele disaineritele, aga ka kõigile neile, kes on juba alustanud oma teekonda UI/UX disainerina, stuudios või vabakutselisena, kuid kogevad sisuga töötades ühel või teisel moel ebakindlust.
Artikli idee
Ta tuli täpselt aasta tagasi, kui hakkasin IT-koolis disaini õpetama. Siis mõistsin, et paljudel õpilastel (nagu minul, kui ma oma disainikarjääri alustasin) on probleeme sisu õige paigutusega. Tavaliselt taandus kõik sellele, et kas ma voolisin liiga palju teksti või vastupidi, teksti ümber olevat ruumi võiks võrrelda Tšiili kõrbega.
Hiljuti sattus mulle UXPini kuttide raamat negatiivse ruumi kohta, mille tõlkisin, lisasin veidi oma kogemust ja tõin välja kõik oma mõtted selles artiklis. Loodan, et see on teile huvitav ja kasulik!
Niisiis, alustame!
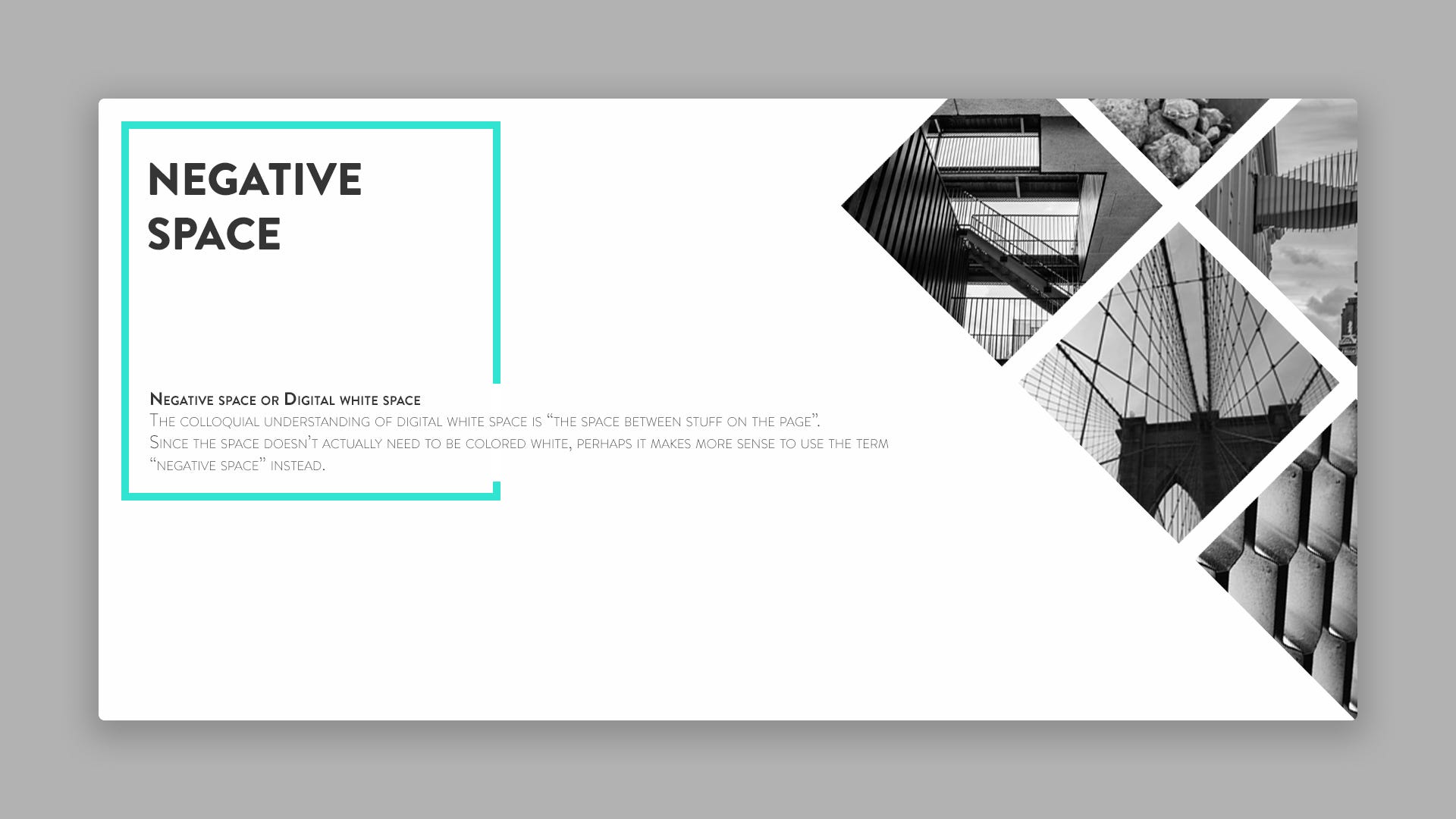
negatiivne ruum

Slaidid on võetud minu raportist, millega ma rääkisin Dnepris ja Harkovis. Slaidid inglise keeles, sest. Aruandest on plaanis ingliskeelne versioon.
“Negatiivne ruum”- See on lehe elementide vaheline ruum.
Iga veebisait on liidese digitaalne kuva. Nupud, lingid, tekst ja muu meedia vajavad õhku. Sarnast efekti näete näiteks hea pildi vaatamisel, kus ruum parandab üldist kompositsiooni, selleks kasutatakse sageli mõistet " suur pilt”.
Samuti negatiivne ruum saab kasutada ka väiksemate objektide, näiteks teksti või väikeste piltide vahel. Ruum ütleb sageli üksikute elementide kohta rohkem kui leht tervikuna. See on nagu üks suur mikrokosmos makrokosmoses: väikesed asjad mõjutavad alati suurt pilti.
Negatiivse ruumi eraldamine

Neid on vähe mitmesugused veebisaidi paigutuses kasutatav negatiivne ruum:
- Komposiitne negatiivne ruum- ruum veeristele, polsterdamisele ja üldisele kompositsioonile.
- Visuaalne negatiivne ruum- Ruumi graafikute, ikoonide, nuppude või elementide jaoks.
- - Tühik pealkirjade/lõikude ja tekstiridade vahel.
Võtame näiteks eelmise slaidi. See on näide administraatori paneelist ( või Armatuurlaud-a). Pöörake tähelepanu sellele, kui hästi iga element, iga nupp ja plokk loeb ja näeb harmooniliselt välja nii üldpildis kui ka teiste elementidega võrreldes.
kompositsiooniline ruum siin on see plokkide vahelistes taandes selgelt näha. Näeme selgelt navigeerimisplokki ja alamnavigatsiooniplokki ning põhisisu.
visuaalne ruum siin peegeldub see hästi väikeste piltide ja põhiplokkide vahekauguses, luues visuaalse distantsi. Visuaalsed elemendid on kesktee makrokompositsiooni disaini ja mikrostiilis sisu vahel. pööra tähelepanu õige asukoht ikoonid ja nendevaheline tühik, numbritega 15, 14 ja 28 olevad plokid näevad harmoonilised välja ning sisu ei tundu nendel kaartidel kadunud.
Sügavamale kaevates näeme teksti negatiivne ruum tekstipealkirjade vahel ja näiteks sõnumiplokkides. Lisaks pange tähele, kuidas teksti negatiivne ruum kasutatakse pisipiltide ja nende pealkirjade vahel.
makro ja

UXPini poisid viitavad oma raamatus sageli "negatiivsele ruumile" kui "digitaalsele tühikule".
Kõik negatiivse ruumi stiilid võib jagada kahte põhikategooriasse: ja . Suuremate saitide paigutuses on mõlemad kategooriad.
leitakse, kui vaadata üldist disaini, makroskoopilisel tasandil. Nagu mainisin, võib seda nimetada "suur pilt", kus kompositsiooniline negatiivne ruum tabab põhifookuse. Tavaliselt alustavad disainerid uut veebiprojekti sõjaraami või prototüübi loomisega, mis visuaalselt demonstreerib makro negatiivne ruum Lehel.
Mikro negatiivne ruum reguleerib ruumi kõigi väikeste leheelementide, nagu navigeerimislingid, pildigaleriid, järjestamata loendid ja lehepealkirjad, vahel. Mikro negatiivne ruum saab kasutada meedia jaoks nagu pildid/ikoonid ( visuaalne negatiivne ruum) või tekst, näiteks pealkirjad/lõigud ( teksti negatiivne ruum). Nagu enamik üksikasjalikke paigutusi, näitab ülaltoodud näide mõlema olemasolu makro- nii mikronegatiivne ruum koos. makro negatiivne ruum eksisteerib lehe iga suurema osa vahel, samas mikro negatiivne ruum asub lehe sisemise sisu vahel.
Kui oleme õppinud, mis on negatiivne ruum ja selle tüübid, proovime õppida, kuidas seda kasutada.
Kuidas kasutada negatiivset ruumi
Iga veebisait kasutab ruumi erinevalt, olenevalt sisu olemusest.
Näiteks võite jätta palju negatiivne ruum sisse sihtleht, sest soovite keskenduda tegevusele kutsuvale nupule.
Mõnes veebipoes, vastupidi, on palju sisu, mis peab paigutusse mahtuma. Sel juhul on vajadus negatiivne ruum ikka ei kao, kuid on tõenäoline, et sisu ei ole nii suur ja muretu, kui tavalisel maandumislehel võib näha.
Põhimõte on see negatiivne ruum peab olema kontekstipõhine, mis tähendab, et iga veebisaidi puhul pole rangeid reegleid. Kuid siin on mõned üldised näpunäited:

- Tunnetage oma veebisaiti ja selle korraldust- Lehe jaoks võib olla kuni 15 huvipunkti. Igale liidesele lisatud elemendile määratakse üks punkt.
- Võrrelge oma ideid teiste sarnaste kujundustega- Analüüsige, kuidas teised disainerid kasutavad negatiivne ruum nende paigutustes.
- Mõistke, et sisusisesed suhted määrab ümbritsev negatiivne ruum.- Passiivne negatiivne ruum loob "õhku", olles aktiivne negatiivne ruum juhib kasutaja pilgu konkreetse sisuni.
Ruumikujunduse omadused

See slaid näitab ka negatiivse ruumi head kasutamist.
Kompositsioon - on gestalt. See on kogu veebisait, mis tekib selle osade summast. Et täielikult mõista mida töötab ja miks, peate uurima valget ruumi kompositsioonilisel ja mikroskoopilisel tasandil.
Vaatame ülaloleval slaidil olevat näidet. Paremal on meil teine mööblipood, kuid teistsuguse kujundusega. Pöörake tähelepanu sellele, kuidas siin negatiivne ruum töötab: iga tootekaart (toolid) on eraldiseisev kompositsioon oma negatiivse ruumiga, mis loob rõhuasetuse sisule. Need kaardid omakorda harmoneeruvad üksteisega ja näevad head välja, kuna neid ümbritseb negatiivne ruum. Ja nende kaartide koostis sobib omakorda suurepäraselt saidi üldpilti ja täiendab plokke interjööri fotodega.
Gestalti seadused ütlevad - vahetus läheduses olevad objektid kuvatakse ühe "plokina", seega toimib negatiivne ruum visuaalse vihjena. Kuid muud elemendid, näiteks teemagalerii vidin, peavad olema hästi eraldatud. Rohkem ruumi teksti ja piltide vahel (koos kontrastse värviga) sunnib külastajaid pöörama tähelepanu galeriividinale, kuna miski muu ei sega tähelepanu. See on mugav nipp linkide/nuppude või konkreetse sisu jaoks, kui soovite lisada rohkem interaktiivsust.
Portfellisaidid on veel üks suurepärane inspiratsiooniallikas. negatiivne ruum, sest disainerid pööravad suurt tähelepanu oma tööde maitsekale esitlemisele. Ideaalne veebisaidi kujundus sisaldab kogu visuaalset teavet "suurejoonelises kinkekarbis".
Praktiline kasutamine

Iga veebisaidi kujundus on ainulaadne, seega peaksite alati linkima negatiivne ruum teiste üksteisega hästi toimivate disainitehnikatega.
Siin on mõned näpunäited praktilise rakendamise negatiivne ruum:
- Vaheldus - hea. Mõned kujundused võivad vajada vähem negatiivset ruumi, teised võivad vajada palju rohkem.
- Prioriteet - loetavus ja loetavus. Enne kujundamise alustamist looge sisu ulatuse mõõtmiseks liidese elementide loend. Kui olete lõpetanud, proovige luua mingi ligikaudne sisu sõjakaader, et hinnata, kui palju ruumi kulub hea loetavuse (kui hästi saate tähti ja sõnu eristada) ja loetavuse (kui hästi saate sisu sõeluda) jaoks kulub.
- Murra vaakumist välja. Kasutage kontrastseid värve, proportsionaalseid kirjasuurusi ja asümmeetrilist negatiivne ruum paigutusele stiili lisamiseks. Saa sellest aru negatiivne ruum on disainielement, mis soodustab reaktsiooni ja mõjutab kõigi ümbritsevate elementide tajumist.
Rakendus negatiivne ruum on nii esteetiline kui praktiline. See mõjutab digitaalset disaini samal viisil, nagu see mõjutaks maali, kuid veebisait ei ole maal. Sait on loodud suhtlemiseks, klõpsamiseks, kerimiseks ja kasutamiseks võimalikult paljudele inimestele.
Praktiline negatiivne ruum loob sisu ümber struktuuri, millel on elutähtis tähtsust mis tahes disaini õnnestumiseks. Mõelge taotlemisel, miks negatiivne ruum oluline on rohkem teada sisuruumi disainist.
Negatiivse ruumi esteetilised omadused

Disaini rohkem süvenemiseks negatiivne ruum, on vaja teadmisi muude kasutajaliidese kujundamise põhimõtete kohta. Tihti on need lähedased graafilise disaini valdkonnas rakendatavatele põhimõtetele ja need on kõik ühendatud ühiseks kompositsiooniks.
negatiivne ruum mängib olulist rolli lõplikus kompositsioonis, kuna see on olemas igas paigutusstiilis, olgu see siis disainiagentuuri minimalistlik stiil või tohutu veebipõhine jaemüügiettevõte. Loomulikult võite järgida minimalismi stiili, kuid see pole alati ainus viis. parim valik iga veebiprojekti jaoks. Käsitle negatiivset ruumi kui kujunduselementi, mida ainult sina saad mõõta oma töö ja edu väärtust, sest inimesed ei suuda seda mõista ega hinnata.
Kokkuvõtteks pidage meeles:
- Negatiivne ruum teenib nii sisu kui ka kujundusstiili.
- Suurte sisutükkide vaheline ruum piirab selle, luues lehe plokid (jaotised).
- Täiendav polsterdus teatud sisusegmendi ümber juhib külastajate tähelepanu sellele alale, sest ekraanil pole midagi muud, mis tähelepanu köitaks.
Visuaalse hierarhia loomine
Oleme kõik tuttavad hierarhia mõistega reaalses maailmas. Näiteks mainides kuninglikud perekonnad, kujutame selgelt ette, kes mis tasemel on - printsid ja printsessid, kuningad ja kuningannad.
Disainerid kasutavad hierarhiat, et näidata ühe elemendi/sektsiooni paremust teisest. Loomulikult mängivad olulist rolli üksikasjad, nagu fondi suurused ja kirjastiilid, kuid negatiivne ruum võib samuti aidata luua seost teksti pealkirjade või lõikude vahel. Hierarhia – on see, mis muudab sisu kergesti mõistetavaks.
Suurem vahemaa tõmbab tähelepanu

Kui teete lehe elementide vahel suuri vahemaid, olete sunnitud eemaldama teel ette tulnud "lisaelemendid". Saate alati kasutada negatiivne ruum teie huvides, sest see pole külastajatele otse nähtav. Kui lisate sisutükkide vahele tühiku, saate sellele alale tähelepanu juhtida.
Kui kahtlete, kuidas kõige paremini edasi toimida, peaksite alati eelistama rohkemat negatiivne ruum, väiksem. Kahjuks kannatavad paljud veebisaidid liigse teabega ülekoormatuse all, ilma et oleks piisavalt "õhku". Kuid see on ainult üldreegel ja seda ei tohiks võtta kui murdmatut seadust.
Õiged ruumiproportsioonid on õiged ainult teatud sisu puhul. See, mis ühes paigutuses hea välja näeb, võib teises kujunduses halb välja näha. Ruumi õrn tasakaal tuleb saavutada praktika ja olemasolevate saidi paigutuste uurimisega.
Vahelduvad ruumielemendid

Kui element kasutab asümmeetrilist ruumi, eristub see teistest seda ümbritsevatest elementidest. See näeb alati särav välja, mis on eriti oluline, kui kujundate lehe osa, kus üks link või nupp vajab rohkem tähelepanu kui teised.
Asümmeetria ei ole alati väliselt seotud veeriste, polsterduse või eenditega. See võib olla seotud ka sisemiste suhetega, näiteks väikeste piltide või teksti joondamisega. Näiteks võib pildigalerii sisaldada 5 pilti, kus keskmine on teistest veidi suurem, mida kasutatakse peamiselt tähelepanu tõmbamiseks. Asümmeetria sobib suurepäraselt lehe kindlale alale või lehe konkreetsele elemendile keskendumiseks.
Vaatame lähemalt, kuidas asümmeetriat väljendatakse kontrasti, vahekauguste ja muude üksteist täiendavate disainielementide kaudu.
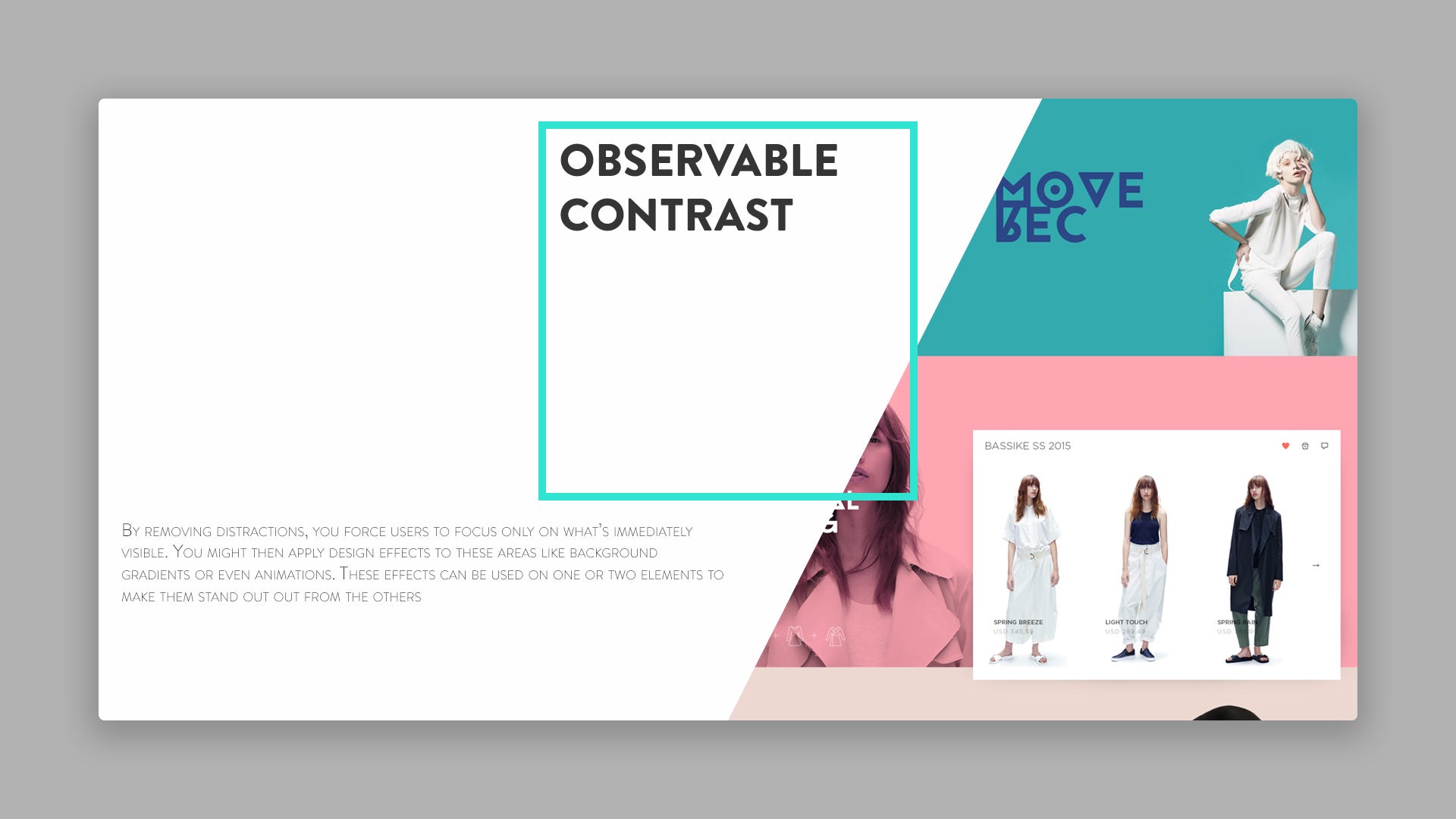
Täheldatud kontrast

Eemaldades kõik segavad faktorid, sunnite kasutajaid keskenduma ainult sellele, mis neile kohe silma hakkab. Seejärel saate nendele aladele rakendada kujundusefekte, nagu taustagradiente või isegi animatsioone. Neid efekte saab kasutada ühe või kahe elemendi puhul, et need teistest eristuks. Kasutage negatiivne ruum teie eeliseks on juhtida kasutaja ekslevat pilku lehe teatud elementidele.
Ruum tõmbab tähelepanu

Lehe plokkideks jagades loote loomuliku sisuhierarhia. Unikaalsete stiilide (täisekraani taust, ülisuur tüpograafia, rakenduste ekraanipildid) abil muutuvad need jaotused veelgi ilmsemaks. Pidage meeles, et mitte kõik veebisaidid ei saa kasu sellisest sisu jagamisest suurteks osadeks, kuid see on disainerite seas siiski väga populaarne tehnika ning näeb korralikult rakendatuna ja tehes välja fantastiline.
Luksusliku efekti loomine ruumiga

Slaidil olev näide on võetud Marie Laurenti veebisaidilt (http://marielaurent.fr/)
Kuigi negatiivne ruum Seda peetakse sageli UX-i ja kasutatavuse parandamise tehnikaks, kuid seda saab kasutada ka esteetilistel eesmärkidel. Paljud veebisaidid kasutavad negatiivne ruum disainistiili osana, kuna see näeb hea välja ja rõhutab kenasti brändi.
Enamik paigutusi, millel on esteetiline kasu negatiivne ruum, mis on loodud keskenduma ainult sisule, ilma segajateta. Sisu võib olla lühike, minimalistliku paigutusega lühike või pikk ja üksikasjalik. Originaal, mittestandardne kasutus negatiivne ruum Disainielemendina loob see kõrge ja avara õhkkonna, mis kõlab kogu saidil.
Vaadake ülaloleval slaidil olevat näidet. Koduleht kasutab minimaalset kujundusstiili, millel on lamedad värvid, ühe rühma (perekonna) tüpograafia ja palju valget ruumi. Paigutus on üles ehitatud sisuosadele, mis tõmbavad teie tähelepanu peaaegu kohe.
Juhime tähelepanu, et suurema osa kodulehest on hõivanud teose kujundus. Tegelikult on portfelli näidised kõige olulisem komponent ja seetõttu saavad nad kõige rohkem tähelepanu. Sisu valdkonnas negatiivne ruum eraldab teksti, nupud ja navigeerimislingid.
Esteetiliselt negatiivne ruum mängib olulist rolli ka ühe lehe küljendustes.

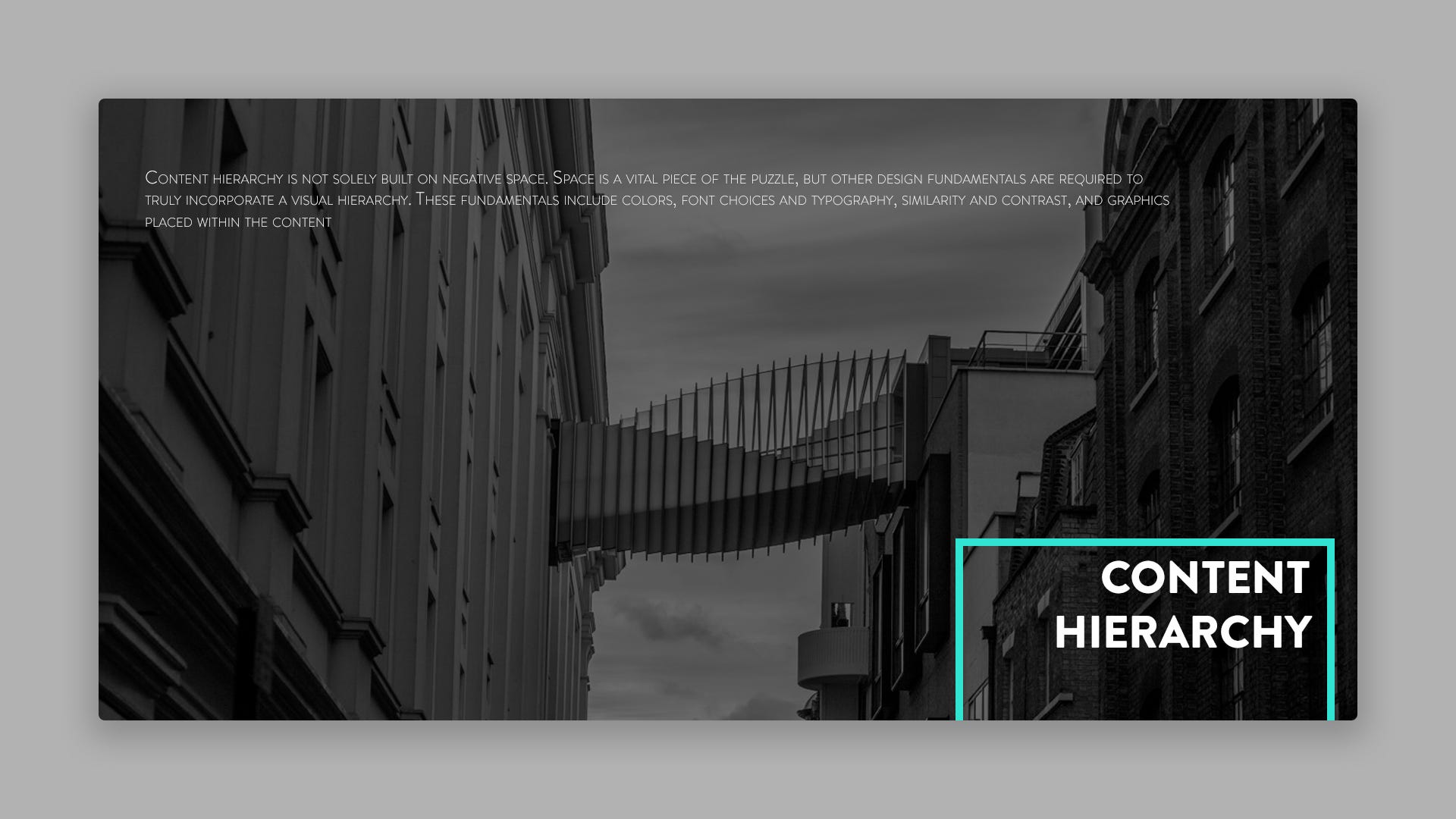
Sisu hierarhia ei ole üles ehitatud ainult sellele negatiivne ruum. Ruum on eluliselt tähtis oluline osa mõistatusi, kuid muud disaini põhialused nõuavad visuaalse hierarhia täpset lisamist. Need põhialused hõlmavad värve, fondi ja tüpograafia valikuid, sarnasust ja kontrasti ning sisu järgi paigutatud graafikat.
Kõigi elementide vahel paiknev ruum dikteerib nende suhte ja tasakaalu. Uut maketti luues kahtlete tõenäoliselt mõnda aega ruumi osas, kui te pole kogenud disainer.
Tõeline arusaam, kui palju täpselt negatiivne ruum tuleks kasutada visuaalse hierarhia loomiseks, see nõuab harjutamist ja see tähendab ka, et teel võib esineda vigu. Segadus – on suur osa õppeprotsessist ja mida rohkem kujundad, seda rohkem õpid.
Looge struktureeritud sisu ja tüpograafiat

Varem rääkisin hierarhiate loomisest veebisaidi koostamise "suures pildis". Kuid kui me süveneme tüpograafiasse, peate ka õppima, kuidas luua lehel konkreetse tekstiga seotud hierarhiaid. Pealkirjastiilide arvust olenemata on teie kui kujundaja ülesanne neid rakendada nii, et hierarhia oleks selgelt paika pandud.
Teksti vaheline ruum on oluline, kuna see aitab määratleda lehe sisu. Kui kasutajad näevad uut pealkirja, peavad nad aru saama, kas sisu läheb üle täiesti uuele teemale või on see pealkiri endiselt praeguse teemaga seotud. Pealkirja teksti suuruse, värvi ja stiili õige kombinatsioon aitab luua kasutajatele õigeid ootusi.
Negatiivne tühik teksti vahel näitab, kuidas lehe sisu on seotud. Pealkirjad, millel on rohkem ruumi, näivad olevat domineerivamad, samas kui lõikudele lähemal olevad pealkirjad on kontekstis seotud. Alumised taanded lõikude järel näitavad seost tekstiridade ja nende positsiooni vahel hierarhias. Kõik see räägib taas oskusest kasutada sisu hierarhiat, et visuaalselt leheküljel olev tekst piiritleda.
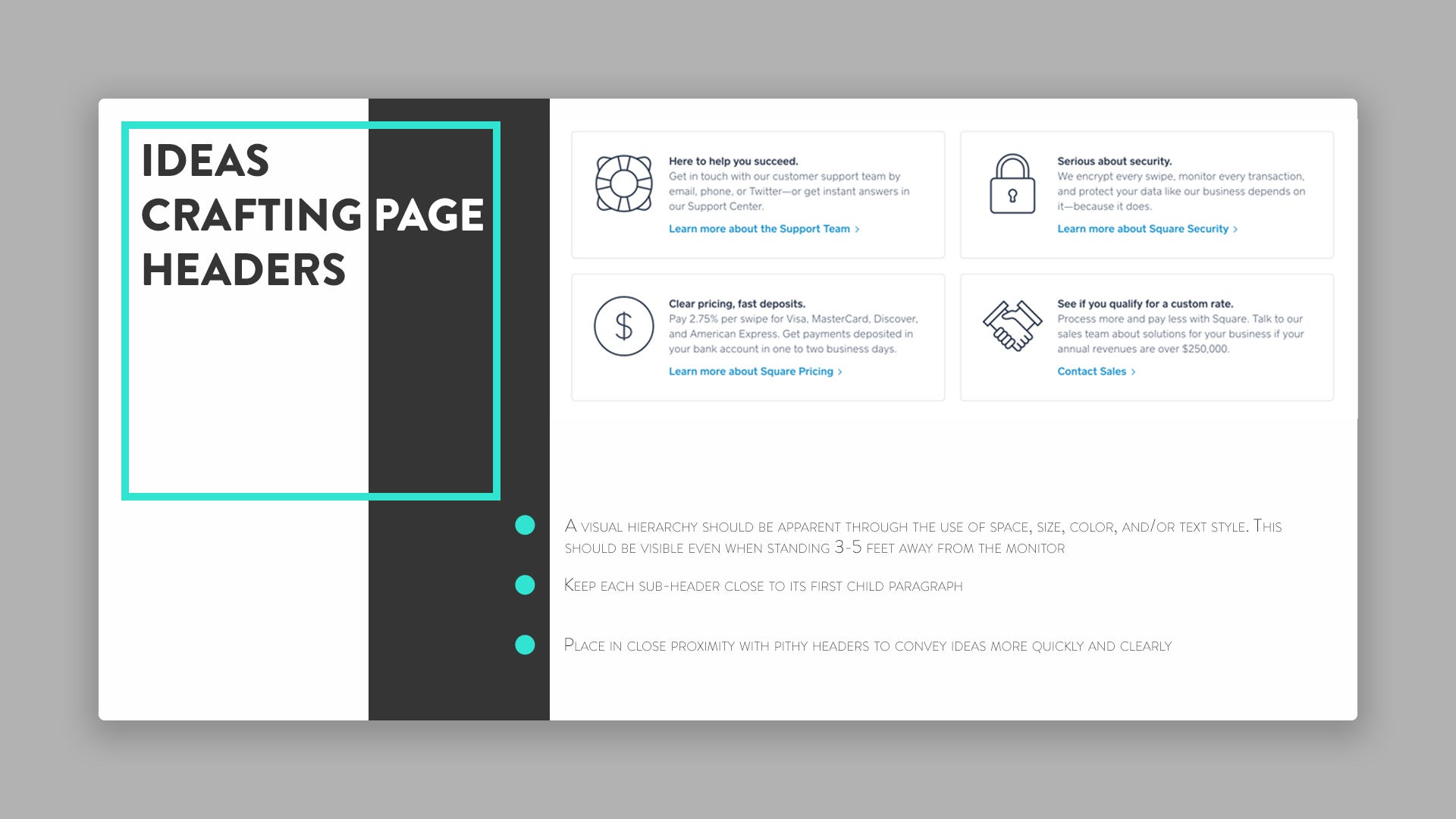
Päise suhted

Iga pealkiri peaks peegeldama oma ainulaadset stiili, mis täiendab ka teisi lehe tekstistiile. Briljantne pealkirjade kasutamine tuleb harjutamisega, kuid negatiivne ruum peaks üldiselt töötama samamoodi, olenemata pealkirjade stiilist.
Mõelge ülaloleval slaidil olevale näitele. Pange tähele, et pealkirja „Funktsioonid” vaheline ruum on suurem kui teiste pealkirjade vahel, mis näitab, et see on kogu jaotise põhipealkiri. Pealkiri „Tasuta aruandega oma ettevõtet paremini tundma” on vaid tekstiploki pealkiri, millel on omakorda paksus kirjas alampealkirjad. Kogu selle struktuuri juures mängivad olulist rolli ka lõigud (moodustavad tekstiplokke), mis rõhutavad pealkirjade domineerivat rolli.
Võtke lehtede pealkirjade puhul arvesse järgmisi ideid:

- Visuaalne hierarhia peaks olema ruumi, suuruse, värvi ja/või tekstistiili kasutamise kaudu ilmne. See peaks olema nähtav isegi 1-2 meetri kauguselt monitorist.
- Asetage iga alampealkiri esimese lõigu lähedale.
- Asetage tekst tähenduslike pealkirjade lähedale, et oma ideid kiiremini ja selgemalt edasi anda.
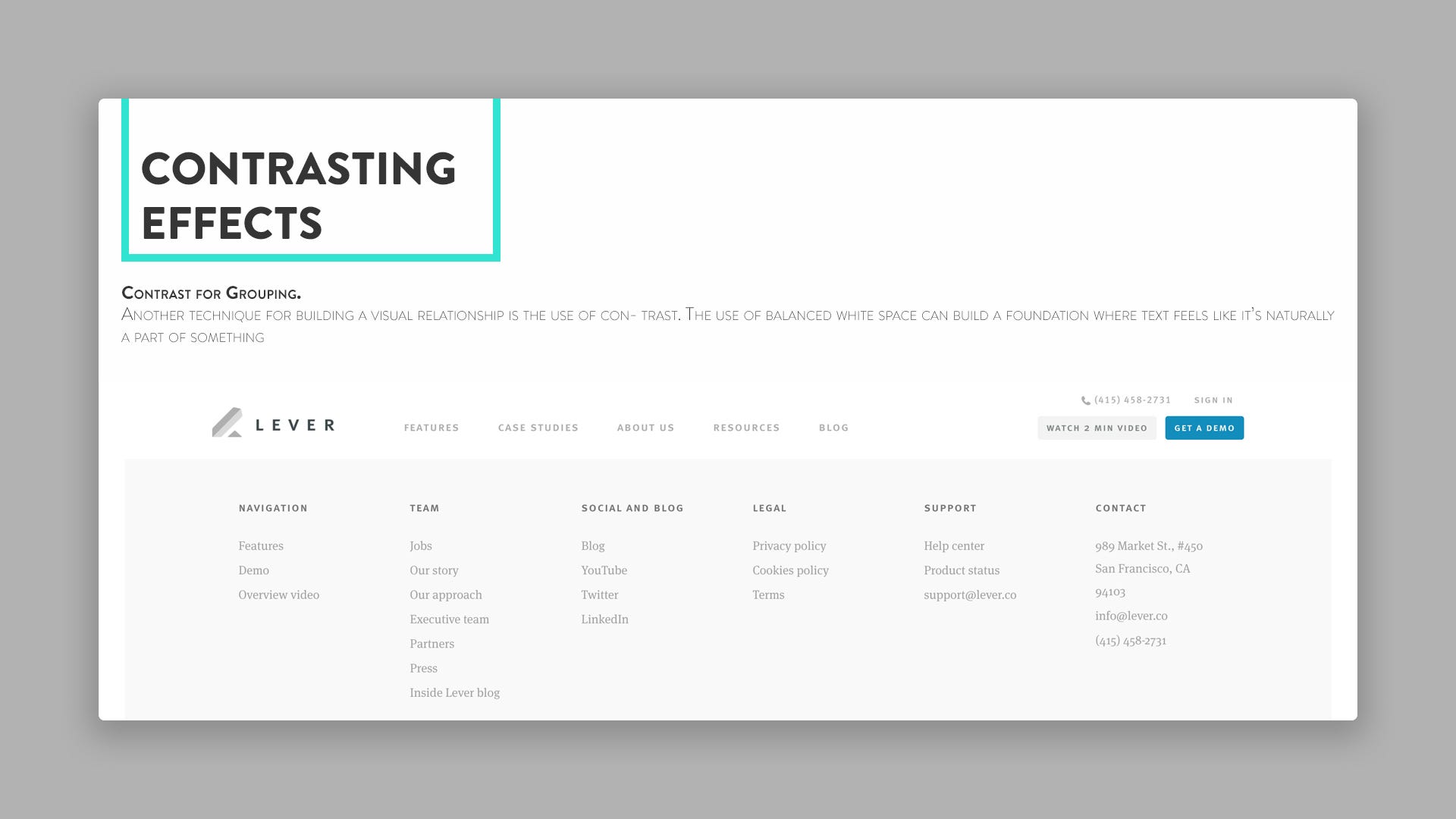
kontrastiefektid

Teine visuaalse suhte loomise meetod on kontrasti kasutamine. Kasutades tasakaalustatud negatiivne ruum oskab ehitada omamoodi vundamendi, kus teksti tunnetatakse millegi terviku (üksiku) loomuliku osana. Ülaltoodud näites slaidil on näha, et sisu veergudeks kombineerides loetakse need plokid selgelt läbi ja esiletõstetud tekstiga pealkirjad näevad kontrastsemad.
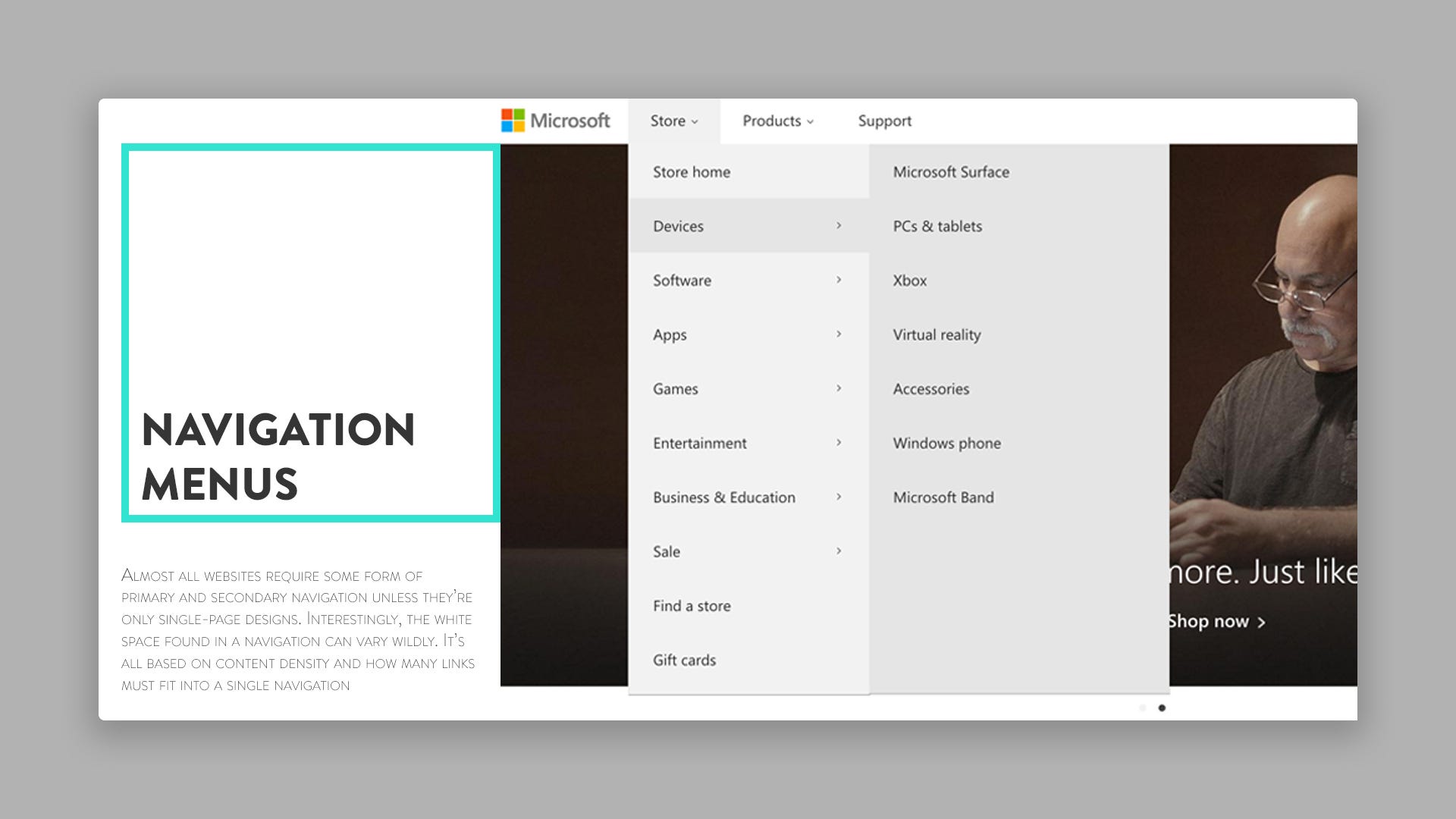
Navigeerimismenüüd

Microsofti sait illustreerib kõige tabavamalt negatiivse ruumi kasutamist navigeerimismenüüs.
Peaaegu kõik veebisaidid nõuavad teatud tüüpi esmast ja teisest navigeerimist, välja arvatud juhul, kui need on ühelehelised.
Huvitaval kombel number negatiivne ruum, mis on navigatsioonis, võivad üksteisest erineda. Kõik sõltub sisu tihedusest ja linkide arvust, mis tuleks ühte navigeerimismenüüsse paigutada. Paljud ülaltoodud näidetest on lihtsad mõne lingiga sihtlehed. Mida vähem on sihtlehel sisu, seda loomingulisemaks saad navigeerimispaigutusega - näiteks kujundada navigeerimislinke suurte tüpograafiaplokkide kujul või paigutada need nurka.
Kuid keerukama liidese struktureerimiseks vajate tugevamat rünnakuplaani. Nagu näiteks Microsoft, mis pakub tuge kõikidele oma toodetele (slaid üleval). Microsofti veebisaidi kujundus võtab arvesse nende suur summa tooteid tahvelarvutitest Xboxi konsoolide ja mängudeni. See on väga õrn tasakaal.
Nende navigeerimismenüü näeb välja nagu rippmenüüdega lingid. Igas rippmenüüs kasutatakse teise- ja kolmandajärguliste toodete linkidega hüpikmenüüd. Ütlematagi selge, et Microsofti veebisait sisaldab palju sisu.
Suur osa nende navigeerimisest on peen kasutamine negatiivne ruum. Kõik lingid nende rippmenüüdes käituvad nagu suurte taandega plokitaseme elemendid. Külastajad saavad hõljutada kursorit mis tahes punkti kohal lingi kohal/ümbruses ja see muutub klõpsatavaks. Fitzi seadust järgides on suurte alade loomine navigeerimislinkide jaoks ideaalne kasutajakogemuse seisukohast, kuna see muudab saidil navigeerimise lihtsaks ja nauditavaks..
Loetavus suureneb, kui teksti vahele lisatakse rohkem ruumi, seega lisage kindlasti palju lisaruumi, kui paigutate samasse menüüsse mitu linki. Sel juhul aitab rikkalik negatiivne ruum kõrvaldada liigsest tingitud üleküllastumise mõju suur hulk liidesobjektid, nagu Hicki seadus ütleb.

Navigeerimismenüüd kujundades tuleks alati mõelda sisutihedusele. Kui palju sisu peaks veebisaidi selles osas saadaval olema? Vastuse leiate, kui mõtlete mõnele navigeerimiskujunduses olevale valikule ja mõistate, kui palju negatiivne ruum tuleb rakendada. Mõned näpunäited navigeerimismenüüde kujundamiseks:
- Reguleerige suurust, fonti ja ruumi vastavalt linkide arvule.
- Väiksemad lingid võivad tähelepanu köita ka kontrasti või keritava navigeerimisriba abil.
- Lisaruum loob rohkem ruumi lingi jaoks ja see on seega esile tõstetud. "Lingiploki" loomiseks kaaluge ruumi nii vertikaalselt kui ka horisontaalselt.
- Lehe erinevad osad nõuavad erinevaid summasid negatiivne ruum. Veebisaidi ülemine navigeerimine võib jaluse navigeerimisest väga erineda.
Pikad lõigud

Sisu välimus muutub olenevalt selle tüübist. Näiteks veebipõhine uudisteajakiri kasutab lõigustiile, mis erinevad väikese aiandusblogi kasutatavatest. Sisu hulk, sisu pikkus ja detailsuse tase – tulevad lõigu stiili puhul mängu.
Proovige kujundust, mille tekst on piisavalt suur, et oleks loetav 2 m kaugusel ekraanist. Seos teksti suurusega on väga sarnane tühimike suhtega selles mõttes, et üldiselt on parem teha seda suuremaks kui väiksemaks. Kuid siiski järgige mõõdukust ja vaoshoitust.
Kui tekst on liiga suur, võtab see lihtsalt rohkem ekraaniruumi ja nõuab kerimist. Kuid kui see on liiga väike, võib see lihtsalt olla loetamatu või on külastajatel raskusi "vertikaalse rütmiga" (väljakujunenud selge range muster ja see paneb nende silmad aeglaselt ühelt reale liikuma.
Kaks olulist asja, mida meeles pidada, on veerised (polster) ja rea kõrgus (iga rea vaheline ruum). Teksti suurus lõikudes jõustab mõlemad need väärtused, kuna tühiruum sõltub suurusest.

Siin on mõned head rusikareeglid:
- Ärge kasutage rea kõrgust, mis on suurem kui tavaline keskmine tekstirida.
- EM Unit CSS-font sobib ideaalselt ühtsete suuruste loomiseks kõigis brauserites.
- Rea kõrgus peaks sageli olema fondi suurusest veidi suurem.
Lõikude vahe võib tunduda keeruline teema, kuid see on oluline teema, eriti tekstirohkete saitide puhul. Alumise lõigu taane peaks olema oluliselt suurem kui tavalisel tekstireal. Alumise lõigu taanded peaksid olema piisavalt suured, et saaksite visuaalselt aru saada, millal lõik on lõppenud.
Kui olete veebisaidi teksti suuruse kindlaks määranud, on reakõrgustega mängimine ja taande tegemiseks vajaliku ruumi määramine palju lihtsam. Siin on eesmärk selgus ja struktuur. Iga uus lõik peaks olema ilma igasuguse kahtluseta ilmne. Võti on proportsionaalne tühik iga tekstiploki vahel.
Järeldus

Negatiivne ruum tüpograafias mõjutab otseselt üldist kompositsiooni ja vähendab korraga lehel olevate elementide arvu. Tüpograafiakujunduses on kontekst kuningas.
Lehel asuvad lõigud võivad vajada rohkem taanet kui küljeribadel asuvad lõigud. Päises olevad lingid võivad täiendava täidisega paremad välja näha, kuid jaluses olevad lingid, vastupidi, näevad veidi täidisega ilusamad. Puuduvad ranged reeglid, on ainult parimad tavad ja teie kogemused.
Samuti pidage meeles, et tüpograafial on alati oma hierarhia, nagu ka lehe struktuuril. Kasutage negatiivne ruum teatud alade rõhutamiseks või väikeste tekstiplokkide rühmitamiseks. Palju praktikat – parim viis parandada oma ettekujutust ruumiliste kompositsioonide kiirest äratundmisest, mis sobivad iga konkreetse veebiprojekti jaoks kõige paremini.
Kui tegemist on kasutusdisainiga negatiivne ruum, pidage meeles, et ruum kui esteetiline kvaliteet on alati tagaplaanil ning selle kasutamine disainivahendina peaks alati olema peamine ja peamine. Ruum loob suhteid, määrab hierarhia ja tõstab sisu esile - Pidage seda alati meeles, kui kaalute visuaalse müra vähendamise võimalust.

Kui olete huvitatud - tellige minu lehti sotsiaalvõrgustikes ja jälgige ka minu värskendusi. Aitäh!
Tihti arvame, et vaikus, tühjus või värvitus on meie jaoks halb. Peame neid iseenesestmõistetavaks, mõtlemata, et need on kontrasti kindel alus. Ainult vaikus võimaldab meil mõista heli tähendust. Ainult negatiivne ruum võimaldab meil tunda värve heledamaks ja sügavamaks, kui need stseenile ilmuvad. Ja ainult õhu puudumine võimaldab meil mõista, kui oluline see on. Täna räägime õhust disainis. Räägime negatiivsest ruumist.
Põhimõtteliselt on negatiivne ruum või tühi ruum, nagu seda sageli nimetatakse, paigutuse ala, mis jäetakse tühjaks. See võib olla ala mitte ainult paigutuses paigutatud objektide ümber, vaid ka nende sees. Negatiivne ruum - mitte ainult ei määratle objektide piire, vaid loob nende vahel vastavalt Gestalti põhimõtetele ka vajalikud seosed ja loob efektse visuaalse kompositsiooni. Seetõttu on tühi ruum õigustatud kujunduselement, mis renderdab suur mõju kasutajaliidese tajumise kohta.
"Negatiivne ruum on nagu lõuend: see on taust, mis hoiab elemente kujunduses koos, võimaldades neil silma paista," ütleb Mads Sogaard Interaction Design Foundationist.
Negatiivset ruumi graafilises disainis leidub sageli logodes, illustratsioonides, plakatites ja kirjades, kus see muutub visuaalse esitluse aktiivseks osaks, muutes võtmeobjektid veelgi ilmekamaks. Näiteks alloleval blogiillustratsioonil näeme, kuidas taustaelement (kuu) mängib kontrastse negatiivse ruumi rolli, muutes astronaudi elavamaks ja dünaamilisemaks.

Veebilehtede kasutajaliideste kujundamisel ja mobiilirakendused negatiivse ruumi kasutamine on liidese kõrge kasutatavuse ja navigeerimisvõimekuse oluline tegur. Paigutuse elementide ümber olevat negatiivset ruumi nimetatakse ka makroruumiks, samas kui nende elementide sees olevat ruumi nimetatakse mikroruumiks.

Mis vahe on valgel ja negatiivsel ruumil?
Lühike vastus: vahet pole. Need mõisted on täiesti asendatavad.
Miks kajastub see nähtus kahes erinevas terminis? Lihtne on vastata, kui jälgida päritolu. Mõiste "valge ruum" pärineb trükikujundusest, sest ajast, mil lehed olid enamasti valged, oli valge tühik ümberringi, tähtede ja sümbolite vahel ning illustratsioonide ümber. Tänapäeval disainis kasutatud terminil pole valgega midagi pistmist: see kõik puudutab valget ruumi, mitte värvi. Mõiste "negatiivne ruum" pärineb fotograafiast: fotodel on positiivne ruum see, mis tõmbab tähelepanu (objektid), ja vastavalt sellele on taust negatiivne ruum.
Oluline on meeles pidada, et veebidisaini negatiivne ruum ei pea olema üleni valge – võite kasutada mis tahes värvi, tekstuuri, ühtset mustrit või taustapilti.
Miks on negatiivne ruum oluline?
Kujutage ette, et olete sisenenud ruumi, mis on täis erinevaid objekte. Riiulid, kastid, kotid, hunnikud raamatuid ja riideid, laud täis erinevaid asju. Kas saate sellistele tingimustele keskenduda? Kas sa tõesti vajad kõiki neid asju praegu? Kas leiate vajaliku ja kui kaua see aega võtab? See on sama kogemus, mida kasutajad kogevad lehtede avamisel ilma negatiivse ruumita.
Nii kliendid kui ka mõned disainerid võivad soovida ühele lehele või ekraanile panna võimalikult palju elemente ja funktsioone, arvates, et see on tarbijatele kasulik. Kuid see on viga: tegelikult ei vaja kasutajad kõike korraga. Liiga palju elemente ilma piisava õhuta suurendab oluliselt tähelepanu hajutamist: teabe ja interaktiivsete elementidega ülekoormatud ning kasutajad peavad vajaliku leidmiseks pingutama. Nagu Aarron Walter märkis: "Kui kõik karjub, siis pole midagi kuulda."
Disainis negatiivse ruumi läbimõeldud kasutamise eeliste hulgas võiksime mainida järgmist:
- see toetab lehe lugemist;
- see parandab visuaalset hierarhiat;
- see säilitab visuaalse seose elementide vahel;
- see annab lehele piisavalt õhku, et see ei oleks segane;
- see koondab kasutaja tähelepanu põhielementidele ja vähendab tähelepanu hajumise taset;
- see lisab lehele stiili ja elegantsi.
Vaatame näiteks Big City Guide'i sihtlehte. Siin kasutab disainer taustafotot ja see mängib negatiivse ruumi rolli. Pealegi on foto elemendid ja põhielemendi kiri omavahel seotud: see muudab negatiivse ruumi kujunduse aktiivseks elemendiks ja annab lehele ühtse harmoonilise ilme.

Negatiivse ruumi õige kasutamine võib märkimisväärselt mõjutada järgmisi kasutajakogemuse tegureid.
Loetavus ja loetavus: kui elementide vahel pole piisavalt ruumi, muutuvad need raskesti loetavaks ja nende lugemiseks on vaja täiendavat pingutust. Negatiivse ruumi, eriti mikroruumi tasakaalustamine lahendab selle probleemi ja muudab lugemise loomulikumaks. Seega mõjutab negatiivne ruum otseselt lehe tüpograafia tõhusust.
Bränding: kui vaatate mis tahes logo üle, avastate, et disainerid määravad selle ümber sobiva hulga negatiivset ruumi, et see tunduks õige. Nende reeglite rikkumine rikub logo tajumise.

Sellest lähtuvalt mõjutab negatiivne ruum visuaalset taju järgmistes aspektides:
- teksti sisu;
- graafiline sisu;
- navigeerimine;
- brändi identiteet.
Vaatame mõnda näidet. Siin avaleht Suur maastik. Ilma igasuguste visuaalsete raamide ja tabeliteta loob disainer tänu negatiivse ruumi tasakaalustatud kasutamisele tugeva visuaalse hierarhia ja võimaldab kasutajal sekunditega skannida erinevaid sisuplokke. Seega näeb disain välja organiseeritud, aga ka kerge ja õhuline. Valge taust ja paigutus muudavad selle välja nagu ajakirja leht, mis teavitab lugejat harmooniliselt selle saidi eesmärgist ja olemusest.

Teine näide on rakendus Upper, kus negatiivne ruum on must, mis loob suurepärase kontrasti peamiste liidese elementidega. Kogu ekraani jaoks kasutatakse ainult ühte sirgjoont. Kuid kõik paigutused näevad organiseeritud ja hästi loetavad, kuna õhuhulk ja segajad puuduvad. Ruum säilitab ka stilistilise elegantsi, et edendada esteetilist rahulolu.